消息排版,不外乎需要圖片的支援,CKEditor 也有此功能,但花了我一段時間去研究到底如何上傳成功,因此在此紀錄
CKEditor 圖片連結無法符合使用者的期望
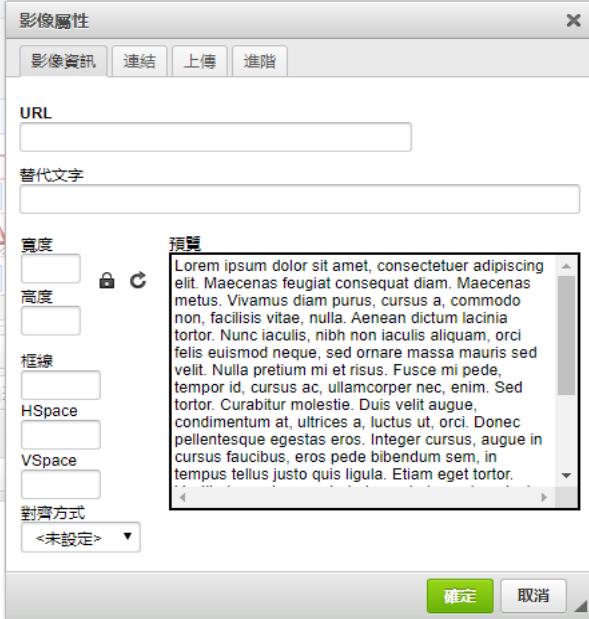
要利用圖片排版對於使用者來說在平常不過,畢竟如果只有字是無法吸引消費者的,CKEditor 也有此功能,我們先來看看原先的圖片上傳長的樣子
我們可以看到有影像資訊、上傳、目標、進階

然後去看看這些頁籤包含的東西,除了上傳與影像資訊以幾乎對於使用者來說非常難使用,
最常使用的便是上傳,但上傳檔案至server必須自行撰寫code,因此該如何實現呢?
如何實現上傳圖片
取消預設的字
在CKEditor 的config.js 加入 此行語句,將會把預設字清空
CKEDITOR.editorConfig = function (config) {
// 圖片資訊面板預覽區內容的文字內容,預設顯示CKEditor自帶的內容
config.image_previewText = ' ';
};
移除不需要的頁籤
CKEDITOR.editorConfig = function (config) {
config.removeDialogTabs = 'image:advanced;image:Link'; // 移除圖片上傳頁面的'高階','連結'頁籤
};
設定上傳路徑
設定上傳路徑有兩種方式,一種我寫在MVC的controller 一種是 ashx
Config設定
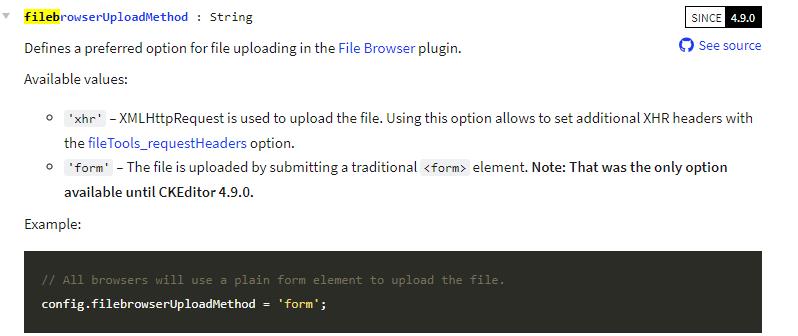
請注意: config.filebowserUploadMethod 預設為 XMLHttpRequset ,當初因為沒有注意無論是controller 還是 ashx 皆無法收到值

ASHX
- config.js 設定
CKEDITOR.editorConfig = function (config) { // 圖片上傳相關 config.filebrowserImageUploadUrl = 'UploadImg.ashx'; config.filebrowserUploadMethod = 'form'; }; - UploadImg.ashx
(1) CKEditor 最主要要接收的參數為 CKEditorFuncNum 此是因為怕一個頁面有多個編輯器。
(2) 為了防止filename重複,因此我們取得fileName以後將前面加入自訂的檔案名稱
(3) 路徑的部分:請參考自行的資料夾路徑(我放在upload 資料夾下的 img裡面)
(4) callFunction() 將我們上傳的url 回寫回 影像資訊的 URLpublic void ProcessRequest (HttpContext context) { HttpPostedFile uploads = context.Request.Files["upload"]; string CKEditorFuncNum = context.Request["CKEditorFuncNum"]; string file = System.IO.Path.GetFileName(uploads.FileName); ; var filename = DateTime.Now.ToString("yyyyMMdd_hhmmss") + file; var filePath = context.Server.MapPath(".") + "\\upload\\img\\" + filename; uploads.SaveAs(filePath); string imgUrl = "upload/img/" + filename; string message = "window.parent.CKEDITOR.tools.callFunction('" + CKEditorFuncNum + "', '" + imgUrl + "')"; context.Response.Write("<script>" + message + " </script> "); context.Response.End(); }
Controller
- config.js 設定
CKEDITOR.editorConfig = function (config) { // 圖片上傳相關 config.filebrowserImageUploadUrl = 'UploadImg'; config.filebrowserUploadMethod = 'form'; }; - contorller 設定
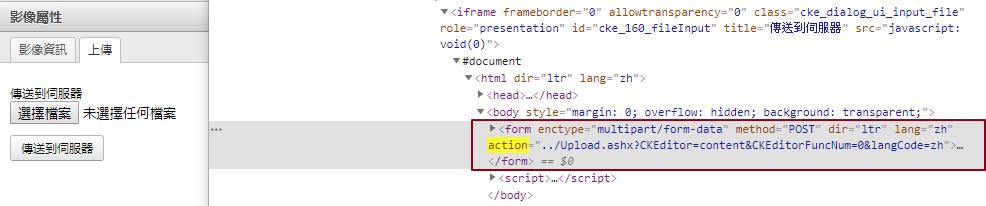
(路徑的部分請自行修正)//CKEditorFuncNum,是ckeditor呼叫時自動把參數加在網址上傳(GET)過來的, //目的是識別最後要把圖片塞到哪個ckeditor [HttpPost] public ActionResult UploadImg( string CKEditorFuncNum, HttpPostedFileBase upload) { string path = ""; string message = ""; if (upload != null) { string filename = Path.GetFileName(upload.FileName); if (upload.ContentLength > 0) { path = Path.Combine(Server.MapPath("~/upload/img"), filename); upload.SaveAs(path); string imgUrl = "/upload/img" + filename; message = "window.parent.CKEDITOR.tools.callFunction('" + CKEditorFuncNum + "', '"+ imgUrl + "')"; } } else { message = "上傳失敗"; } return Content("<script>" + message + "</script>"); }PS: 以上皆可以在前端用html 觀查你設定的路徑是否符合

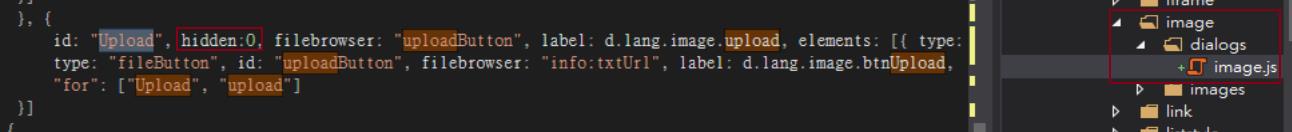
CKEditor >> plugins>>image.js 修正
查詢uploadButton 將 hidden 設為 0 表 false;
參考資料:
- https://dotblogs.com.tw/malonestudyrecord/2018/08/10/160844
- https://blog.user.today/setting-ckeditor/
- http://blueweite.blogspot.com/2016/07/aspnet-ckeditor.html
下一篇: 使用拖拉/剪貼簿上傳圖片
