由於為了讓使用者可以自行排版上架消息,必須要有個類似word的編輯器。
網路上有很多種編輯器,這次選擇了CKEditor來使用。
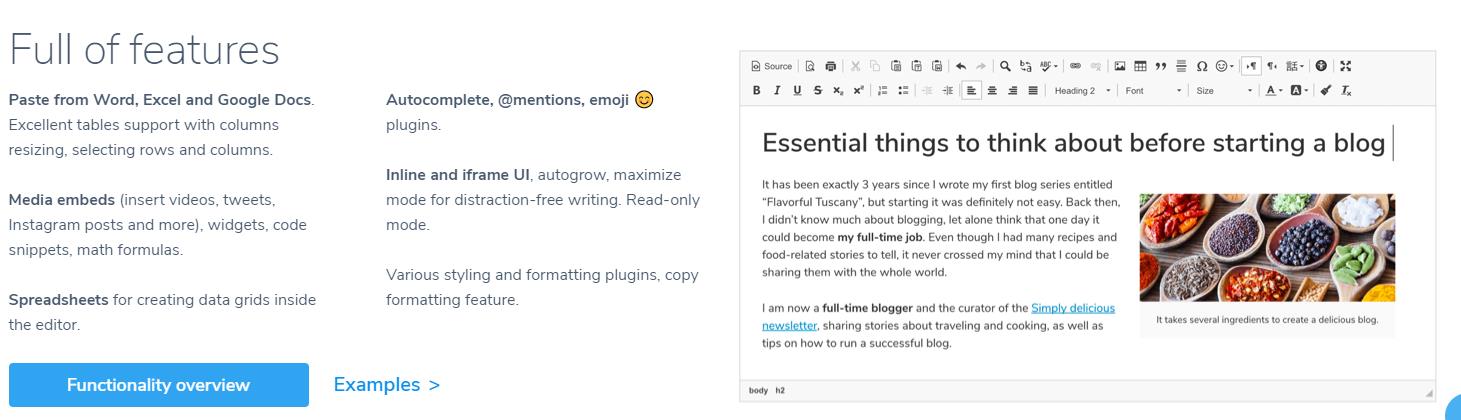
CKEditor 外觀樣貌
在找這些外部資源時,我們當然要先看一下CKEditor 外觀樣貌,是否能夠符合我們的要求
CKEditor 4 網址 : https://ckeditor.com/ckeditor-4/
下方圖案右側就為我們CKEditor的編輯器樣子

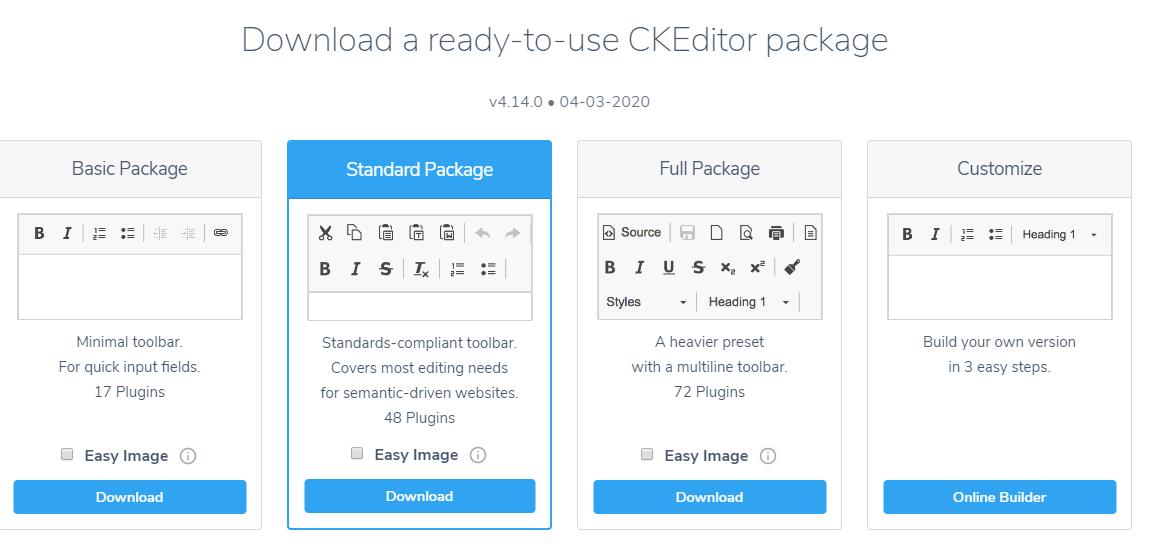
CKEditor 模板
CKEditor 分為四種模板,每種模板有各種plugins ,起初我選擇了FullPackage來下載。
當我將整個FullPackage 資料夾放入專案時,我發現這72個plugins 有得根本不需要,需要把它隱藏起來。

隱藏不必要的plugins
隱藏不必要的plugins,有以下用法
- 在ckeditor的 config.js 中將你想要的plugins 添加上去,或者remove

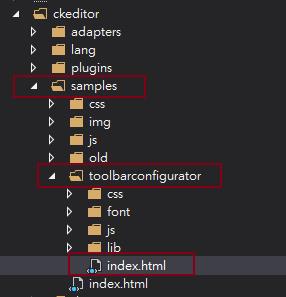
這時候懶惰的我就會說,這樣我不就要知道他每個plugins的名字,不然怎麼增加或刪除,所以我選擇了第二個方法 - 在ckeditor中samples的toolbarconfiguration 中,有個 index.html

載入這個網站後,會發現所有的button都可以進行調整,並下載config 貼入 config.js

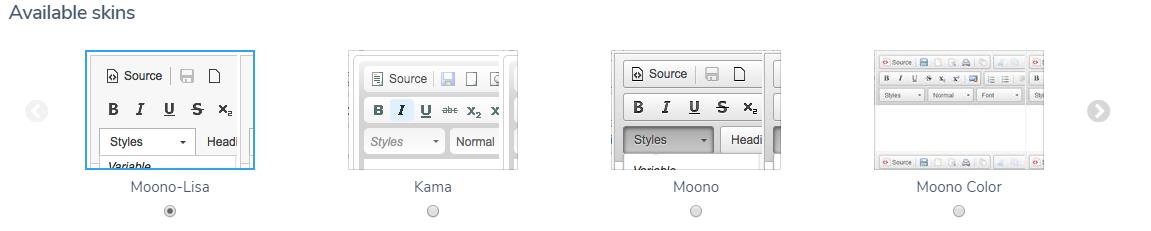
選擇各種樣式的CKEditor
從官網上面下載下來的,你會發現所有的icon都是灰白的為主,但我覺得實在太醜陋了,因此我找到下方這個連結
CKEditor Builder : https://ckeditor.com/cke4/builder
可以選擇喜歡的樣子來下載整個包加入專案

所有的該下載的皆以調整OK後,必須開始知道如何引用這個厲害的編輯器了,請參考下篇文章
參考資料:
