這邊無敘說Heroku以及LINE Message API詳細內容,單純以如何成功發佈到Heroku上,讓Line WebHook可以access
VScode
 https://code.visualstudio.com/
https://code.visualstudio.com/
VS code 可以安裝套件以及git版本控制,因此現在越來越多人使用。
首先我們先新增一個資料夾,等同於我們以前所謂的專案,並且右鍵新增一個package.json檔案。
{
"name": "jeanmessage",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node ."
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.16.3",
"linebot": "^1.4.1"
}
}
接著在新增一個index.js檔案,內容為
var linebot = require('linebot');
var express = require('express');
var bot = linebot({
channelId: "",
channelSecret: "",
channelAccessToken: ""
});
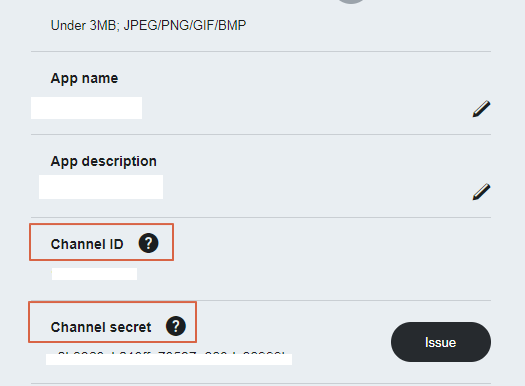
這邊的channelID secret accessToken 數值,是透過line develope 所申請下來的(下方還有accessToken)

因為我們要放到heroku上,heroku的port並不是3000所以要利用下放程式碼近行轉換(一樣寫在index)
bot.on('message', function(event) {
console.log(event); //把收到訊息的 event 印出來看看
});
const app = express();
const linebotParser = bot.parser();
app.post('/', linebotParser);
//因為 express 預設走 port 3000,而 heroku 上預設卻不是,要透過下列程式轉換
var server = app.listen(process.env.PORT || 8080, function() {
var port = server.address().port;
console.log("App now running on port", port);
});
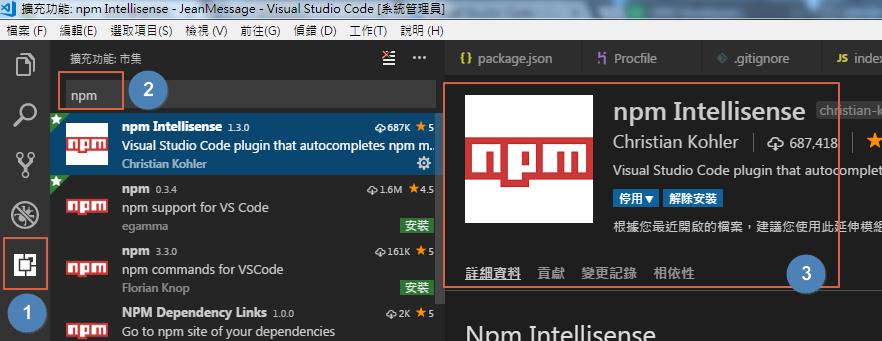
接著我們先來安裝npm
安裝完成後記得按重新載入才會有最新的安裝套件,接著,我們需要在終端機上打
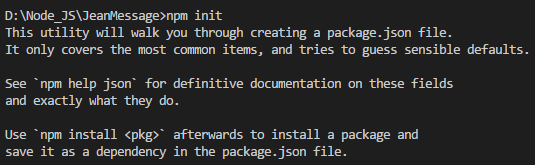
這個可以直接在vs code裡面的終端機打npm init,也可以cmd。
記得npm init 要在你專案的目錄底下,不然你最後會發現一直錯誤還會壞掉
 他寫了很多內容後,直接ctrl + C 關掉。
他寫了很多內容後,直接ctrl + C 關掉。
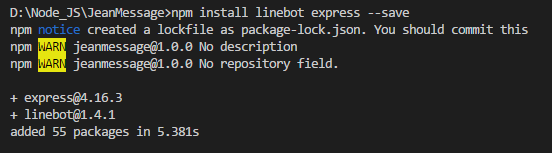
接著我們打 install linebot express --save
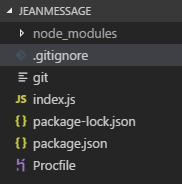
 通常你裝完之後會看到一個node_modules,如果沒出現你一定在npm時目錄錯誤
通常你裝完之後會看到一個node_modules,如果沒出現你一定在npm時目錄錯誤

Git
首先當然是先按裝git囉~~
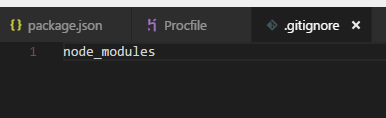
裝完git後,因為我們的node_modules是不需要git上去的。因此我們在我們的專案中增加一個.gitignore
只需要在上面寫node_modules這樣,就OK囉~~

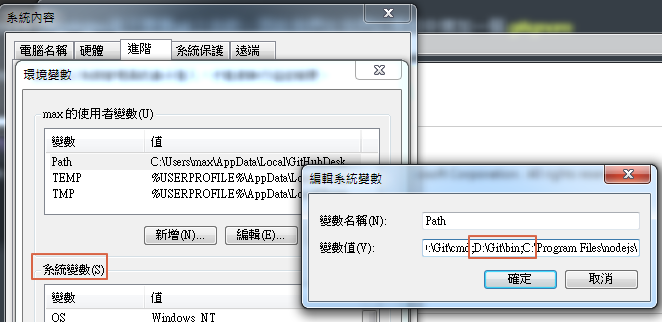
記得將git\bin加入環境變數中

再來我們要再heroku聲請帳號
HEROKU
https://dashboard.heroku.com/apps
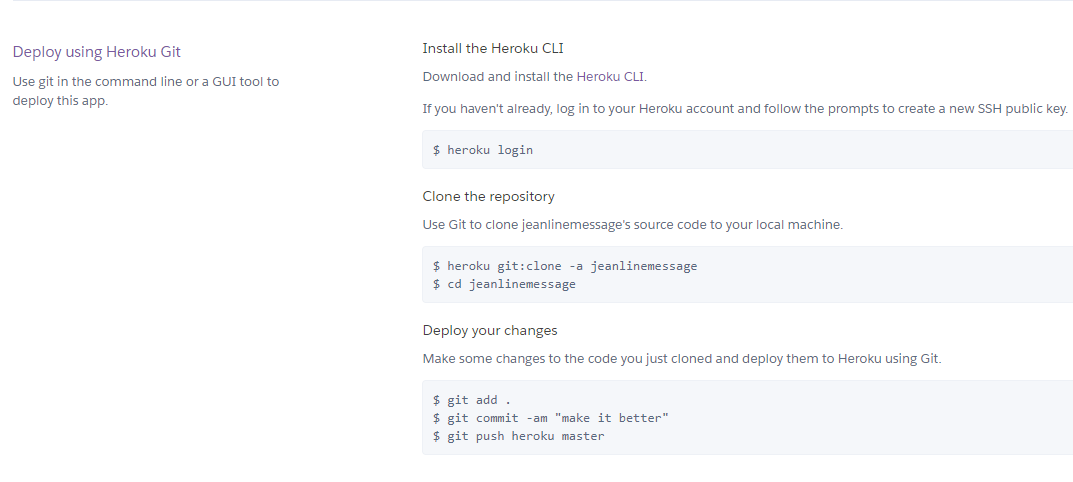
聲請完帳號後,在Delpoy 中你會看到

請先安裝Heroku CLI,接著打開cmd
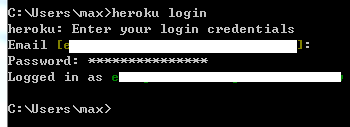
跟著指令打heroku login

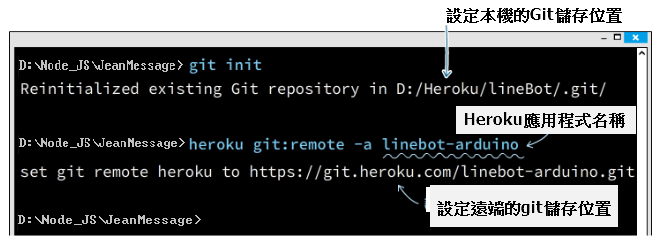
接著執行cd命令切換到專案的根路徑,假設我放在D朝裡面Node_JS 的JeanMessage資料夾中

執行底下git命令初始化Git本地和遠端的儲存庫(repository,就是原始碼的存放空間),Heroku會自動幫我們在遠端設置一個儲存庫。


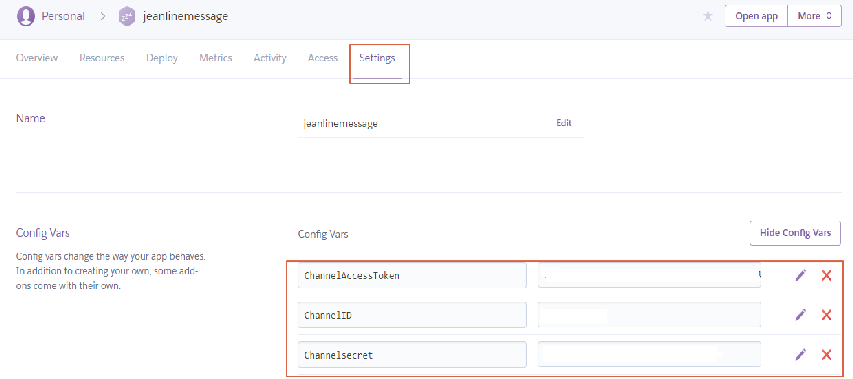
除了這邊要設定外,我們heroku也需要設定。
在heroku的settings中,我們需要將token screte id都填入。
 請注意,前面的name不能有空白喔!!!
請注意,前面的name不能有空白喔!!!
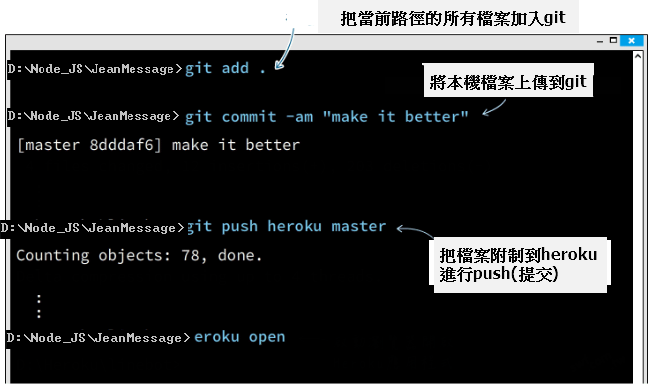
接著按下open App

如果你有看到這個cannot Get就代表其實你已經部屬成功了,請記下上方的url,我們要去line developer 設定。

Line developer
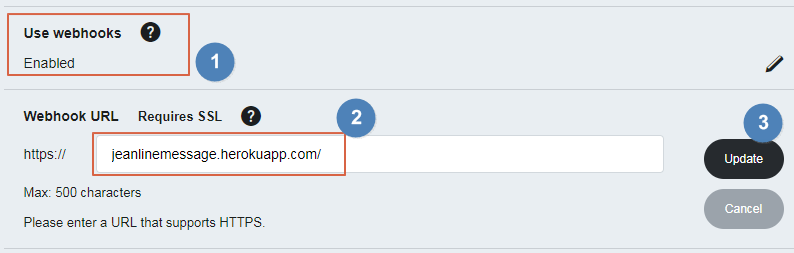
將 webhooks 打開,並且update 我們剛剛的網址。

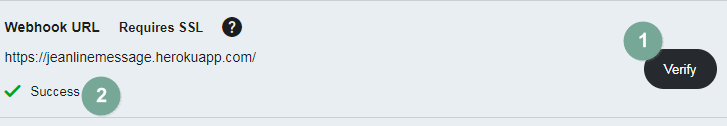
update 後,請點選verify 如果有出現Success及代表你已經成功了

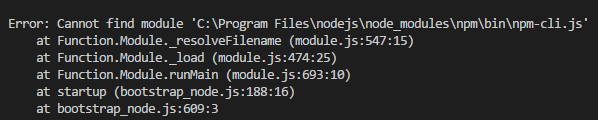
1.在安裝了好幾次npm 以及錯誤的步驟我得到以下訊息

解決辦法: 將nodeJS解除並重新安裝。
2.我按了open App 卻看到這個樣子的錯誤訊息,到底怎麼了。
解決辦法: 當初應該是我的node_modules 安裝目錄錯誤,所以導致他抓不到,因此就出現這個狀況了。

參考資料:
2.https://blog.csdn.net/wopelo/article/details/78176719
3.http://www.oxxostudio.tw/articles/201701/line-bot.html