float 以及 position 是我老是在撰寫css時,每次都頭昏眼花。因為略懂的關係所以導致耗費多餘的時間在調整。
因此利用兩個簡單的div 來進行觀念上的調整,希望之後就可以一次成功啦~~
首先,我們先來看當我們設了兩個div 並且將長寬都設為50後,畫面會長這樣,,他會呈現垂直的狀況

<style>
#oneDiv{
border: 1px solid black;
width:50px;
height:50px;
/*float:left;*/
}
#twoDiv{
border: 1px solid red;
width:50px;
height:50px;
/*float:left;*/
}
</style>
//這是html的地方
<div id = "oneDiv">
</div>
<div id = "twoDiv">
</div>
Float : left , right ,none (預設)
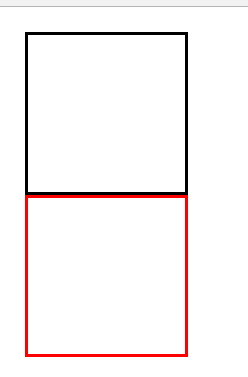
float 其實就是浮動的意思,若我們將oneDiv 設為 靠左浮動,會長下面這樣
 你會發現紅色框框怎麼不見了,主要是因為當我們oneDiv 浮起來時,紅色框框因為沒有上方原本黑色框框頂住,所以他會往上到最上面,但又因為黑色框框浮在紅色框框上面所以整個就覆蓋住紅色框框
你會發現紅色框框怎麼不見了,主要是因為當我們oneDiv 浮起來時,紅色框框因為沒有上方原本黑色框框頂住,所以他會往上到最上面,但又因為黑色框框浮在紅色框框上面所以整個就覆蓋住紅色框框
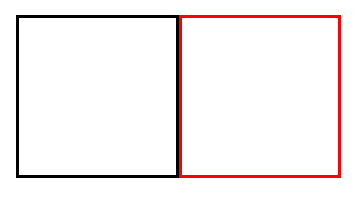
那若兩個div 都浮動在上方呢??如同下圖,因為兩者都浮在上面又指定他靠左,所以紅色框框又被黑色框框抵住所以他會出現在黑色框框的右邊。

position: absolte relative
position 是我最容易搞混然後也不知道怎辦的一個屬性。relatie 表示我們的父 absolute 則是根據父呈現相對位置
最常使用的是水平垂直 置中 以及 水平置中
水平置中較為簡單,
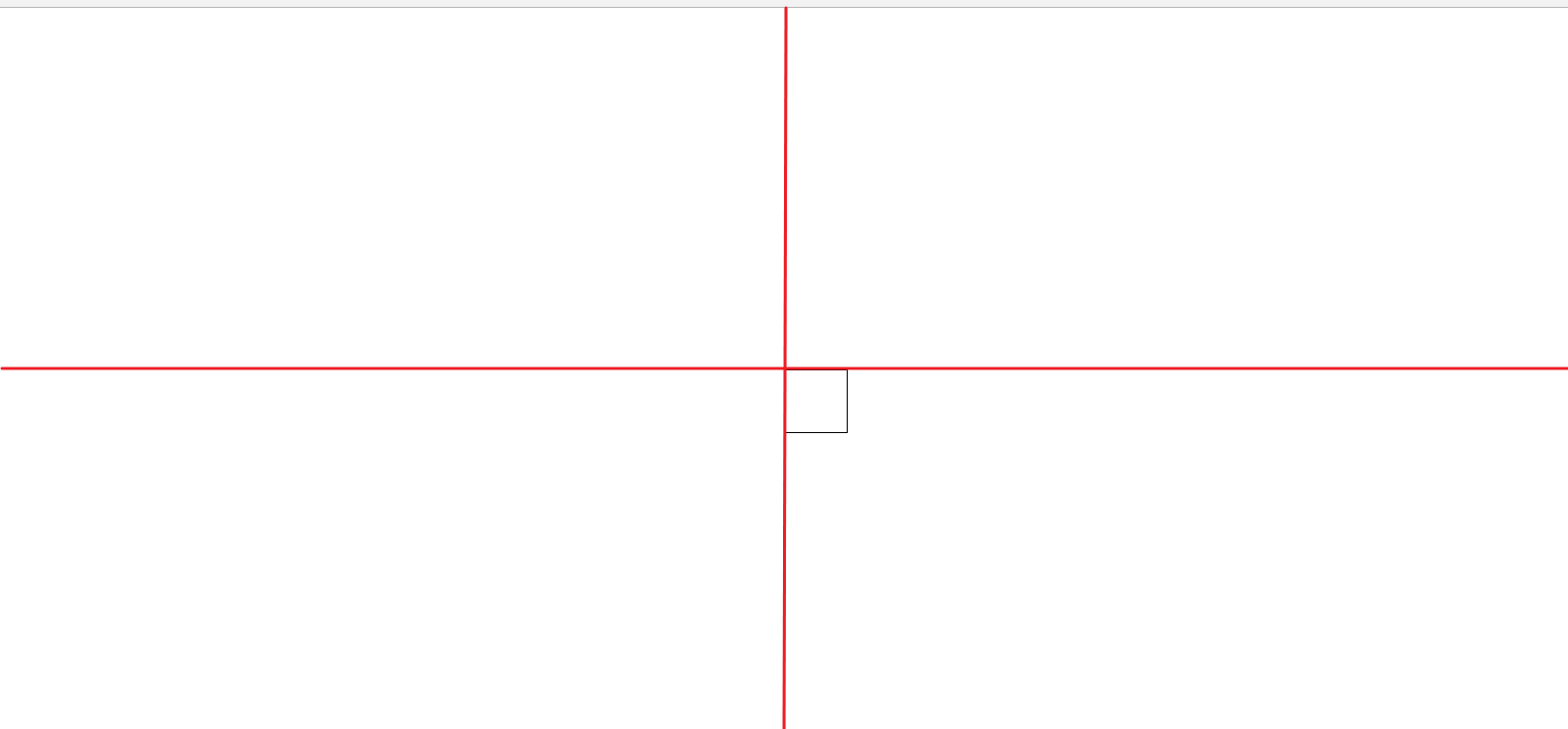
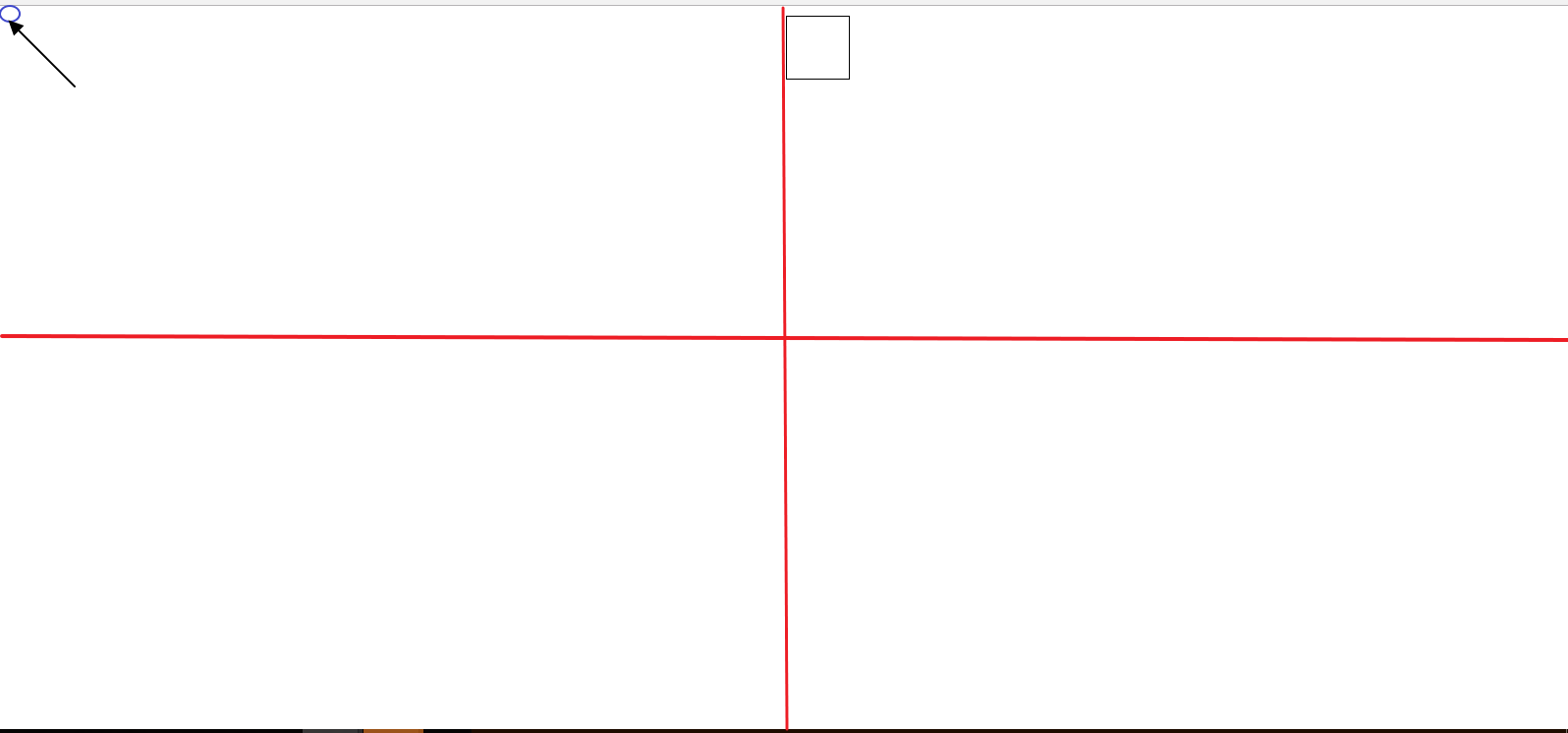
我們將一個div 的position : absolute 且將left : 50 %,如下圖。你會發現奇怪怎麼還沒有正中間的感覺,主要是因為他是根據左上角正方形的那個點當作測量,所以我們必須再透過margin- right 去左調整

那水平垂直置中呢?? 我們將top 也50% 呢~~他一樣會是以左上角的角為測量點,所以都必須再利用margin-right去調整