EEP 是利用easyUI 為底來擴充的產品,由於對JQuery不是非常熟悉,所以在此紀錄些使用到的code。

Q1:如何讓使用者可以利用Enter鍵,跳至下一列進行新增明細資料動作?
A1:通常網頁板不太會利用enter鍵去做操作,但若真的需要我們可以利用keyDown來製作,而左右位置跳欄請使用tab鍵。
//讓dataGrid可以透過enter建新增下一筆
var selectedRowID = 0;
$(function () {
//以下為加一個按ENTER的事件, 每次按ENTER就把目前這一行結束編輯, 新增一筆
$(document).keydown(function (event) {
if (event.keyCode == 13) {
//如果按 enter
$("#dataGridDetail").datagrid("endEdit", selectedRowID);
insertItem("#dataGridDetail");//insert下一筆明細
}
});
});
//以下為GRID在選中時,把行號記在selectedRowID的值裏
function selectRow(rowIndex, rowData) {
selectedRowID = rowIndex;
}
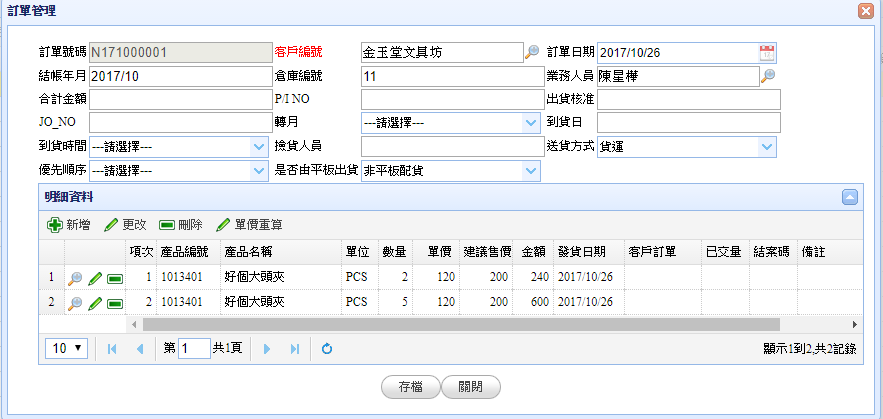
Q2:如何再新增一筆資料時,只需要打產品編號及數量後方便會自動代出我要的單價等訊息
A2:撈出單價等訊息主要要透過Ajax執行並且再設值回前端的DataGridDetail上,其這邊主要問題在於如何抓取每一列所的產品編號及數量
//抓取單價、建議售價、單位及產品名稱並計算總金額
$(document).ready(function () {
var rowIndex;
var selectedRow;
$("#dataGridDetail").datagrid({
//必須在onAfterEdit後執行
onAfterEdit: function (rowIndex, rowData, changes) {
var detailGrid = $('#dataGridDetail'); // 告訴到底是哪個ID
selectedRow = detailGrid.datagrid("getSelected");//在非編輯模式下可以直接使用getSetected來抓
rowIndex = detailGrid.datagrid("getRowIndex", selectedRow); //抓取到我選中的那一列
var custID = $('#dataFormMasterODH_CUST').refval('getValue');//客戶編號
var sptNO = selectedRow.ODB_PART; //ODB_PART 為欄位名稱
selCustPrice(detailGrid, rowIndex, selectedRow, custID, sptNO); //單價及建議售價
},
});
});
var total = 0;
function selCustPrice(detailGrid, rowIndex, selectedRow, custID, sptNo) {
var parm = custID + "|" + sptNo;
//此為EEP 的 ajax 回傳規定模式
var data = "mode=method&method=" + "selCustPrice" + "¶meters=" + parm;
$.ajax({
url: '../handler/JQDataHandle.ashx?RemoteName=sOrders.ORDH',//command
data: data,
type: "POST",
cache: false,
async: false,//同步(若非同步則可能會有時間差的問題)
success: function (price) {
var pr = price.split("|");
uSetDetailValue(detailGrid,rowIndex,"ODB_PR",pr[1]); //此為將值設回dataGridDetail
uSetDetailValue(detailGrid, rowIndex, "ODB_PR1", pr[0]);
uSetDetailValue(detailGrid, rowIndex, "st_desc", pr[2]);
uSetDetailValue(detailGrid, rowIndex, "st_unit", pr[3]);
var qty = selectedRow.ODB_QTY;
var amt = qty * pr[1];
uSetDetailValue(detailGrid, rowIndex, "ODB_AMT", amt);
},
error: function (error) {
alert("抓取單價出現錯誤")
}
});
}
//將從後端撈出的值塞入datagridDetail
function uSetDetailValue(detailGrid, rowIndex, columnName, columnValue) {
//將它改成editor樣子
var temp = detailGrid.datagrid('getEditor', { index: rowIndex, field: columnName });
if (temp != null)
temp.actions.setValue(temp.target, columnValue); //把值塞入
else {
var rows = detailGrid.datagrid("getRows");
var newRow = new Object();
var dColumns = detailGrid.datagrid("getColumnFields");
newRow[columnName] = columnValue;
detailGrid.datagrid("updateRow", { index: rowIndex, row: newRow });
}
}
Q3:若我新增完明細資料後,我想要將明細所有的金額加總並且設值到dataFormMaster的總金額上該如何抓取dataGridDetail的所有列呢??
A3:可以利用以下的程式代碼,這邊getRows主要是指當前的頁面,但是我們在新增時並不會有分頁的問題所以可以抓出所有的金額,且將此方法放在onApply。
//將所有的明細總額存回訂單總金額
function totalAmt() {
endEdit($('#dataGridDetail'));
var amt = 0;
var rows = $('#dataGridDetail').datagrid('getRows');
for (var i = 0; i < rows.length; i++) {
amt = amt + rows[i].ODB_AMT;
}
//設值回去,請小心此欄位的型態是否為正確的設值法
$('#dataFormMasterODH_AMT').val(amt);
}
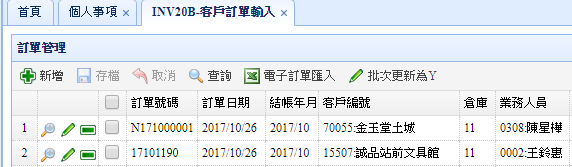
Q4:若我利用checkbox 想要批次更新訂單, 我該如何抓到我勾選到的那筆資料呢??

A4:
//抓取批次更新的單號
function getSelectedItemORDHID() {
var rows = $("#dataGridView").datagrid('getChecked');//選擇被選取的row
var ordhID = "";
for (var i = rows.length - 1 ; i >= 0; i--) {
ordhID = ordhID + (rows[i].ODH_NO);
if (i == 0) {
continue;
} else {
//將所有的選取到的訂單編號用 ,串在一起
ordhID += ",";
}
}
return ordhID;
}
Q5:當我完成我批次更新的動作後,checkBox的勾選沒有消除。該如何消除呢?
A5:將此方法放置DataGrieView的onLoadSuccess
//將可以全選的勾勾reload時取消勾選
function unCheckAll() {
$('#dataGridView').datagrid('uncheckAll');
}