如何套用BootStrap 讓頁面美麗點?
現在有很多的第三方的UI擴充,像是jQueryEasyUI 或是 常見的BootStrap
若是使用asp.net可以先download Bootstrap 並且將檔按新增進專案的css裡面並且引用,或者可以直接在html </head>下面直接添加網址
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"/>
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
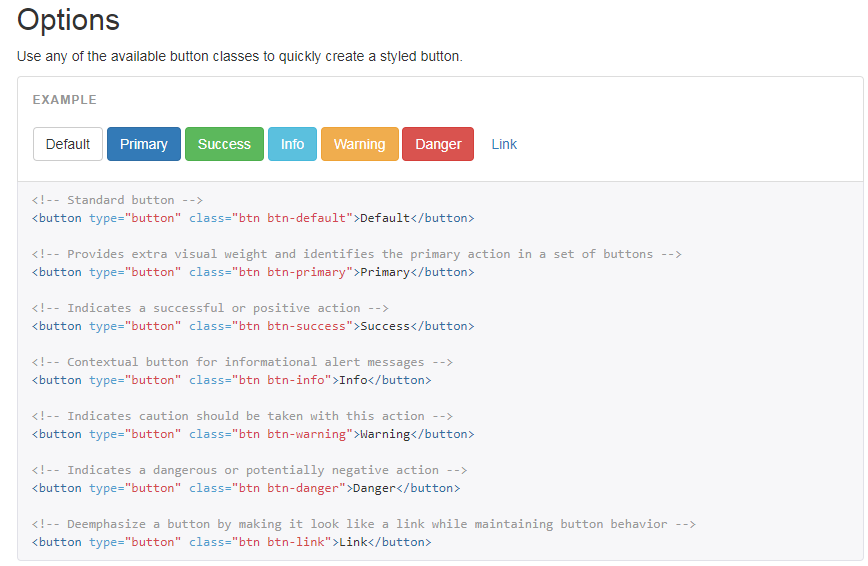
加載後,要怎麼使用呢? 來看個最簡單的button。
此為bootstrap 的官方網站 ,可以在button 加上 class="btn btn-default " 便會是下面範例的樣式