單引號 反單引號 雙引號差異
最近在自己在練習JQ的toDoList,卻沒寫多少就碰到困難,雖然很笨的問題但還是紀錄一下。

現在我的下方先做了一個表單 有兩列 分別是 test & test2
<div id="header">
<div id="todoInput">
<h2>My To Do List</h2>
<input type="text" id ="myInput" placeholder="ToDo...">
<input type="button" id="inputAdd" value="Add" onclick="newList()">
</div>
</div>
<ul id ="list">
<li>test </li>
<li>test2</li>
</ul>
我希望當頁面reload時可以根據list 的長度 動態的增加一個 x

我們先抓出li有多少個後,起初我以為可以類似上方圖一樣eq() 裡面便可以判端我的 i ,但卻沒想到他其實是個字串會報錯
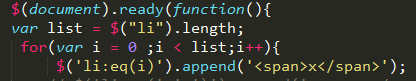
因此我想到可以利用下圖這種方式,這樣就可以動態的產生
$('li').eq(i).append('<span>x</span>');
但馬克先生跟我說還有更好的寫法,叫我先不要把eq放在外面,一樣放在裡面當字串,因此我又想到另一種
$('li:eq('+i+')').append('<span>x</span>');
可是馬克先生還是不喜歡叫我在去查 `` 與 '' 的差別,後來查了資料後發現
模板源文本使用 (` `) 圍著,而非字串常用的、英文中的單引號或雙引號。模板源文本中可以包涵由錢字符($)與大括號({ })所構成的佔位符(即:${expression}),佔位符與其附近的文字會一併傳給函數,預設函數將把這些部分組合成一個單一的字串。
好文言文的解釋,根本不懂所以看程式碼最快,根據上方的範例我們再改寫
$(`li:eq(${i})`).append('<span>x</span>');
透過反單引號的 `` ,便可以透過字串的方式呈現且可以一併傳給函數
參考資料
1. 模板源文本