剛寫完前一篇如何從 Windows 市集應用程式啟動桌面應用程式,Ruddy 老師馬上派了作業給我:『反過來呢?』,既然老師出了作業就得好好做 (其實我有先跑去鹿港玩,老師對不起…)。
剛寫完前一篇如何從 Windows 市集應用程式啟動桌面應用程式,Ruddy 老師馬上派了作業給我:『反過來呢?』,既然老師出了作業就得好好做 (其實我有先跑去鹿港玩,老師對不起…)。
當然我又用了老招,直接還是從 URI association 下手,但是步驟有點不一樣,待我娓娓道來。
(1) 先建立一個市集應用程式給予簡單的畫面配置與程式碼,因為只是測試的緣故我用了空白專案
1: <Page
2: x:Class="DeskLaunchApp.MainPage"
3: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
5: xmlns:local="using:DeskLaunchApp"
6: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
7: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
8: mc:Ignorable="d">
9:
10: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
11: <TextBlock x:Name="txt" FontSize="36" Margin="48" HorizontalAlignment="Left" VerticalAlignment="Top" Foreground="White" />
12: </Grid>
13: </Page>
1: protected override void OnActivated(IActivatedEventArgs args)
2: {
3: Frame rootFrame = Window.Current.Content as Frame;
4:
5: if (args.Kind == ActivationKind.Protocol)
6: {
7: if (rootFrame == null)
8: {
9: // 建立框架做為巡覽內容,並巡覽至第一頁
10: rootFrame = new Frame();
11:
12: if (args.PreviousExecutionState == ApplicationExecutionState.Terminated)
13: {
14: //TODO: 從之前暫停的應用程式載入狀態
15: }
16:
17: // 將框架放在目前視窗中
18: Window.Current.Content = rootFrame;
19: }
20:
21: if (rootFrame.Content == null)
22: {
23: // 在巡覽堆疊未還原時,巡覽至第一頁,
24: // 設定新的頁面,方式是透過傳遞必要資訊做為巡覽
25: // 參數
26: if (!rootFrame.Navigate(typeof(MainPage),((ProtocolActivatedEventArgs)args).Uri.ToString()))
27: {
28: throw new Exception("Failed to create initial page");
29: }
30: }
31: Window.Current.Activate();
32: }
33: }
然後再修改一下 MainPage.xaml.cs
1: protected override void OnNavigatedTo(NavigationEventArgs e)
2: {
3: txt.Text = (string)(e.Parameter);
4: }
市集應用程式的部分到此完成,直接按 F5 執行一次,讓作業系統在佈署 App 時註冊 URI。
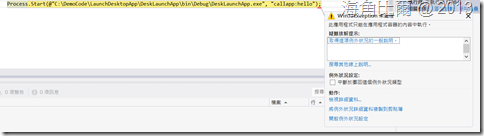
(2) 現在來建立一個 Windows Forms 的應用程式,當然我直覺就要用 Process.Start 來啟動剛剛的 App ,問題在於 Process.Start 需要執行檔的檔案名稱,如果你直接把市集應用程式的 exe 檔名拿來用,就會出現以下這種現象
這時我的懶病發作了,決定不要管甚麼鬼應用程式容器,直接採用 Windows 的 explorer.exe 來當那個啟動程式,於是就這麼寫了
1: private void button1_Click(object sender, EventArgs e)
2: {
3: var p = Process.Start("Explorer.exe", "callapp:hello");
4: }
一試成主顧,果然成功了,但究竟有沒有甚麼後遺症一時三刻也測不出來,這就有待大家共同努力了,如果各位看官發現有產生甚麼不良影響或是有更好的解法請麻煩留言告訴我一下,感恩。後來我還試了一個更瘋狂的想法,但一直試不成功,希望能夠有機會解開謎團後分享給大家。