前幾日上了Demo大大的課
所以決定以後慢慢的將自己的開發心得分享上來
如果有誤請各位客官鞭小力一點
今天要分享的是model binding的一些開發歷程
對於小弟這樣的MVC新手而言
只碰過基礎的model binding
也就是像這種東西
Demo.cshtml
@model ModelBindingDemo.Models.WebUser
@using (Html.BeginForm())
{
<div class="row">
<div>
@Html.LabelFor(m => m.Name, new { @class="col-md-3" })
<div>
@Html.EditorFor(m => m.Name, new { htmlAttributes = new { @class = "form-control" } })
</div>
</div>
</div>
}
但今天有個情境是這樣
我需要自己在Form理面產Html(不使用Html Helper)
然後在Controller端把我要的值接住
這樣該怎麼做呢
總不能用FormCollection硬幹吧
以下是我的Model跟View
WebUser.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ModelBindingDemo.Models
{
public class WebUser
{
public int Id { get; set; }
public string Name { get; set; }
public string DeptName { get; set; }
}
}
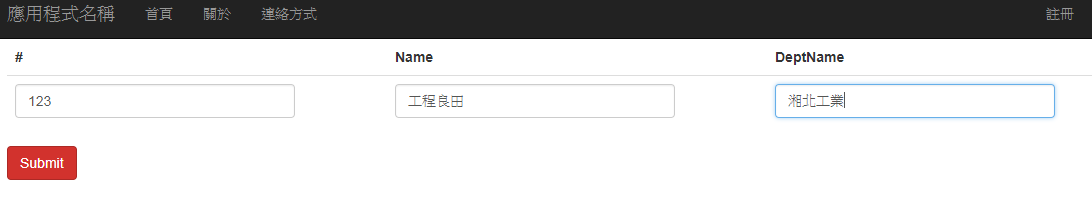
Index.cshtml
@{
ViewBag.Title = "Home Page";
}
@using (Html.BeginForm())
{
<table class="table">
<tr>
<th>#</th>
<th>Name</th>
<th>DeptName</th>
</tr>
<tr>
<th><input type="text" class="form-control text-box single-line" /></th>
<th><input type="text" class="form-control text-box single-line" /></th>
<th><input type="text" class="form-control text-box single-line" /></th>
</tr>
</table>
<input type="submit" class="btn btn-danger" value="Submit" />
}
然後我就卡住了
上網查了一下
當表單送到後端的時候
他只記得name這個屬性
完全不記得id
於是乎我就把每個tag都加上name
像這樣
<th><input type="text" class="form-control text-box single-line" name="id"></th>
<th><input type="text" class="form-control text-box single-line" name="name"></th>
<th><input type="text" class="form-control text-box single-line" name="deptname"></th>
然後測試一下
 按下Submit
按下Submit
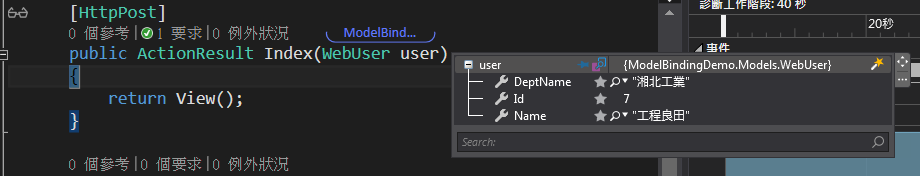
到Controller端檢查一下

這樣就接到值了!!
那如果今天要傳遞的是List的資料呢?
根據MVC的命名原則(我也不知道是不是MVC的規則啦)
要接List資料的時候
必須以陣列編碼的方式去接(注意看name的部分)
<tr>
<th><input type="text" class="form-control text-box single-line" name="[0].id"></th>
<th><input type="text" class="form-control text-box single-line" name="[0].name"></th>
<th><input type="text" class="form-control text-box single-line" name="[0].deptname"></th>
</tr>
<tr>
<th><input type="text" class="form-control text-box single-line" name="[1].id"></th>
<th><input type="text" class="form-control text-box single-line" name="[1].name"></th>
<th><input type="text" class="form-control text-box single-line" name="[1].deptname"></th>
</tr>
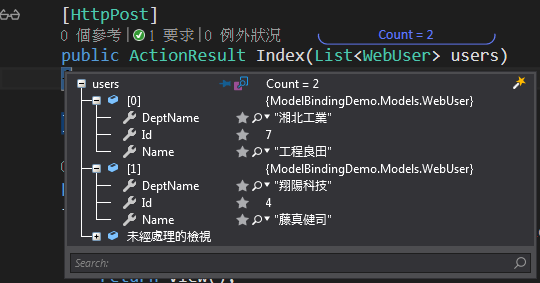
送回Controller的結果如下

燈燈~~於是就可以解決手動Data Bindin的問題了!
服藥時機:需要script自產html的時候
(如果可以用內建的helper當然還是乖乖用helper就好啦)
分享的內容若有誤的部分歡迎各位大大指教~
