摘要:利用Visio Services與Web Part連線的「傳送圖形資料到」設計主從架構的繪圖網頁組件頁面
有時候圖表繪製的內容頗為龐大、複雜,或者,我們會將局部的複雜繪圖或常態且重覆性的繪圖,視為子圖形處理。猶如流程圖中,會利用子程序建構,來描述複雜的流程,因此,也會有子、母結構的流程圖表設計。例如:
在ABC公司的產品開發設計流程中,共分成四大子程序,分別為[作業收集]、[研究開發]、[製造生產]、[行銷營運],而每一個子程序也都有其細部作業流程。所以,在流程圖表的繪製上,會繪製多幅Visio的繪圖作品,並在上傳至網站後,期望能透過主程序與子程序之間的關聯,迅速讓使用者能夠在瀏覽器上輕鬆導覽所有的作業流程。
雖然透過超連結的方式可以達成類似主、從連結的效果,但是超連結的點按將增加了視窗的開啟,或是在同一視窗內產生上、下一頁的不便,即便是窗格式的網頁設計,也並非每一個終端使用者都會使用與設計的網頁技巧。所以,在發佈繪圖作品至SharePoint Server的環境基礎下,利用Visio Services與Visio Web Access網頁組件的連線操作,採用「傳送圖形資料到」的設定將是體現主從式架構的最佳選項之一。
步驟1:
首先,將主要流程圖繪製在一個繪圖檔案裡,並進行圖形資料(Shape Data)的建立及設定。例如:在主要繪圖中,針對每一個圖形設定其子程序名稱。以四個流程圖形為例,建立欄位標籤名稱為[子程序]的圖形資料(Shape Data),並將內容分別設定為「作業收集」、「研究開發」、「製造生產」與「行銷營運」。
步驟2:
再進行第二幅繪圖作品的製作,繪製四頁分別代表四子程序內容的圖表。例如:每一張子程序的圖表分別繪製在四個不同的頁面上,而頁面名稱也分別命名為「作業收集」、「研究開發」、「製造生產」與「行銷營運」。也就是與前一步驟所提及的主要繪圖中,四個圖形之圖形資料(Shape Data)欄位裡子程序(欄位標籤)的內容。
步驟3:
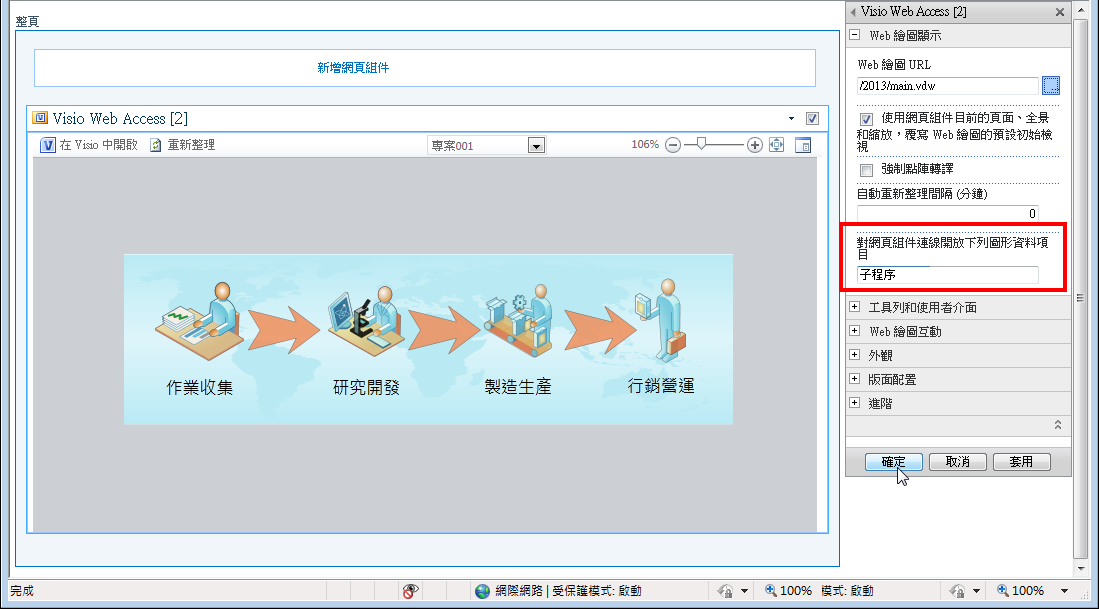
將上述兩個繪圖檔案(主要繪圖與子程序繪圖)分別發佈至SharePoint網站,後,建立Web Part Page,並在Web Part Page裡面新增兩個Visio Web Access網頁組。然後,點按主要繪圖所在的網頁組件(此例為Visio Web Access [2]),開啟此組件的工具窗格,在[對網頁組件連線開放下列圖形資料項目]的文字方塊裡,輸入欲傳遞的圖形資形欄位之標籤名稱。此例請輸入「子程序」,再點按[確定]按鈕。
至於如何將Visio繪圖發佈至SharePoint網站,以及如何在WebPart Page裡添增Visio web access web part,請參考作者相關的連結文章:如何將Visio繪圖發佈至SharePoint網站以及如何在WebPart Page裡添增Visio web access web part。
步驟4.若有需要,可以在此Visio web access網頁組件的工具窗格裡設定此組件的外觀屬性,以調整其大小或寬窄。
步驟5:然後,設定此網頁組件的連線方式,選擇「傳送圖形資料到」選項,並從展開的副選單中,點選子程序繪圖所在的網頁組件(此例為Visio Web Access [1])。
步驟6:開啟[選擇連線—網頁對話]對話方塊,點選[1.選擇連線]索引標籤,選擇【連線類型】為[取得Web繪圖URL及頁面名稱從]選項。
步驟7:繼續在[選擇連線—網頁對話]對話方塊裡點選[2.設定連線]索引標籤,選擇【提供者欄位名稱】為[子程序]選項;【取用者欄位名稱】為[頁面名稱]選項。然後,按下[完成]按鈕。
步驟8:完成設定後,儲存此Web Part Page網頁,重新整理並透過瀏覽器瀏覽。當您點選了主圖形網頁組件裡的子程序圖形時,將傳遞該圖形資料裡的子程序名稱(此例即為頁面名稱)給子程序圖形網頁組件,並呈現相關的子程序頁面。例如:點按[作業收集]子圖形,即顯示[作業收集]子程序流程圖表。
例如:點按[製造生產]子圖形時,即顯示[製造生產]子程序流程圖表。