摘要:[AJAX][ASP.NET] 讓ASP.NET 1x 與 2x 中可以使用 AJAX 方法
常用ASP.NET開發人員,對於使用AJAX應該都不陌生吧
----以下來自維基百科---
傳統的Web應用允許用戶端填寫表單(form),當提交表單時就向Web服務器發送一個請求。服務器接收並處理傳來的表單,然後送回一個新的網頁,但這個做法浪費了許多頻寬,因為在前後兩個頁面中的大部分HTML碼往往是相同的。由於每次應用的溝通都需要向服務器發送請求,應用的回應時間就依賴於服務器的回應時間。這導致了用戶界面的回應比本機應用慢得多。
與此不同,AJAX應用可以僅向服務器發送並取回必須的數據,它使用SOAP或其它一些基於XML的頁面服務接口(接口),並在客戶端採用JavaScript處理來自服務器的回應。因為在服務器和瀏覽器之間交換的數據大量減少(大約只有原來的5%),結果我們就能看到回應(服務器回應)更快的應用(結果)。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web服務器的處理時間也減少了。
使用Ajax的最大優點,就是能在不更新整個頁面的前提下維護數據。這使得Web應用程序更為迅捷地回應用戶動作,並避免了在網絡上發送那些沒有改變過的信息。
----以上來自維基百科---
2007 是推出各種嶄新技術的一年,但是形成的主軸有兩個:AJAX 以及 Microsoft .NET Framework 3.0
所以在這之前 Microsoft .NET Framework 1x 與 2x 根本沒有包含AJAX可以用
對於之前專案或是系統只有支援 Microsoft .NET Framework 1x 與 2x 根本無法使用
而最近小弟公司也遇到這種問題,以往 WEB 系統因為沒有 AJAX 技術導致許多頻寬與等待時間
因此,底下要教大家怎樣才能夠讓ASP.NET 1x 與 2x 中可以使用 AJAX 方法
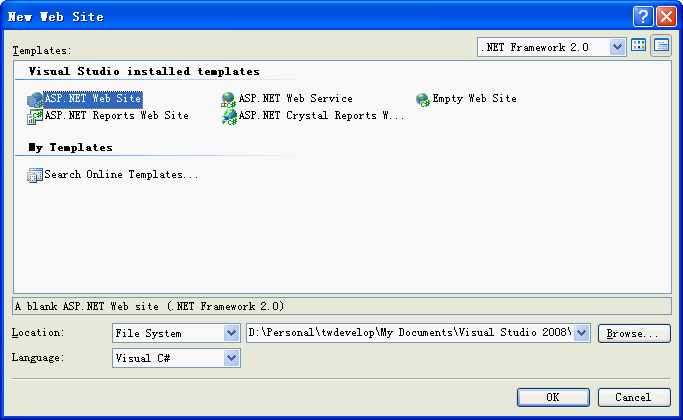
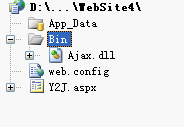
1. 首先 Create ASP.NET Web Site 加入 Ajax.dll 至專案內,並加入引用
2. 在 web.config 下,新增2個節點如下
//在<system.web>內添加
<httpHandlers>
<add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax"/>
</httpHandlers>
// 新增<system.webServer>
<system.webServer>
<handlers>
<add name="ajax" verb="POST, GET" path="ajax/*.ashx" type="Ajax.AjaxHandlerFactory, Ajax"/>
</handlers>
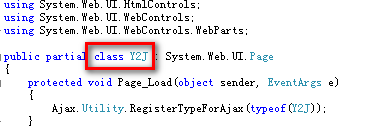
</system.webServer>3. 在 PageLoad 中註冊此CLASS,此CLASS如下圖紅框區
protected void Page_Load(object sender, EventArgs e)
{
Ajax.Utility.RegisterTypeForAjax(typeof(Y2J));
}4. 後台程式碼寫法,建立AJAX可調用的方法之前要寫上[Ajax.AjaxMethod]
[Ajax.AjaxMethod]
public String GetMsg()
{
string p_msg = "Y2J_TEST";
return p_msg;
}5. 在前台就可用 JavaScript 去呼叫此CLASS內的方法
<script language="javascript" type="text/javascript">
function showMsg()
{
var returnMsg = Y2J.GetMsg().value;
document.getElementById("Label1").innerHTML = returnMsg;
}
</script>6. 基本上做好以上5步驟就OK了,但是它是如何透過xmlhttp與服務器溝通勒?查看原始碼發現會多了2行.ashx
<script type="text/javascript" src="/WebSite4/ajax/common.ashx"></script>
<script type="text/javascript" src="/WebSite4/ajax/Y2J,App_Web_rjqk8ahq.ashx"></script>
以上,打完收工........
加上原始檔提供下載WebSite4.zip
Y2J's Life:http://kimenyeh.blogspot.tw/