摘要:[JavaScript] 動態新增一筆row(包含物件)
在做ASP.NET時候,常會需要動態新增一筆
當然用ajax可以做到,但是小弟認為直接在前端用javascript就可以簡單做到
先簡單說明一下方法,會先用<tbody>把此<tr>都包附
並在點新增時候,先去抓<tbody>,然後把<tbody>內所有元件用迴圈撈出來
針對每一個元件給予id值與value,然後在塞入新增的<tr>內即可
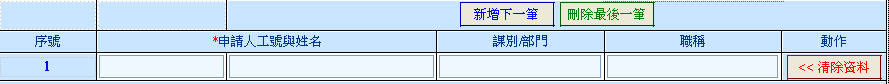
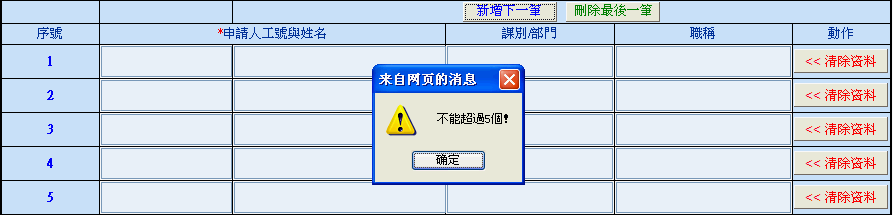
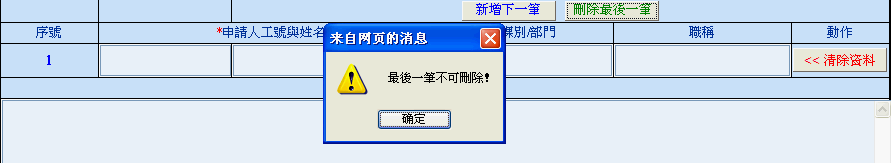
小弟新增最多五筆,最少一筆,超過就會出現提示
基本上方法如同上述,不多說直接看程式碼寫法:
<script language="javascript" type="text/javascript">
function addRow()
{
var root = document.getElementById('Activebody');
var newRows = root.getElementsByTagName('tr');
if(newRows.length < 5)
{
var s_Id;
var newIndex = newRows.length + 1;
var thisRow = newRows[0].cloneNode(true);
// new index
var arrIndex = thisRow.getElementsByTagName("span");
arrIndex[0].innerHTML = newIndex;
// new items
var arrTextbox = thisRow.getElementsByTagName("input");
for(var i = 0; i < arrTextbox.length; i++)
{
if(arrTextbox[i].type == "text")
{
if (i == 0)
{
s_Id = "ID_NO_SZ" + newIndex;
}
else if (i == 1)
{
s_Id = "NAME_SZ" + newIndex;
}
else if (i == 2)
{
s_Id = "DEPT_NAME" + newIndex;
}
else if (i == 3)
{
s_Id = "TITLE_NAME" + newIndex;
}
arrTextbox[i].id = s_Id;
arrTextbox[i].name = "";
arrTextbox[i].value = "";
}
else if (arrTextbox[i].type == "submit")
{
arrTextbox[i].id = "BTN_DEL" + newIndex;
}
}
root.appendChild(thisRow);
}
else
{
alert('不能超過5個!');
}
return false;
}
function DelRow()
{
var root = document.getElementById('Activebody').rows.length;
if(root > 1)
{
document.getElementById('Activebody').deleteRow(-1);
}
else
{
alert("最後一筆不可刪除!");
}
return false;
}
</script>
<tr>
<td align="center" class="bg1" colspan="1" style="width: 11%;">
</td>
<td class="bg1" colspan="1" style="width: 12%;">
</td>
<td align="center" class="bg1" colspan="5">
<asp:Button ID="BTN_AddRow" runat="server" Text="新增下一筆"
OnClientClick="return addRow();" Style="display: inline-block; color: blue; border-width: 1px; border-style: Outset;
font-weight: normal; width: 94px;" />
<asp:Button ID="BTN_DelRow" runat="server" Text="刪除最後一筆"
OnClientClick="return DelRow();" Style="display: inline-block; color: green; border-width: 1px; border-style: Outset;
font-weight: normal; width: 94px;" />
</td>
</tr>
<tr>
<td align="center" class="bg1" colspan="1">
序號
</td>
<td align="center" class="bg1" colspan="3">
<span style="color: #ff0000">*</span>申請人工號與姓名
</td>
<td align="center" class="bg1">
課別/部門
</td>
<td align="center" class="bg1" style="width: 20%">
職稱
</td>
<td class="bg1" align="center">
動作
</td>
</tr>
<tbody id="Activebody">
<tr>
<td align="center" class="bg1" colspan="1">
<span id="Label5" onclick="deleteRow(this);" style="display: block; color: Blue;
border-width: 1px; border-style: None; font-weight: bold; width: 94px;">1
</span>
</td>
<td class="bg2" colspan="1">
<asp:TextBox ID="ID_NO_SZ1" runat="server" CssClass="text" Width="98%" onclick="ChoosePerson(this.id);"></asp:TextBox>
</td>
<td class="bg2" colspan="2">
<asp:TextBox ID="NAME_SZ1" runat="server" CssClass="text" Width="99%"></asp:TextBox>
</td>
<td class="bg2">
<asp:TextBox ID="DEPT_NAME1" runat="server" CssClass="text" Width="98%"></asp:TextBox>
</td>
<td class="bg2" style="width: 20%">
<asp:TextBox ID="TITLE_NAME1" runat="server" CssClass="text" Width="98%"></asp:TextBox>
</td>
<td class="bg1" align="center">
<asp:Button ID="BTN_DEL1" runat="server" Text="<< 清除資料" OnClientClick="return ClearRowData(this.id);"
Style="display: inline-block; color: Red; border-width: 1px; border-style: Outset;
font-weight: normal; width: 94px;" Height="24px" />
</td>
</tr>
</tbody>
Y2J's Life:http://kimenyeh.blogspot.tw/