摘要:[ASP.NET] 巢狀GridView,讓2個GridView合在一起,如同一個GridView。
最近再忙,忙著離職交接,要離開工作3年的地方,有點不捨,所以沒啥時間寫新文章。
趁著在公司閒閒,來做一個巣狀式 GridView 。
也就是把原本2個 GridView 合在一起,看起來變成一個 GridView ,這樣讓user會更一目瞭然。
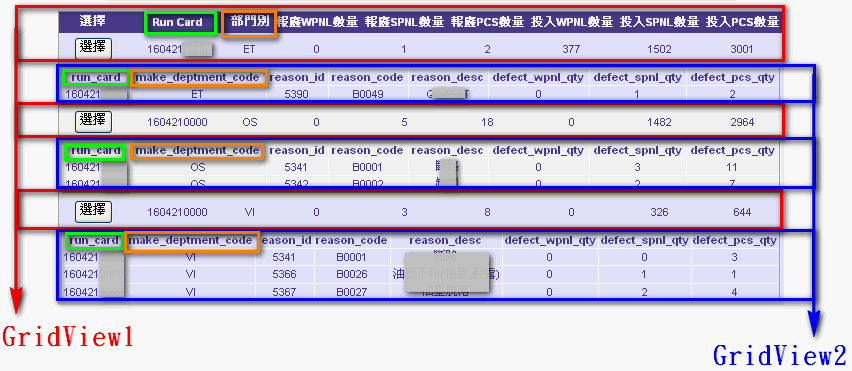
首先說明一下原理,如下圖。
紅色為 GridView1 ,藍色為 GridView2 ,原本2個為不同 GridView ,但是為了瀏覽方便,合在一起。
基本上 GridView1 包含 GridView2 ,並利用 GridView1 的 <Run_Card> 與 <部門別> 來作為 GridView2 撈資料的key值。
其實再前端只有一個 GridView1 而已,那 GridView2 是怎出來的?
讓我們繼續看下去..............![]()
前端.aspx,建立一個 GridView1,利用 RowDataBound 繫結資料列之後引發。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="White"
BorderColor="#E7E7FF" BorderStyle="None" BorderWidth="1px" CellPadding="3" EmptyDataText="查無資料!"
GridLines="Horizontal" OnRowDataBound="GridView1_RowDataBound" HorizontalAlign="Center">
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
<Columns>
<asp:TemplateField HeaderText="選擇" ShowHeader="False">
<ItemTemplate>
<asp:Button ID="BtnIn" runat="server" Text="選擇" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="run_card" HeaderText="Run Card" />
<asp:BoundField DataField="make_deptment_code" HeaderText="部門別" />
<asp:BoundField DataField="defect_wpnl_qty" HeaderText="報廢WPNL數量" />
<asp:BoundField DataField="defect_spnl_qty" HeaderText="報廢SPNL數量" />
<asp:BoundField DataField="defect_pcs_qty" HeaderText="報廢PCS數量" />
<asp:BoundField DataField="IN_WPNL_QTY" HeaderText="投入WPNL數量" />
<asp:BoundField DataField="IN_SPNL_QTY" HeaderText="投入SPNL數量" />
<asp:BoundField DataField="IN_PCS_QTY" HeaderText="投入PCS數量" />
</Columns>
<FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
<PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
<AlternatingRowStyle BackColor="#F7F7F7" />
</asp:GridView>
後台程式碼.cs
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
s_RunCard = ((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[0].ToString().Trim();
s_DeptmentCcode = ((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[1].ToString().Trim();
WClassLibrary.process.process_query pq = new WClassLibrary.process.process_query();
DataTable dt = queryGV2(s_RunCard, s_DeptmentCcode); // 傳入key值撈GridView2資料,此function自行填寫
AddTabContainerRow(e.Row, e.Row.RowIndex + 1, dt); // 在GridView1每一筆下,寫入GridView2每一筆資料
}
}
/// <summary>
/// 動態附加 TabContainer 資料列
/// </summary>
/// <param name="attachedRow">附加基準資料列</param>
/// <param name="rowIndex">附加位置索引</param>
/// <remarks></remarks>
private void AddTabContainerRow(GridViewRow attachedRow, int rowIndex, DataTable dt)
{
//產生一個GridView
GridView gv = new GridView();
gv.ID = dt.TableName;
gv.AllowPaging = false;
gv.AllowSorting = true;
gv.EmptyDataText = "查無資料!";
if (dt.Rows.Count != 0)
{
//先設定不要自動產生GridView中的每一欄
gv.AutoGenerateColumns = false;
gv.Style.Add("width", "100%");
//動態設定每一欄型態、欄名與格式化,並將DataTable的資料自動對應每一欄中
foreach (DataColumn c in dt.Columns)
{
BoundField bf = new BoundField();
bf.DataField = c.ColumnName;
bf.HeaderText = c.ColumnName;
bf.HeaderStyle.CssClass = "StyleHead";
bf.ItemStyle.CssClass = "StyleItem";
gv.Columns.Add(bf);
}
//設定列的格式
gv.FooterStyle.CssClass = "StyleFooter";
gv.RowStyle.CssClass = "StyleRow";
gv.PagerStyle.CssClass = "StylePageNo";
gv.SelectedRowStyle.CssClass = "StyleSelectedRow";
gv.HeaderStyle.CssClass = "StyleHead";
gv.EditRowStyle.CssClass = "StyleEditRow";
gv.AlternatingRowStyle.CssClass = "StyleAlternatingRow";
gv.Visible = true;
//將DataSource指向DataTable
gv.DataSource = dt;
gv.DataBind();
gv.PageIndex = 0;
}
// Add Table Cell...
TableCell cell = new TableCell();
cell.ColumnSpan = attachedRow.Cells.Count;
cell.Controls.Add(gv);
// Add New Row...
GridViewRow row = new GridViewRow(rowIndex, -1, DataControlRowType.DataRow, attachedRow.RowState);
row.Cells.Add(cell);
// Add to GridView...
attachedRow.Parent.Controls.Add(row);
}
這樣就OK拉.....打完收工!
Y2J's Life:http://kimenyeh.blogspot.tw/