摘要:[JavaScript] 讓DIV固定在瀏覽器視窗的上方與下方 (FOR IE6)
最近小弟欲到一個麻煩的問題就是要在公司的IE6使用類似Head固定表頭方式
BUT...IE6不支援position:fixed屬性![]()
因此,小弟需要做一個不會因視窗縮放或是Scroll的DIV
但是在Scroll時候會發生畫面閃動問題這是IE6的BUG~~~~無解![]()
不多說......直接看CODE
以下針對IE6測試皆正常
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>固定DIV在上方與下方 FOR IE6</title>
<style type="text/css">
.down
{
background-color: #09C;
height: 30px;
width: 100%;
position: fixed;
bottom: 0px;
left: auto;
right: auto;
line-height: 30px;
text-align: center;
_position: absolute;
_top: expression(offsetParent.scrollTop + document.documentElement.clientHeight - this.offsetHeight);
}
.top
{
background-color: Green;
height: 30px;
width: 100%;
background-image: url(about:blank);
background-attachment: fixed;
text-align: center;
_position: absolute;
_bottom: auto;
_top: expression(eval(document.documentElement.scrollTop));
}
</style>
</head>
<body>
<form id="form1" runat="server">
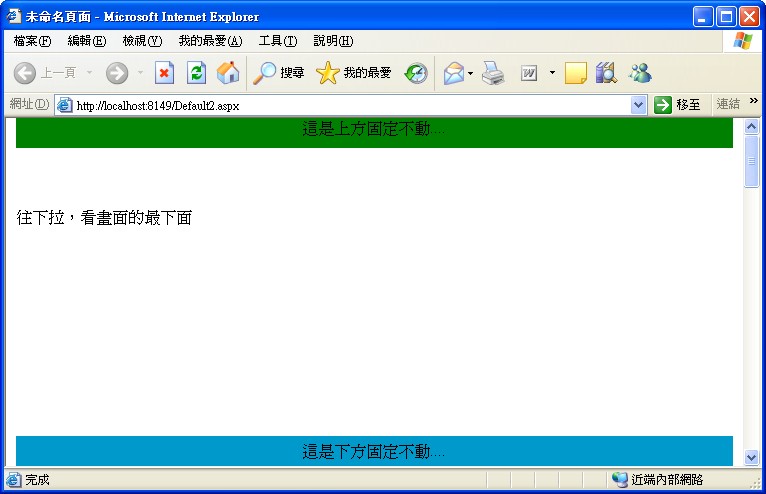
<div class="top">
這是上方固定不動....
</div>
<div class="down">
這是下方固定不動....
</div>
<div style="height: 2000px;">
<br />
<br />
<br />
<br />
往下拉,看畫面的最下面
</div>
</form>
</body>
</html>
Y2J's Life:http://kimenyeh.blogspot.tw/