隨著 AI 持續的發展跟整合,在程式開發上的協助不僅僅是在寫程式的時候才可以派上用場,現在我們也可以透過 GitHub Copilot Workspace 這個功能在我們動手開發前一直到完成程式碼送出都可以在這個功能完成,而這個功能也在 2024 年底推出公開的技術預覽了,只要有付費的 GitHub Copilot 帳號都可以使用這個功能來協助開發,後面就來介紹這個功能跟簡單的實際操作來展示可以達到怎樣的效果。

說明
登入並取得授權
要使用這個功能之前會需要透過 GitHub 帳號 oAuth 授權的流程來取得授權,先連到 GitHub Copilot Workspace 來登入。

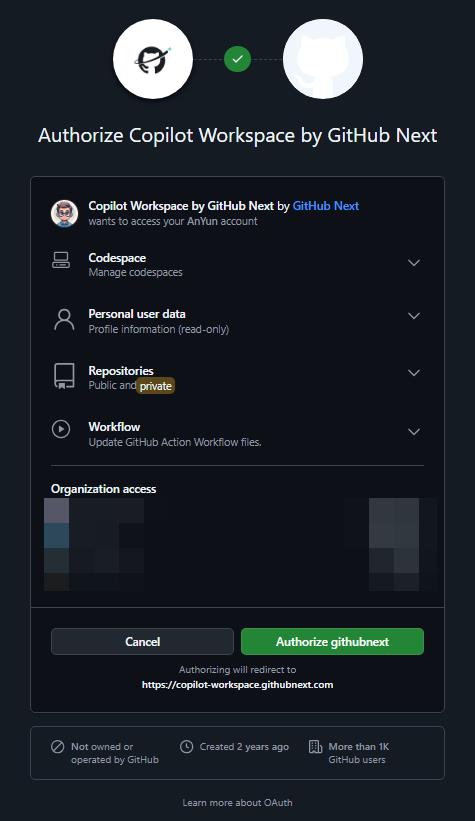
點選 Sign in with GitHub 之後可以看到熟悉的 oAuth 授權畫面,點選授權就可以了。

如何使用 GitHub Copilot Workspace
接下來用一個簡單的範例來展示如何使用 GitHub Copilot Workspace,首先要有一個 GitHub 上的 Repository,我這邊就準備了一個用預設專案範本建立的 ASP.Net MVC 專案,裡面還沒有寫任何的功能,就單純是一個預設的站台。

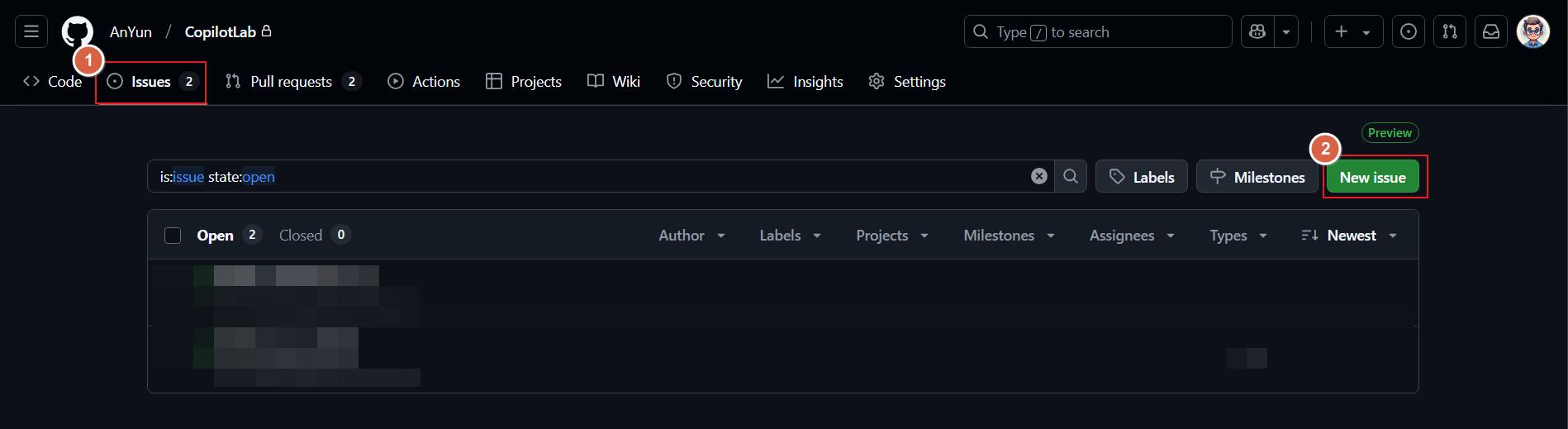
然後透過 Issue 來建議新增一個新的功能。

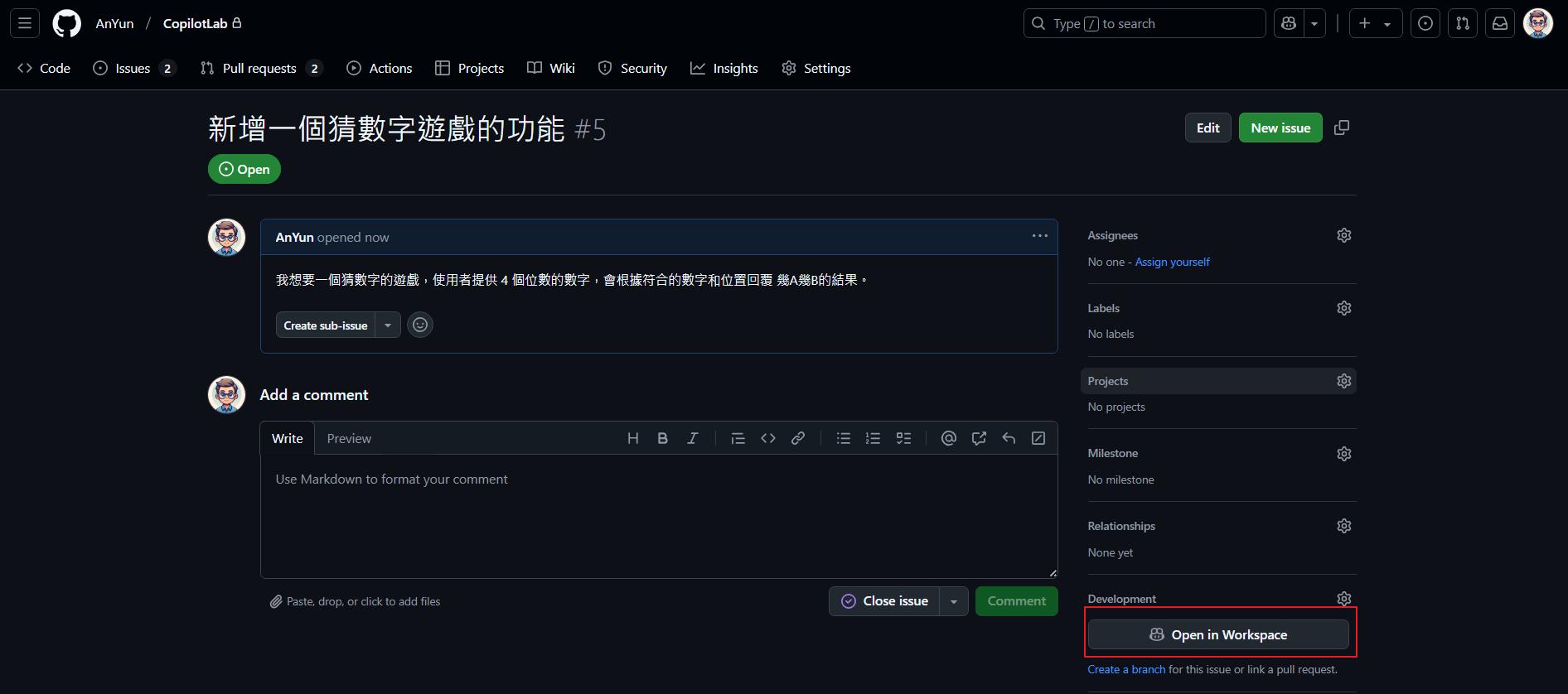
比如說我要新增一個猜數字的遊戲,並且把基本規則說明,建立好之後在 Issue 頁面點選右下角的 Open In Workspace,就會開啟 GitHub Copilot Workspace 來協助我們開發這一個新功能。

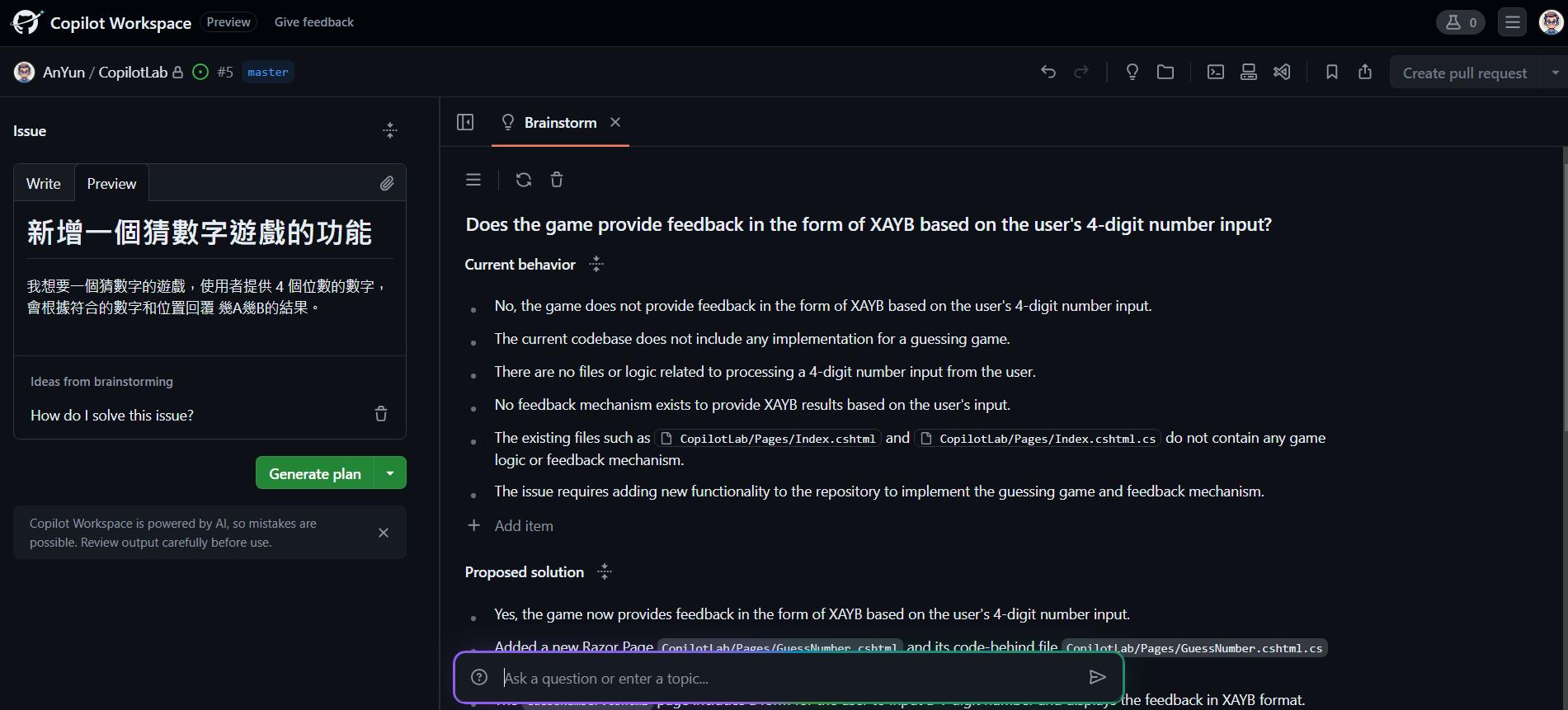
這時候就會幫我們做腦力激盪,看要怎麼完成這一個 Issue。

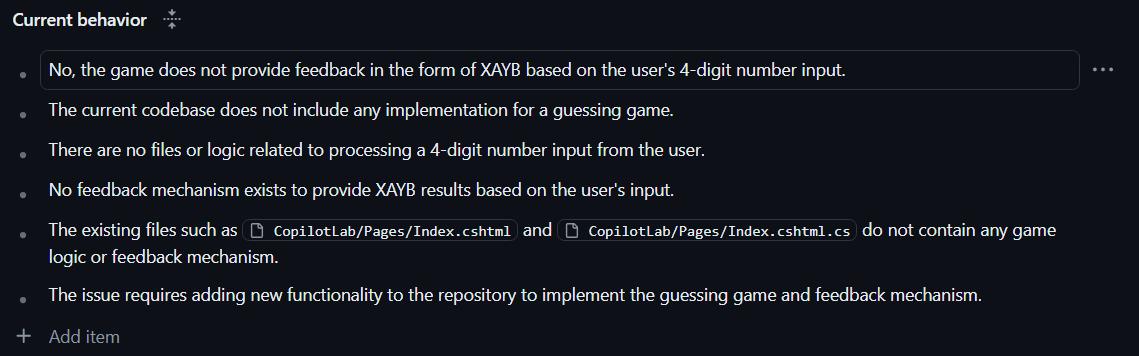
在腦力激盪的區塊可以看到分為兩個部分,一個會收集目前專案的狀態,看是不是已經有建議的功能,因為我建立的是新的專案範本,所以會分析出來沒有此功能,也沒有任何輸入的頁面等等。

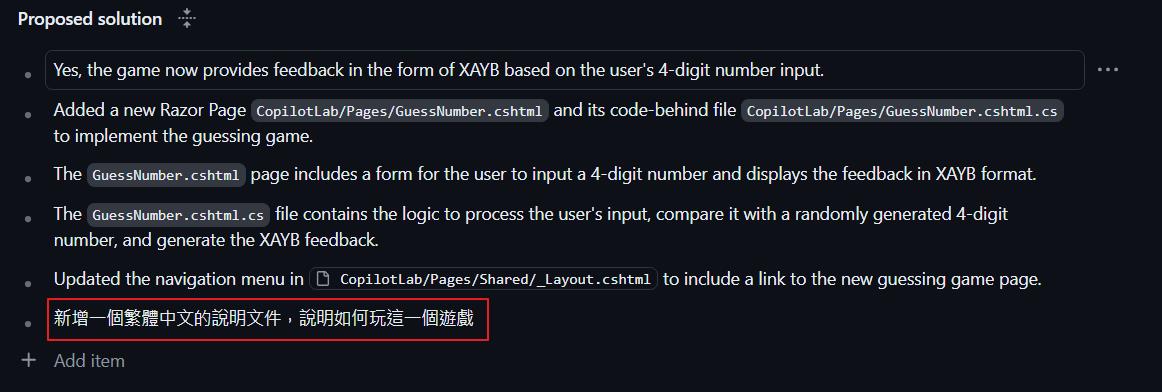
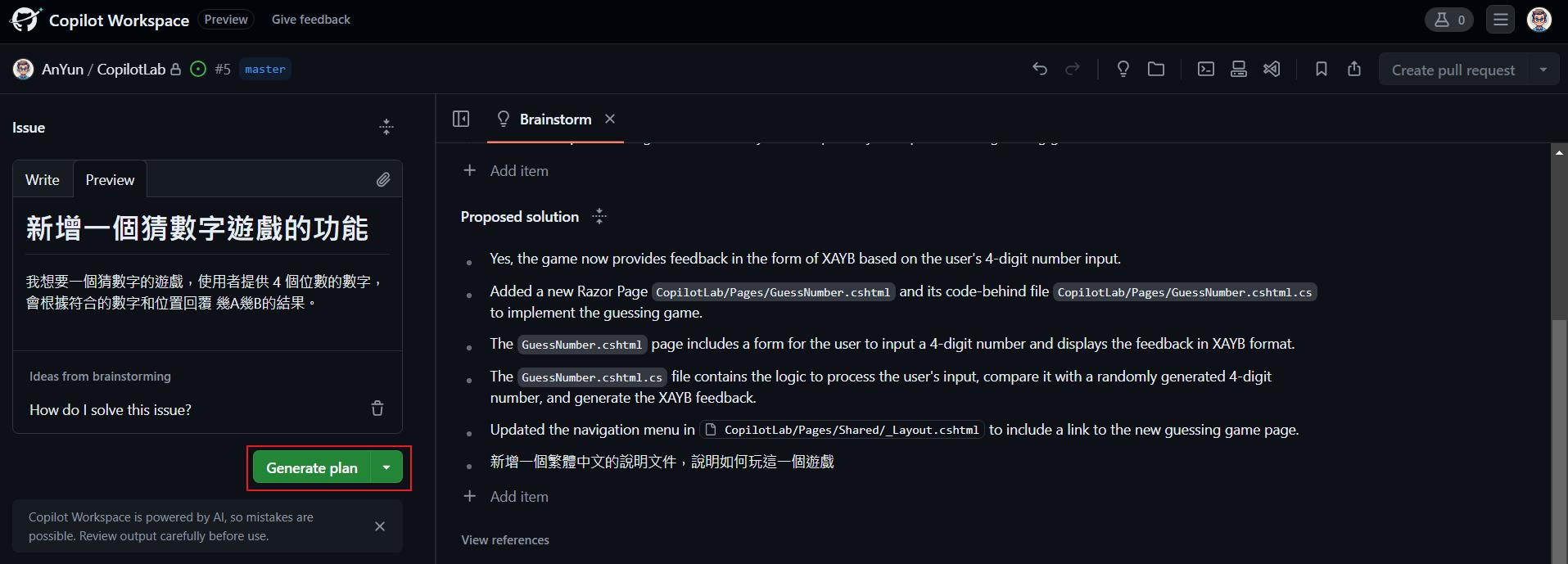
然後另一個區塊則是建議的作法和步驟,我們也可以透過 Add Item 來新增沒列到的項目,像是我想要順便新增一個說明文件介紹遊戲如何玩。

接下來點選 Generate plan 來產生之後 AI 的執行計畫,

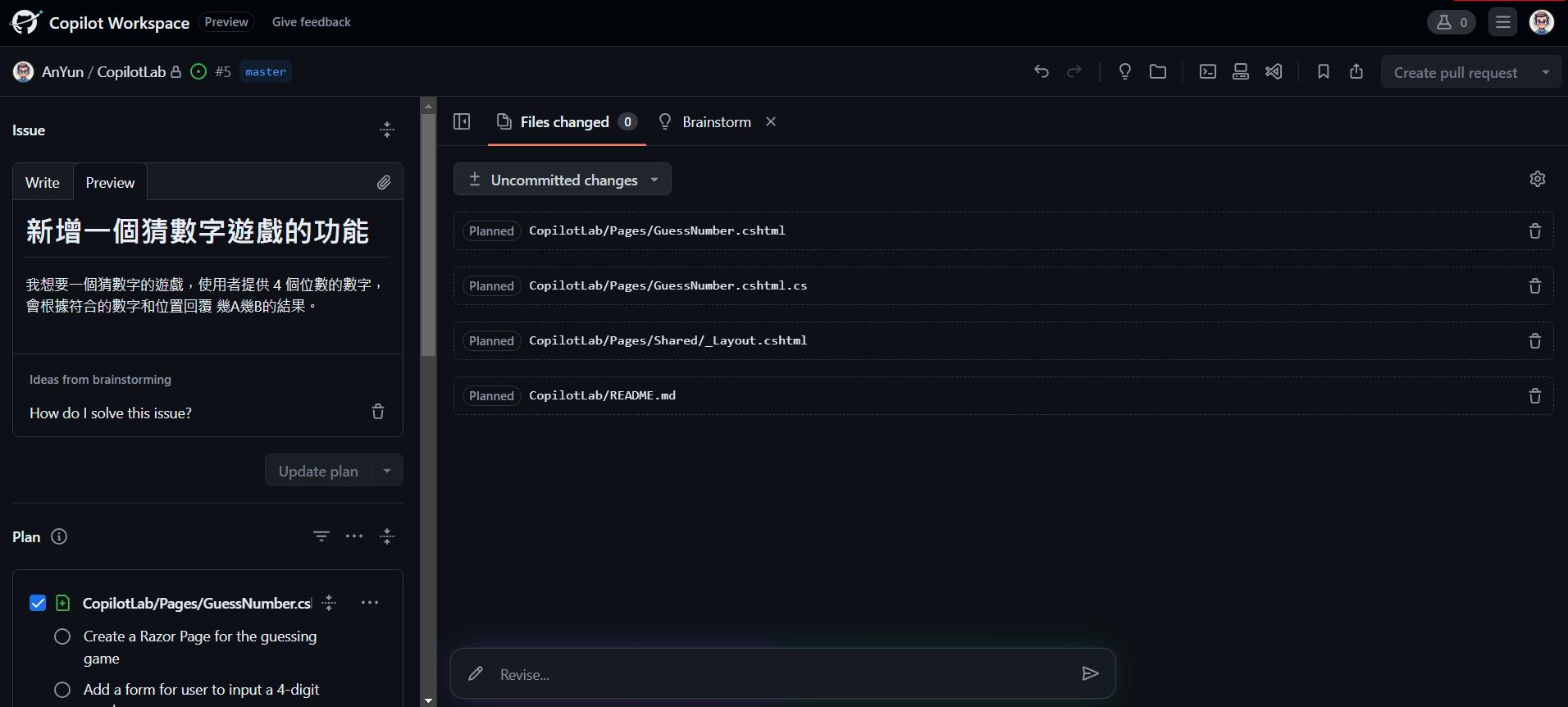
等了一陣子之後就會產生執行計畫,這時候就會針對需要開發的項目列出每一個檔案的執行步驟和產生的內容建議。

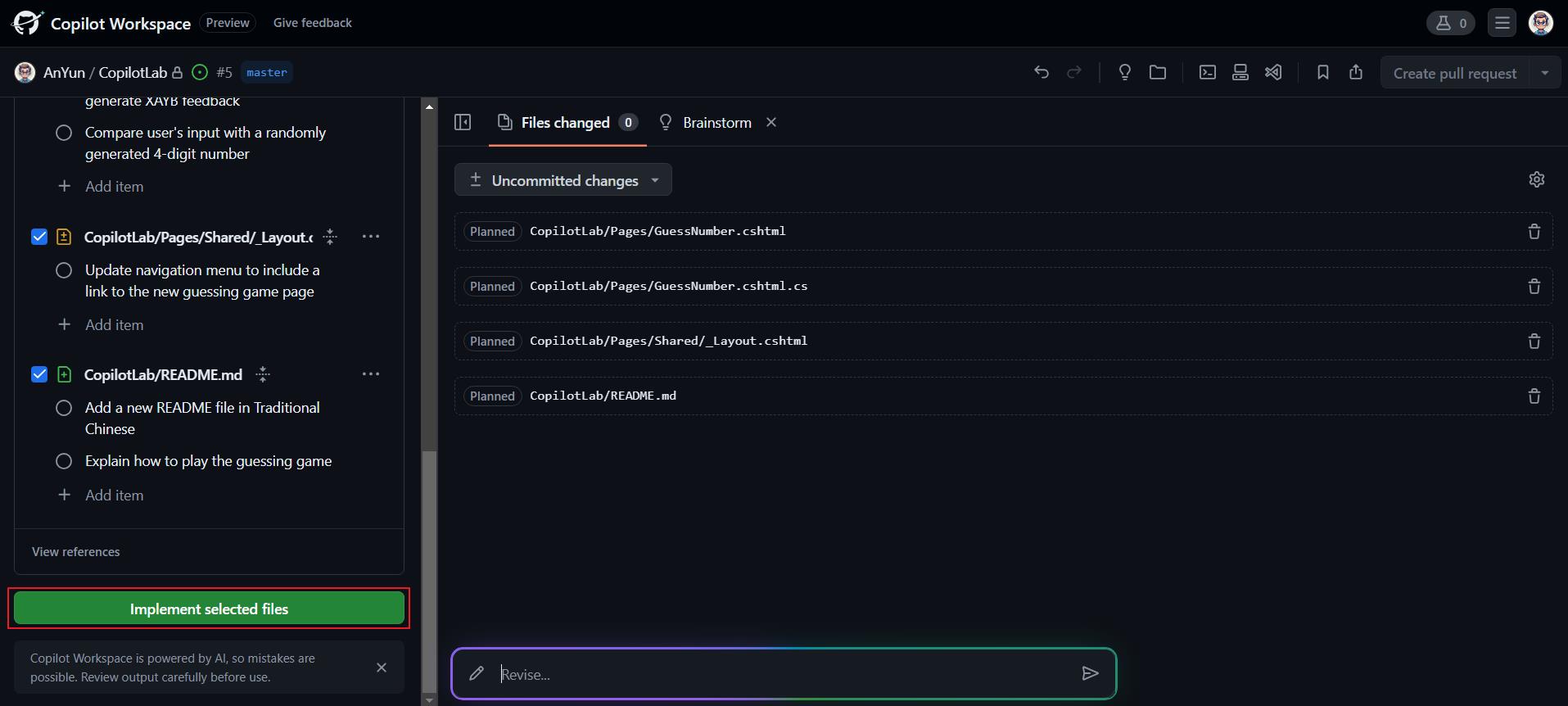
確認都是我們要的之後就可以點選 Implement selected files 來實做這些檔案的內容。

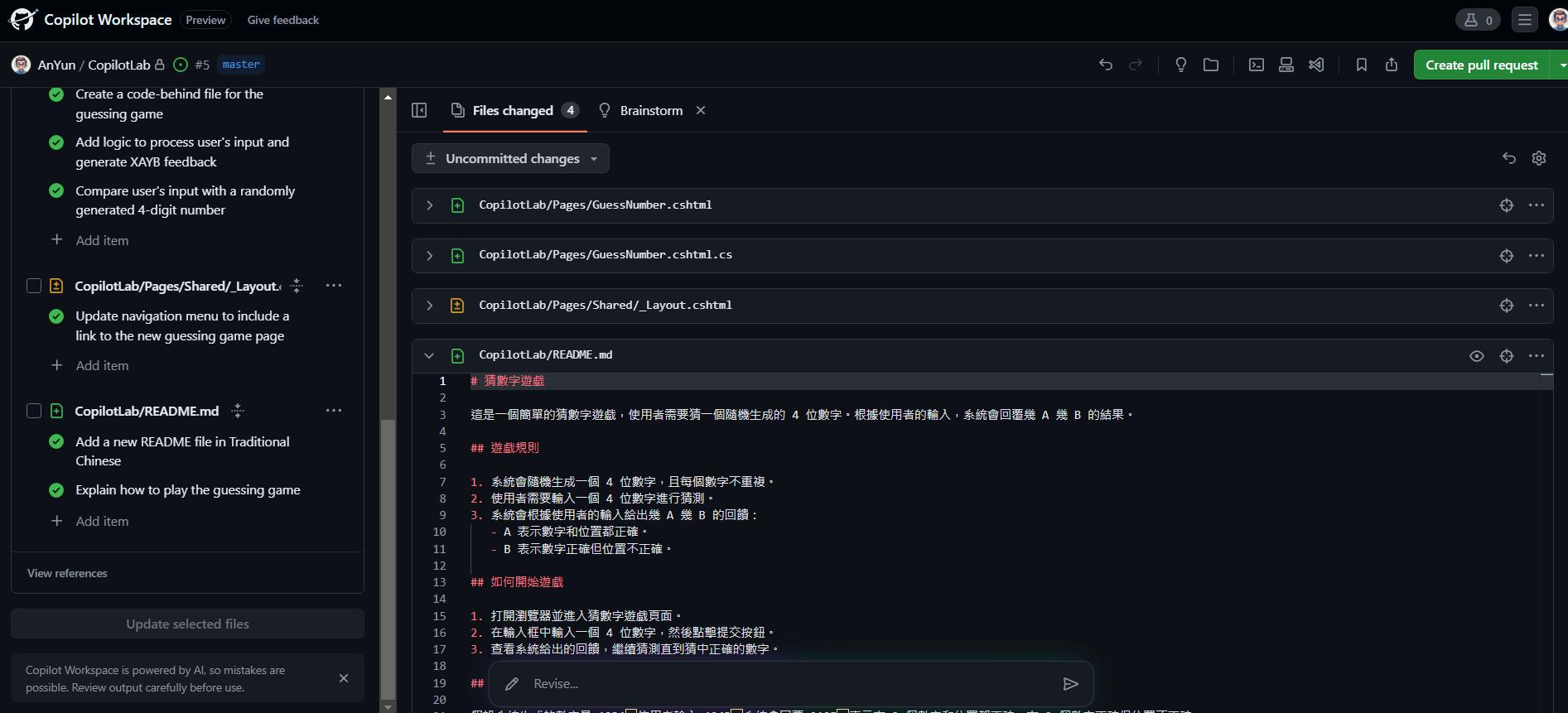
這時候就可以看到 Copilot 幫我們把程式都寫好了,也把需要修改的原本檔案也修改好了。

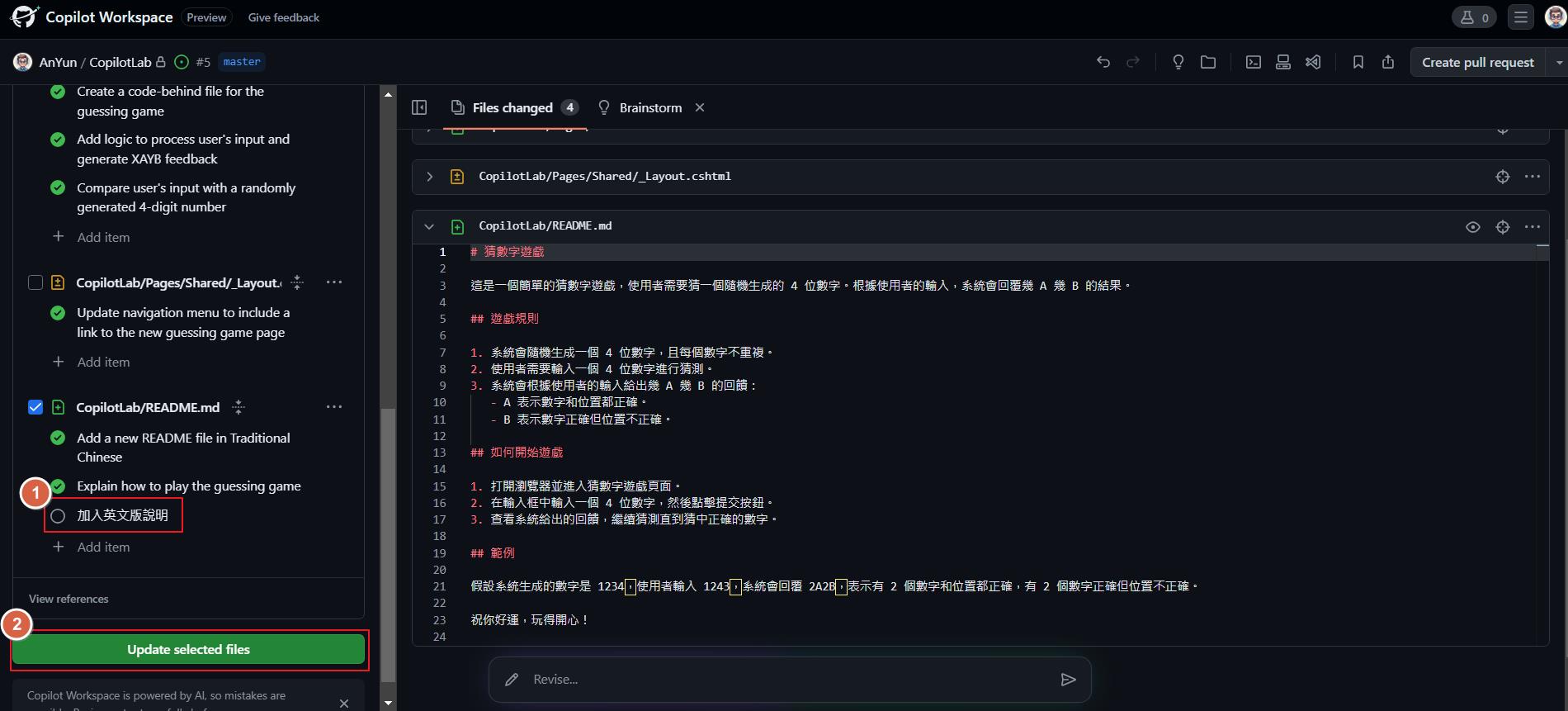
如果覺得產生的結果不如預期或是要再修改的,就可以在左邊的區塊補上新的規則或是邏輯,讓 Copilot 可以更新檔案到我們要的結果。

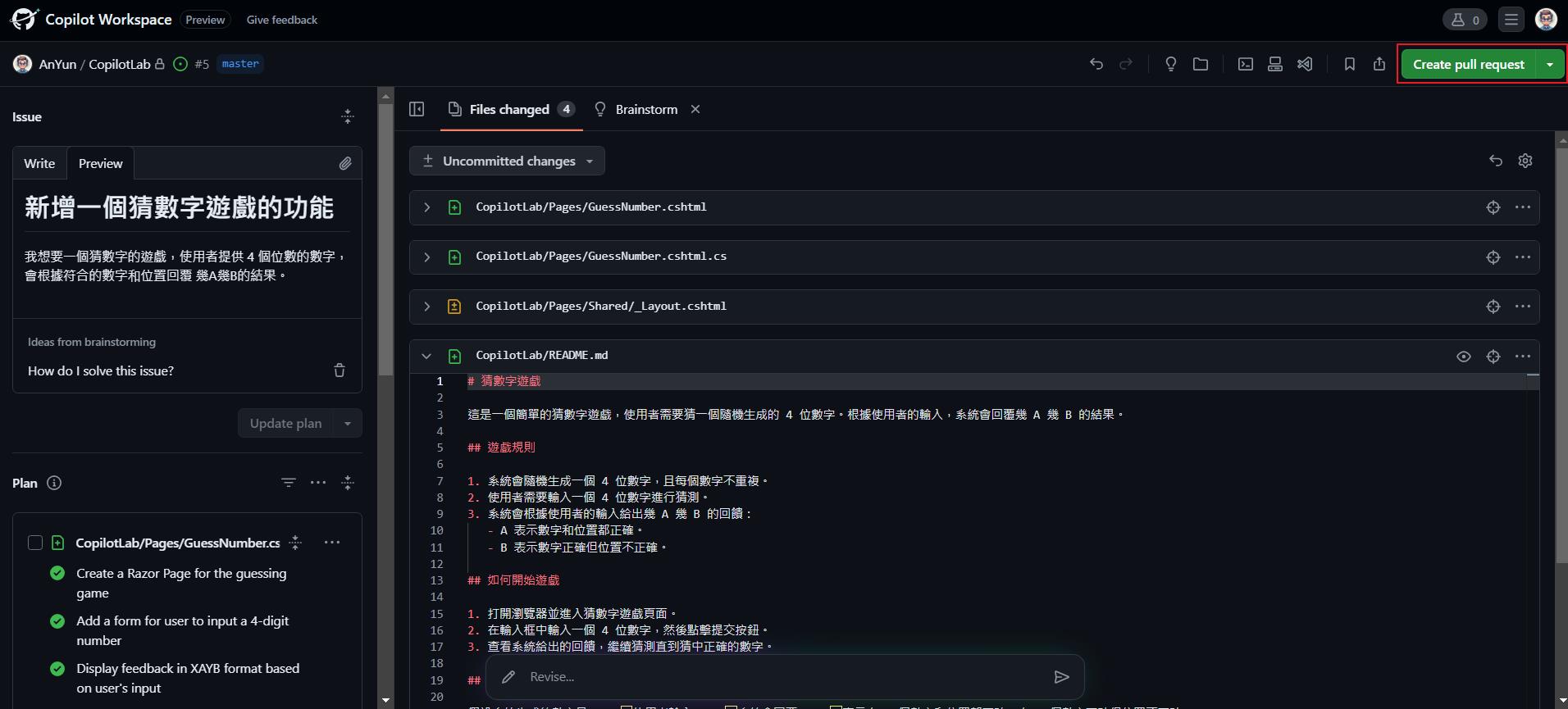
如果都沒問題就可以點選 Create pull request 來完成這個功能的開發了。

結論
本文簡單的介紹了 GitHub 推出的 GitHub Copilot Workspace 這個功能,也在完全沒有寫到程式碼的情境底下完成了一個功能,看似很強大,也會讓程式設計師開始擔心是不是要失業了?就我的看法是短期內還不太可能,但是我們的開發模式可能會因此改變,需要的技能也會不同,雖然 Copilot 都幫我們完成功能了,但是仍能需要有工程師來判斷寫的結果是不是有問題,包含邏輯或是安全性等等,AI 再怎麼強大,最後做決策的還是得是人,不然完全沒人可以審核跟把關產出的結果,如果系統是會影響到很多人的生計或是安全的話,不可不慎,所以短時間內是不可能完全取代工程師的,AI 只是幫我們節省下需要動手寫很多程式碼的階段,最後產出還是得人來審核或是微調才行,工程師也會更需要知道怎麼請 AI 幫我們改成我們要的邏輯。



