ASP.NET Core 建立專案一樣支援像以前 .NET Framework 一樣的登入驗證,但是在專案建立之後會發現這些驗證模式的頁面無法找到 Controller 和 View,如果選擇個別帳號登入,是可以方便透過 VS UI 來新增需要客制化的頁面,若選擇工作或學校帳戶登入的話,就沒有 UI 介面可以方便新增,因此特別筆記一下自訂頁面內容的方式。
前言
ASP.NET Core 建立專案一樣支援像以前 .NET Framework 一樣的登入驗證,但是在專案建立之後會發現這些驗證模式的頁面無法找到 Controller 和 View,如果選擇個別帳號登入,是可以方便透過 VS UI 來新增需要客制化的頁面,若選擇工作或學校帳戶登入的話,就沒有 UI 介面可以方便新增,因此特別筆記一下自訂頁面內容的方式。
實做
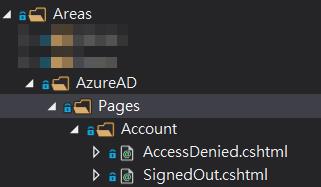
其實根據登出之後顯示的網址 AzureAD/Account/SignedOut ,可以很簡單的猜測出來頁面的位置,我們只要建立一個 AzureAd 的 Area ,並且在裡面建立 Pages 目錄放置檔案即可。

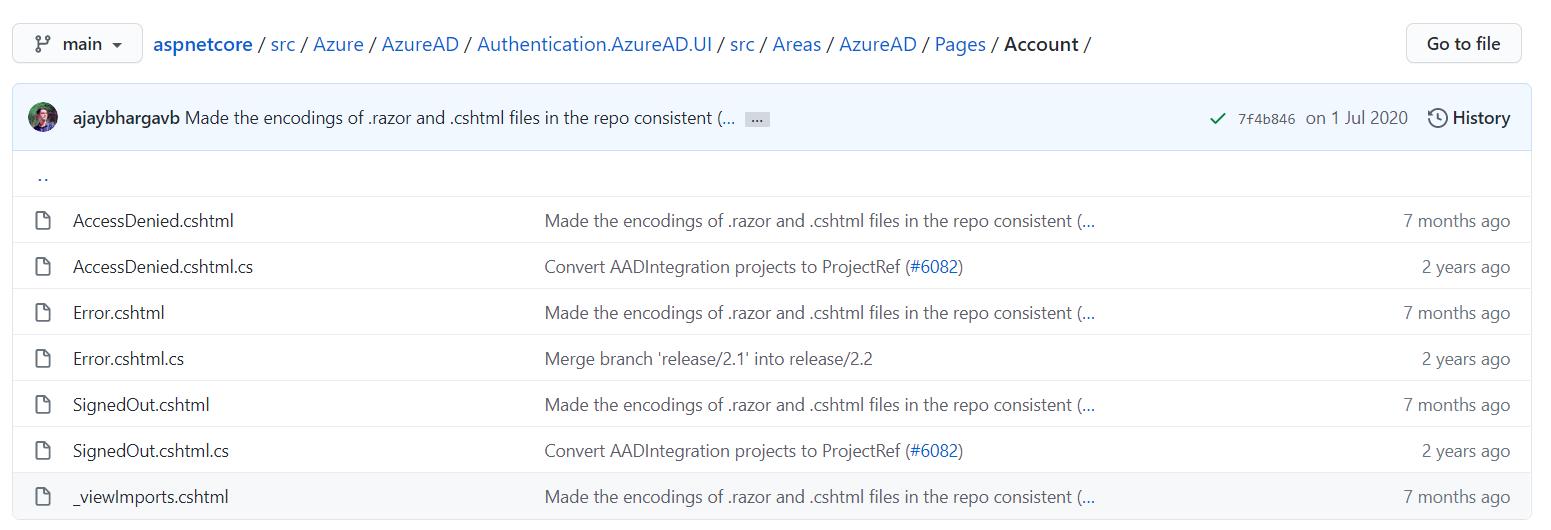
但是問題在於裡面的頁面和內容,這時候當然去挖出原始碼就可以知道會需要建立哪些頁面以及預設的頁面原始碼,只需要針對這些頁面做修改即可自訂出想要的畫面。

結論
現在 .NET Core 有些程式碼或頁面常會直接包起來,在建立專案之後如果想要客制化或是想瞭解究竟程式碼行為是如何,因為現在微軟都開源了,只需要花點時間去找出原始碼來,就可以方便作客制化或調整,一開始改用 .NET Core 還不熟悉,會有很多不熟悉的點,但是只要去看看原始碼就可以學到更多跟瞭解架構上的設計和以前的不同。



