參考書籍:大話設計模式
督促自己可以一步一步把書本好好看完學完,為未來做努力
UML類別圖
我是使用VS來幫我產生,幫我套用來了解URL類別圖
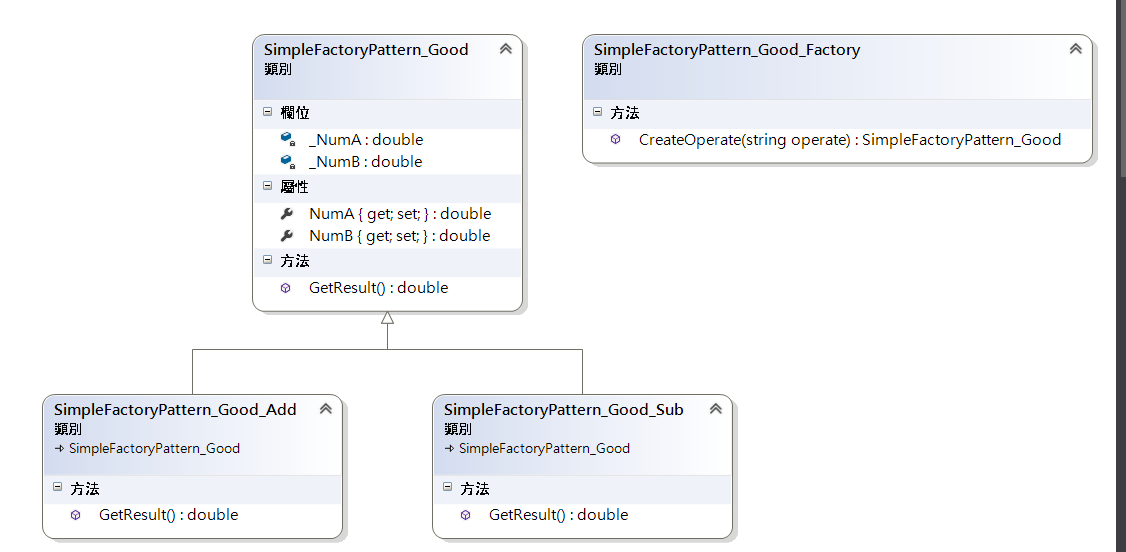
在選擇我前一篇所寫的工廠模式後,我嘗試將這些class選取起來→右鍵→類別圖檢視

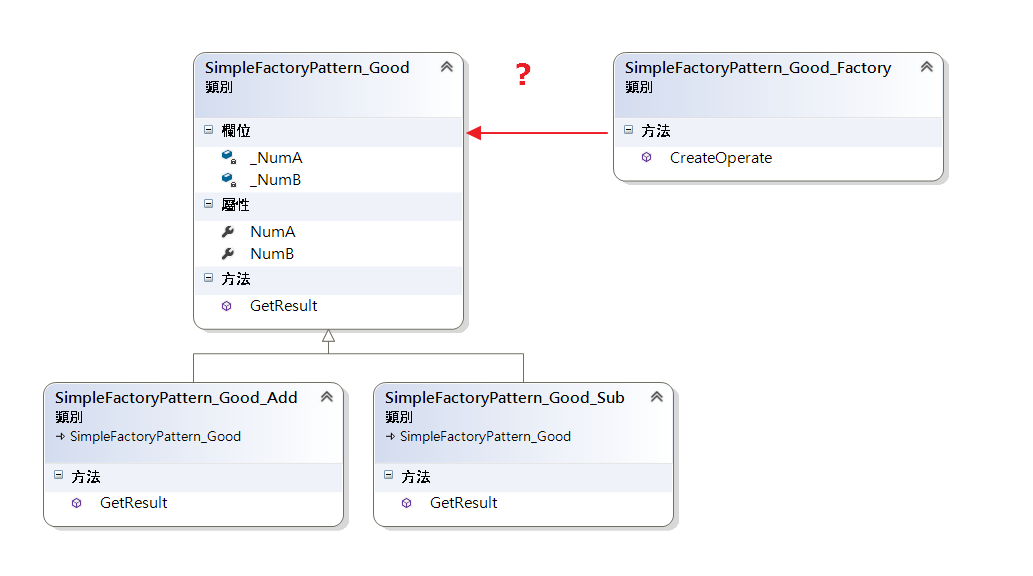
接著會產生出UML類別圖
備註:但我打問號的是,我從書上面看到那Factory應該是會跟我的共通類別會有關聯這條線才對,但沒有,這可能還得研究.....XD


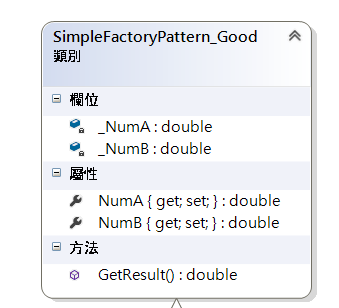
另外我們可以看到,VS幫我們清楚的標出了意思了,但如果從書上的來說,
第一行就是類別名稱;第二行其實是欄位及屬性;第三行是方法,總共只有三行。備註:但如果發現類別名稱是用斜體字,代表使用抽象類別
備註:另外看到三種符號就代表三種存取修飾詞, + 就是 public ; - 就是 private ; # 就是 protected ; ~ 則是代表套件

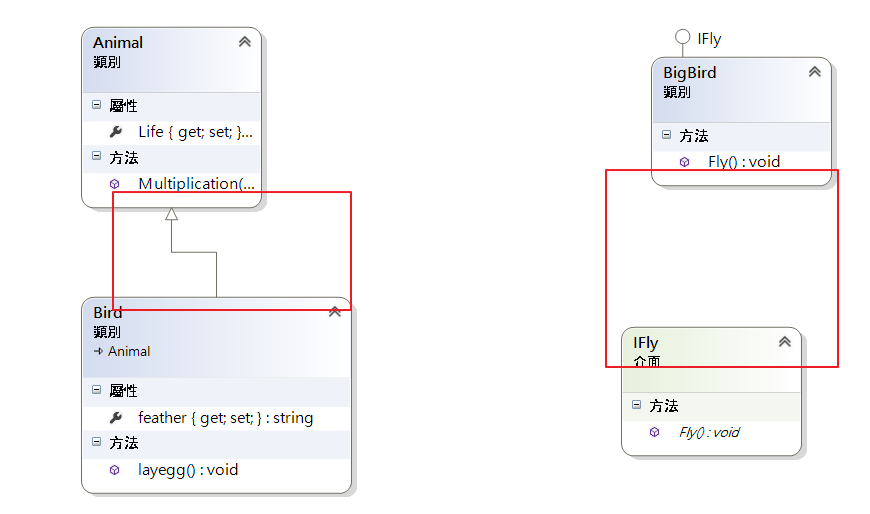
再來我們在看繼承及介面的圖案
在VS裡面我們看到繼承可以看到它是用空心三角形+實線來表示
而介面卻是使用一個棒棒糖來表示實做了此介面,但其實他也有畫線的方式,就是用空心三角形+虛線來表示

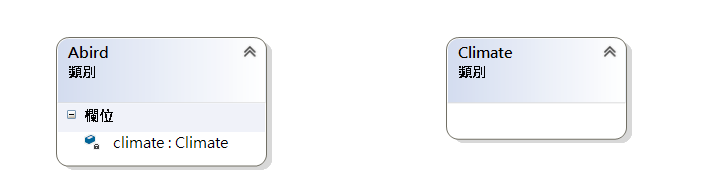
關聯關係(association)
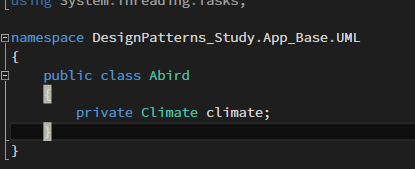
當有關聯關係時,我們會用實線來表示(雖然VS沒有標示出來),但我確實是用了Abird 宣告一個Climate類別,代表Abird有參考到Climate物件


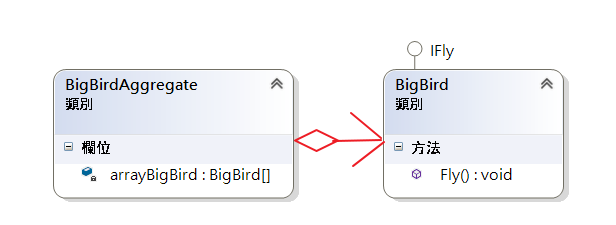
聚合關係(Aggregation)
一個BigBird群可以有很多BigBird,但每一個BigBird都是屬於一個BigBird群
就如同鳴人影分身,一整群可以有很多鳴人,但每一個鳴人都是屬於一個群裡面的
他們常用空心菱形+實線箭頭來表示

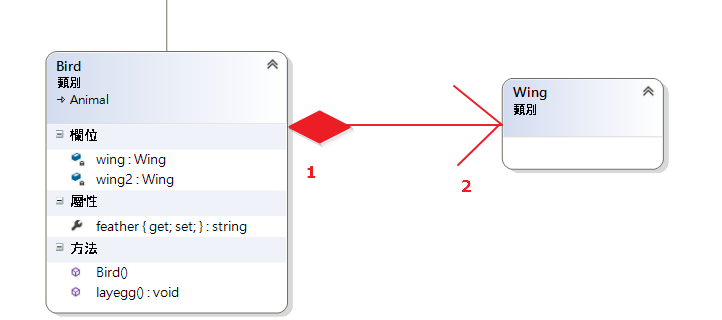
合成(組合)關係
意思是 部分與整體的關係,翅膀是部份的,鳥是整體。
並且翅膀和鳥的生命週期是相同的,也就是存在於建構式裡,而數字則是代表這一端類別有幾個實體,而因為我是鳥有兩個翅膀所以是2
備註:關聯關係和聚合關係也可以有基數


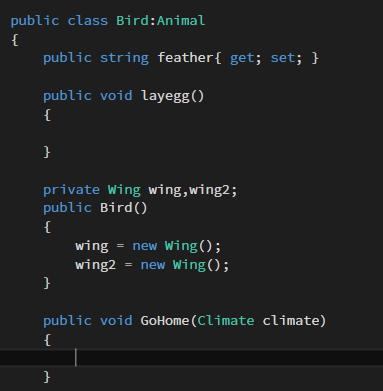
依賴關係
用虛線箭頭表示,也就是在我們呼叫function時,需要依賴其他類別的來當作參數傳進來也就是依賴關係
代表我們依賴著Climate,就是箭頭指向Climate

VS備註:我想應該是我使用右鍵類別圖檢視,而不是在架構→新增UML做,才導致一些線沒做出來XD,因為只有在那邊才看得到我剛打的那些,我想是吧!新手還請見諒
Github位置:https://github.com/Alan-Lun/DesignPatternsStudy