文、意如

程式碼解析:
- 創建了一個主框架
frame,並將其填充至整個視窗中。 - 在
frame中創建了一個Canvas小部件,用於處理滾動功能。 - 創建了一個垂直方向的滾動條
scrollbar,並將其放置在框架的右側。 - 配置
Canvas小部件的垂直滾動條為scrollbar。 - 在
Canvas中創建了一個內部框架inner_frame,用於放置實際的內容。 - 使用
create_window方法將inner_frame放置在Canvas中,並指定其在左上角的位置。
import tkinter as tk # 匯入 tkinter 模組
def submit():
# 在此處可以獲取選擇的單選項目的值,並進行相應的處理
print("您的選擇:")
print(f"第一個單選項: {var1.get()}")
root = tk.Tk() # 創建主視窗
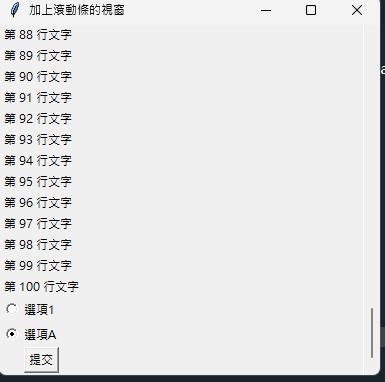
root.title("加上滾動條的視窗") # 設置主視窗標題
# 創建一個框架並添加滾動條
frame = tk.Frame(root) # 創建一個框架
frame.pack(fill="both", expand=True) # 框架填充整個視窗
canvas = tk.Canvas(frame) # 創建一個 Canvas
scrollbar = tk.Scrollbar(frame, orient="vertical", command=canvas.yview) # 創建垂直滾動條
scrollbar.pack(side="right", fill="y") # 將垂直滾動條放置在框架的右側
canvas.configure(yscrollcommand=scrollbar.set) # 設置 Canvas 的滾動條
canvas.pack(side="left", fill="both", expand=True) # 將 Canvas 放置在框架的左側
# 在 Canvas 中創建一個新的框架用於放置內容
inner_frame = tk.Frame(canvas) # 在 Canvas 中創建一個新的框架
canvas.create_window((0,0), window=inner_frame, anchor="nw") # 在 Canvas 上創建窗口並放置框架(n=上,w=左 :以視窗的左上角為基準點)
# 100 行文字
for i in range(100): # 迴圈添加 100 行文字
label = tk.Label(inner_frame, text=f"第 {i+1} 行文字") # 創建標籤元件
label.pack(anchor="w") # 放置標籤元件
# 添加兩個單選按鈕
var1 = tk.StringVar(value="選項1") # 預設選擇第一個單選項
radio1 = tk.Radiobutton(inner_frame, text="選項1", variable=var1, value="選項1") # 創建第一個單選按鈕
radio1.pack(anchor="w") # 放置第一個單選按鈕
var2 = tk.StringVar(value="選項A") # 預設選擇第一個單選項
radio2 = tk.Radiobutton(inner_frame, text="選項A", variable=var1, value="選項A") # 創建第二個單選按鈕
radio2.pack(anchor="w") # 放置第二個單選按鈕
# 添加一個提交按鈕
submit_button = tk.Button(inner_frame, text="提交", command=submit) # 創建提交按鈕
submit_button.pack() # 放置提交按鈕
# 設置滾動條和 Canvas 的滾動區域
def configure_scroll(event): # 定義滾動條設置函數
canvas.configure(scrollregion=canvas.bbox("all"), width=200, height=200) # 設置 Canvas 的滾動區域
inner_frame.bind("<Configure>", configure_scroll) # 監聽框架大小變化事件,調整滾動條
# 啟動主事件迴圈
root.mainloop() # 啟動主視窗的事件迴圈Yiru@Studio - 關於我 - 意如