文、意如


app.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/',function(req,res){
res.sendfile('index.html');
});index.html
<html>
<head><title>MyTestSoketio</title></head>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io("localhost:3000");
//設定名字
function setname() {
mname = document.getElementById('mname').value;
console.log(mname);
socket.emit('setname', mname);
};
</script>
<body>
<div id="error-msg"></div>
<input type = "text" id = "mname" value="" placeholder="暱稱">
<button type = "button" name = "btn" onclick="setname()">進入</button>
</body>
</html>

app.js
player = [];//玩家
io.on('connection', function(socket) {
console.log('新玩家進入');
socket.on('setname',function(data){
console.log(data);
console.log("設定暱稱");
console.log(player.indexOf(data));
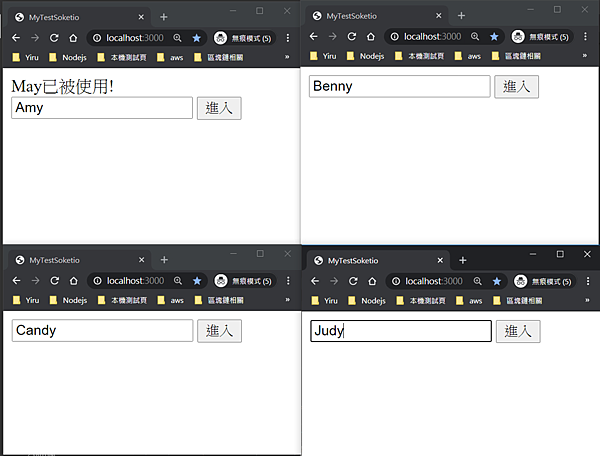
if(player.indexOf(data)>-1){
console.log("重複"); //player.indexOf(data) == 0
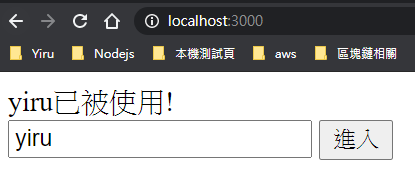
socket.emit('player_exist',data+'已被使用!');
}else{
console.log("沒重複"); //player.indexOf(data) == -1
//加入玩家
player.push(data);
//設定前端的player
socket.emit('setplayer',{playerneme:data});
}
});
socket.on('msg',function(data){
//傳送到每一個人
io.sockets.emit('newmsg',data);
})
});
http.listen(3000,function(){
console.log('listening on *:3000');
});index.html
<html>
<head><title>MyTestSoketio</title></head>
<script src="/socket.io/socket.io.js"></script>
<script>
// var socket = io("localhost:3000/yrgroup");
var socket = io("localhost:3000");
//設定名字
function setname() {
mname = document.getElementById('mname').value;
console.log(mname);
socket.emit('setname', mname); //到後端
};
//玩家重複時顯示訊息name+已被使用
socket.on('player_exist',function(data){
document.getElementById('error-msg').innerHTML = data
});
//名字設定好後,進入聊天室
socket.on('setplayer',function(data){
player = data.playerneme;
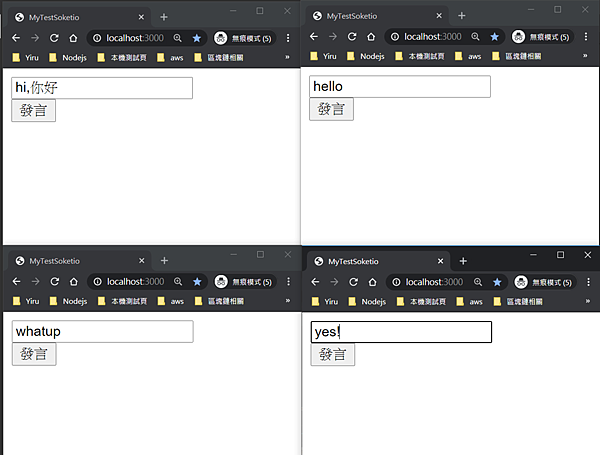
document.body.innerHTML ='<input type="text" id="msg"><br>'+
'<button id="send" onclick="sendmsg()">發言</button>'+
'<div id= "msg_content"><div>';
});
</script>
<body>
<div id="error-msg"></div>
<input type = "text" id = "mname" value="" placeholder="暱稱">
<button type = "button" name = "btn" onclick="setname()">進入</button>
</body>
</html>



index.html
//按下發言時觸發後端 msg 傳送到每一個人
function sendmsg(){
var player_msg = document.getElementById('msg').value;
if(msg){
socket.emit('msg',{msg:player_msg,player:player});
}
}app.js
socket.on('msg',function(data){
//傳送到每一個人
io.sockets.emit('newmsg',data);
})
index.html
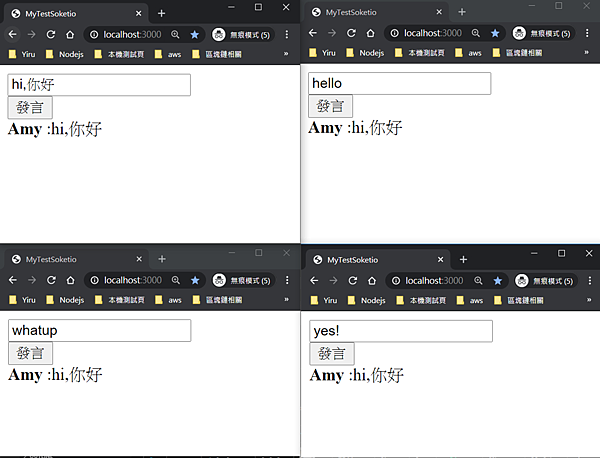
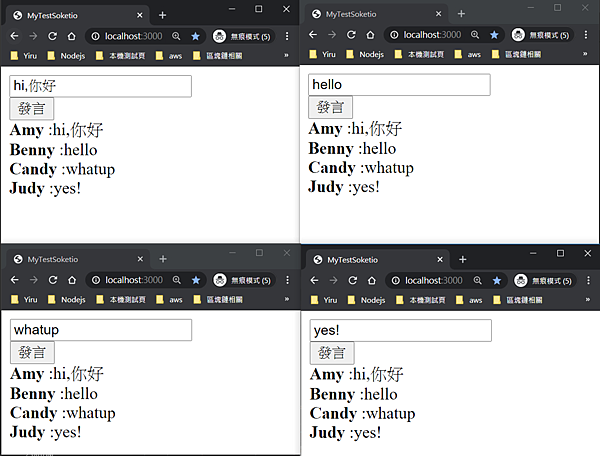
socket.on('newmsg',function(data){
if(player){
document.getElementById('msg_content').innerHTML +='<div><b>'+
data.player +'</b> :'+data.msg+'</div>'
}
})

完整:
app.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/',function(req,res){
res.sendfile('index.html');
});
//玩家
player = [];
io.on('connection', function(socket) {
console.log('新玩家進入');
socket.on('setname',function(data){
console.log(data);
console.log("設定暱稱");
console.log(player.indexOf(data));
if(player.indexOf(data)>-1){
console.log("重複"); //player.indexOf(data) == 0
socket.emit('player_exist',data+'已被使用!');
}else{
console.log("沒重複"); //player.indexOf(data) == -1
//加入玩家
player.push(data);
//設定前端的player
socket.emit('setplayer',{playerneme:data});
}
});
socket.on('msg',function(data){
//傳送到每一個人
io.sockets.emit('newmsg',data);
})
});
http.listen(3000,function(){
console.log('listening on *:3000');
});index.html
<html>
<head><title>MyTestSoketio</title></head>
<script src="/socket.io/socket.io.js"></script>
<script>
// var socket = io("localhost:3000/yrgroup");
var socket = io("localhost:3000");
//設定名字
function setname() {
mname = document.getElementById('mname').value;
console.log(mname);
socket.emit('setname', mname); //到後端
};
//玩家重複時顯示訊息name+已被使用
socket.on('player_exist',function(data){
document.getElementById('error-msg').innerHTML = data
});
//名字設定好後,進入聊天室
socket.on('setplayer',function(data){
player = data.playerneme;
document.body.innerHTML ='<input type="text" id="msg"><br>'+
'<button id="send" onclick="sendmsg()">發言</button>'+
'<div id= "msg_content"><div>';
});
//按下發言時觸發後端 msg 傳送到每一個人
function sendmsg(){
var player_msg = document.getElementById('msg').value;
if(msg){
socket.emit('msg',{msg:player_msg,player:player});
}
}
socket.on('newmsg',function(data){
if(player){
document.getElementById('msg_content').innerHTML +='<div><b>'+
data.player +'</b> :'+data.msg+'</div>'
}
})
</script>
<body>
<div id="error-msg"></div>
<input type = "text" id = "mname" value="" placeholder="暱稱">
<button type = "button" name = "btn" onclick="setname()">進入</button>
</body>
</html>
Yiru@Studio - 關於我 - 意如