文、意如
將消息發送給所有連接的客戶端,命名空間上的客戶端以及特定房間中的客戶端
即時更新
app.js
var client_num = 0;
//每當有人連線就會執行
io.on('connection',function(socket){
client_num++;
console.log("一個使用者連線");
io.sockets.emit('broadcast',{msg_info:'目前 ' + client_num + ' 人在線上'});
//每當有人離線就會執行
socket.on('disconnect',function(){
client_num--;
console.log("有一個使用者離線了");
io.sockets.emit('broadcast',{msg_info:'目前 ' + client_num + ' 人在線上'});
});
});index.html
<html>
<head><title>MyTestSoketio</title></head>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io("localhost:3000");
//呼叫廣播即時更新
socket.on('broadcast',function(data){
document.body.innerHTML='';
document.write(data.msg_info);
});
</script>
<body>
Hi,Socketio
</body>
</html>開啟瀏覽器

在多開兩個連線 (所有的視窗皆會一起更新)

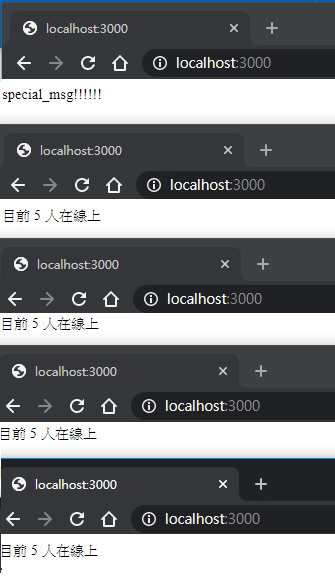
新連線一開始進入時有"歡迎msg",同時更新舊的連線消息
app.js
var client_num = 0;
//每當有人連線就會執行
io.on('connection',function(socket){
client_num++;
console.log("一個使用者連線");
//當有人呼叫時事件時(新連線)
socket.emit('special_msg',{msg_info:'special_msg!!!!!!'});
//當有人呼叫special_msg時 舊的連線也會廣播更新訊息
socket.broadcast.emit('special_msg',{msg_info:'目前 ' + client_num + ' 人在線上'});
//每當有人離線就會執行
socket.on('disconnect',function(){
client_num--;
console.log("有一個使用者離線了");
socket.broadcase.emit('special_msg',{msg_info:'目前 ' + client_num + ' 人在線上'});
});
});index.html
<html>
<head><title>MyTestSoketio</title></head>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io("localhost:3000");
//呼叫事件
socket.on('special_msg',function(data){
document.body.innerHTML='';
document.write(data.msg_info);
});
</script>
<body>
Hi,Socketio
</body>
</html>新連線

舊連線


Yiru@Studio - 關於我 - 意如