文、意如
實作作品:
表單設計 欄位:例如,姓名,電話,地址,性別(單選), 興趣(多選),建議事項等等,
總類越多越好, 按下確定後,整理印出使用者輸入的資訊
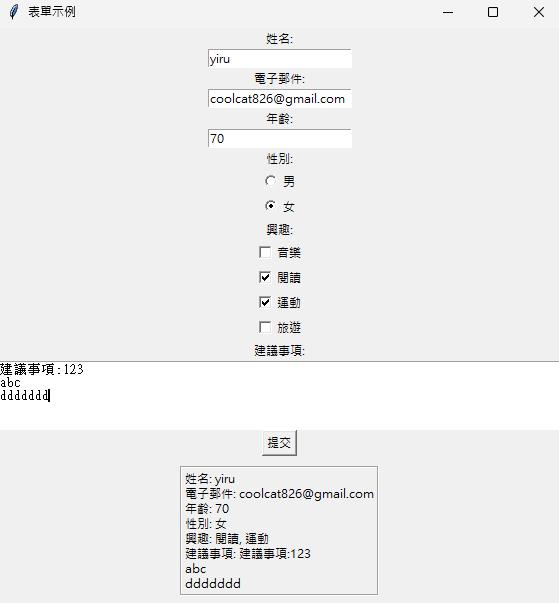
範例如下:

參考程式碼:
import tkinter as tk
def submit_form():
name = name_entry.get()
email = email_entry.get()
age = age_entry.get()
gender = gender_var.get()
hobbies = [hobbies_list[i] for i in range(len(hobbies_list)) if hobbies_vars[i].get()]
suggestion = suggestion_text.get("1.0", tk.END).strip()
# 在這裡可以處理表單提交後的資料,例如儲存到資料庫或顯示訊息
print("姓名:", name)
print("電子郵件:", email)
print("年齡:", age)
print("性別:", gender)
print("興趣:", hobbies)
print("建議事項:", suggestion)
# 更新 Label 中的內容
result_label.config(text=f"姓名: {name}\n電子郵件: {email}\n年齡: {age}\n性別: {gender}\n興趣: {', '.join(hobbies)}\n建議事項: {suggestion}")
# 創建主視窗
win = tk.Tk()
win.title("表單示例")
# 表單元素
name_label = tk.Label(win, text="姓名:")
name_label.pack()
name_entry = tk.Entry(win)
name_entry.pack()
email_label = tk.Label(win, text="電子郵件:")
email_label.pack()
email_entry = tk.Entry(win)
email_entry.pack()
age_label = tk.Label(win, text="年齡:")
age_label.pack()
age_entry = tk.Entry(win)
age_entry.pack()
# 單選元件 - 性別
gender_label = tk.Label(win, text="性別:")
gender_label.pack()
gender_var = tk.StringVar()
gender_var.set("男") # 預設選擇男性
male_radio = tk.Radiobutton(win, text="男", variable=gender_var, value="男")
female_radio = tk.Radiobutton(win, text="女", variable=gender_var, value="女")
male_radio.pack()
female_radio.pack()
# 複選元件 - 興趣
hobbies_label = tk.Label(win, text="興趣:")
hobbies_label.pack()
hobbies_list = ["音樂", "閱讀", "運動", "旅遊"]
hobbies_vars = [tk.BooleanVar() for _ in range(len(hobbies_list))]
for i in range(len(hobbies_list)):
chk = tk.Checkbutton(win, text=hobbies_list[i], variable=hobbies_vars[i])
chk.pack()
# 建議事項 - Text 元件
suggestion_label = tk.Label(win, text="建議事項:")
suggestion_label.pack()
suggestion_text = tk.Text(win, height=5)
suggestion_text.pack()
submit_button = tk.Button(win, text="提交", command=submit_form)
submit_button.pack()
# 框架
result_frame = tk.Frame(win, bd=2, relief=tk.GROOVE) #邊界(bd=2)和浮雕效果(relief=tk.GROOVE)
result_frame.pack(padx=10, pady=10, anchor=tk.CENTER) # 將框架置中,如 result_label 的文字對齊方式設定為 LEFT
# 顯示結果的 Label
result_label = tk.Label(result_frame, text="", justify=tk.LEFT, anchor="w")#使用 anchor="w" 來將文字靠左對齊
result_label.pack()
#在 result_frame.pack() 函數中加入了 anchor=tk.CENTER,這將使 result_frame 置中。
#同時,我們保留了 result_label 的文字對齊方式為 LEFT,並使用 anchor="w" 來將文字靠左對齊。
# 執行主迴圈
win.mainloop()補充
justify=tk.LEFT 和 anchor="w" 是在 tkinter 中用來配置文字對齊方式的參數。
justify=tk.LEFT是指定文字的對齊方式為左對齊,即文字的左側對齊。tk.RIGHT:文字的右側對齊。tk.CENTER:文字置中對齊。
anchor="w"則是指定文字的錨點為西方(West),即文字的左上角會對齊到其所在的容器的左上角。"n":北側(north),即頂部對齊。"s":南側(south),即底部對齊。"e":東側(east),即右對齊。"center"或"c":置中對齊。
這些設置可以根據需要來調整元素在容器中的位置。
justify=tk.LEFT 和 anchor="w" 結合在一起的效果是,
將文字的左上角對齊到其所在容器的左上角,並且文字的內容從左側開始顯示,
並且填滿整個容器的寬度,因為它的對齊方式是左對齊,所以右側可能會出現空白。
總體來說,這樣的設置可以使文字在容器中從左向右填充,並且文字的左上角與容器的左上角對齊。
Yiru@Studio - 關於我 - 意如