文、意如
任務一:認識Angular中的模組(NgModule)
任務二:建立新模組
任務三:建立元件並註冊到自己所建立的模組內
任務3-1: 在app.component.html 加入 mf1的功能
任務3-2: 在mypage1元件 使用 mf1元件任務一:認識Angular中的模組(NgModule)
在我們先前的介紹中,元件預設都綁在AppModule模組中,隨著元件越來越多,
如都放置在同一個模組中,恐怕會造成專案不好維護,因此我們需要將模組有系統的分類
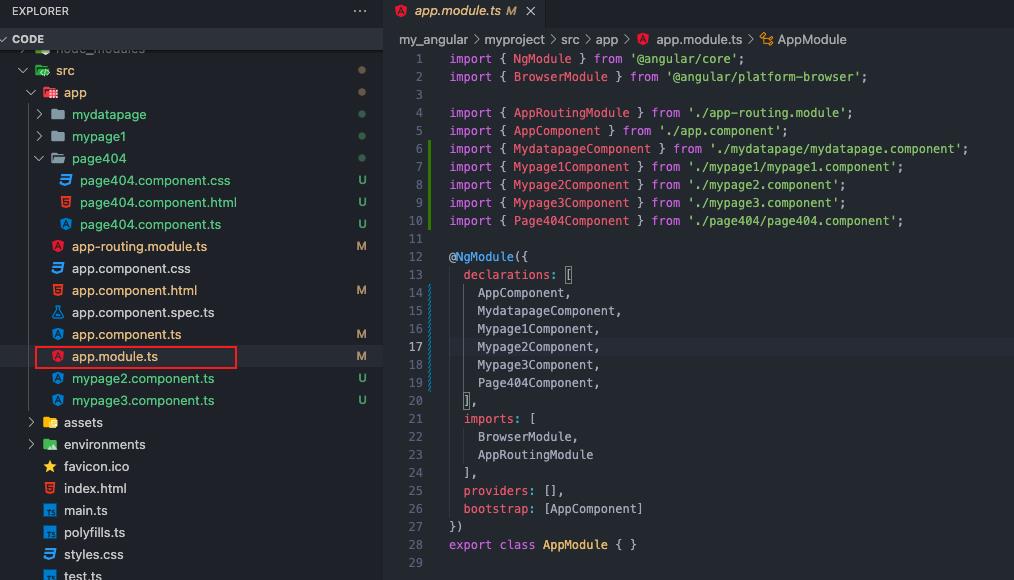
先複習一下,開啟src\app\app.module.ts ,可以看到之前所建立的元件,預設都綁在這裡。

在NgModule中帶有一個@NgModule()裝飾器的類別也是一個函式(function),當中有幾個重要參數。
基本參數有:
- declarations [ ]
- exports [ ]
- imports [ ]
- provider [ ]
- bootstrap [ ]
declarations[ ] :
宣告畫面(View)需要相關的元件(component)、指令(directives)、管道(pipes)。
如果要用到該元件的功能,就必須匯入 import 包含他的模組。 例如:
exports:[]
決定哪些功能要公開給外部使用。
imports:[]
引入會使用到的模組。
providers:[]
給某元件下使用
bootstrap:[AppComponent]:
根元件(root component)
只有根模組才需要設定這個 bootstrap 屬性
任務二:建立新模組
建立新模組指令為:ng generate module [name]
也可以使用縮寫指令 :ng g m [name]
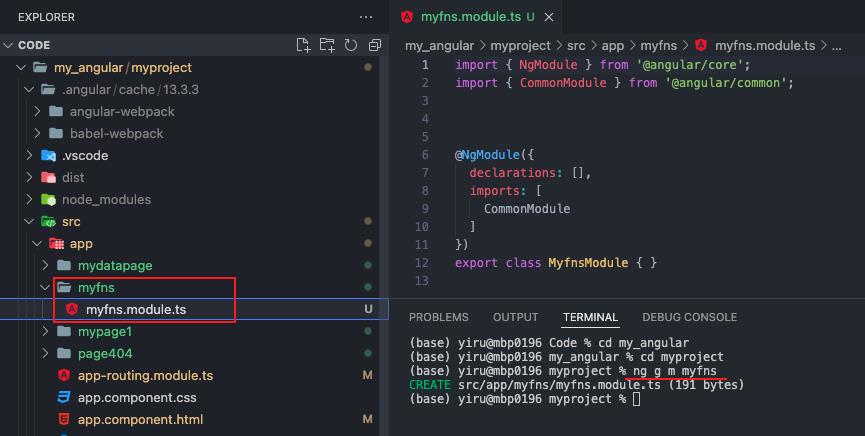
例如建立一個myfns的模組(Module),指令:ng g m myfns
此時會自動在src/app下建立myfns/myfns.module.ts檔案

如果元件要使用到這個模組就必須將它註冊到該元件所屬的模組內。
任務三:建立元件並註冊到自己所建立的模組內
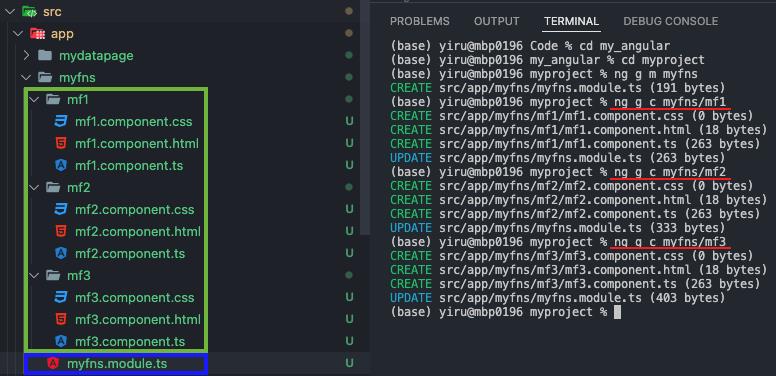
在路徑src/app/myfns模組下建立三個元件(mf1, mf2, mf3)
建立元件指令:
ng g c myfns/mf1
ng g c myfns/mf2
ng g c myfns/mf3

開啟 src/app/myfns/myfns.module.ts 可以看到剛剛所建立的三個元件都已自動被註冊到 myfns 模組中了。
任務3-1: 在app.component.html 中加入 mf1元件的功能
開啟路徑: app-routing.module.ts 增加 myfn1Component 的路由規則, path 屬性設定為 myfn1。
import { Mf1Component } from './myfns/mf1/mf1.component';
const routes: Routes = [
{ path: 'mf1', component: Mf1Component },
{ path: 'page404', component: Page404Component },
{ path: '**', redirectTo: 'page404' }
]; //可在此加入路由規則
接下來就可以在 src/app/ app.component.html 的樣板中插入一個 mf1Component 的連結。
<a routerLink="/mf1">mf1</a>
最後將 mf1Component 所屬的模組 (myfnsModule) 註冊到 AppModule 內。
路徑:src/app/app.module.ts
import { MyfnsModule } from './myfns/myfns.module';
@NgModule({
imports: [
MyfnsModule
],
})
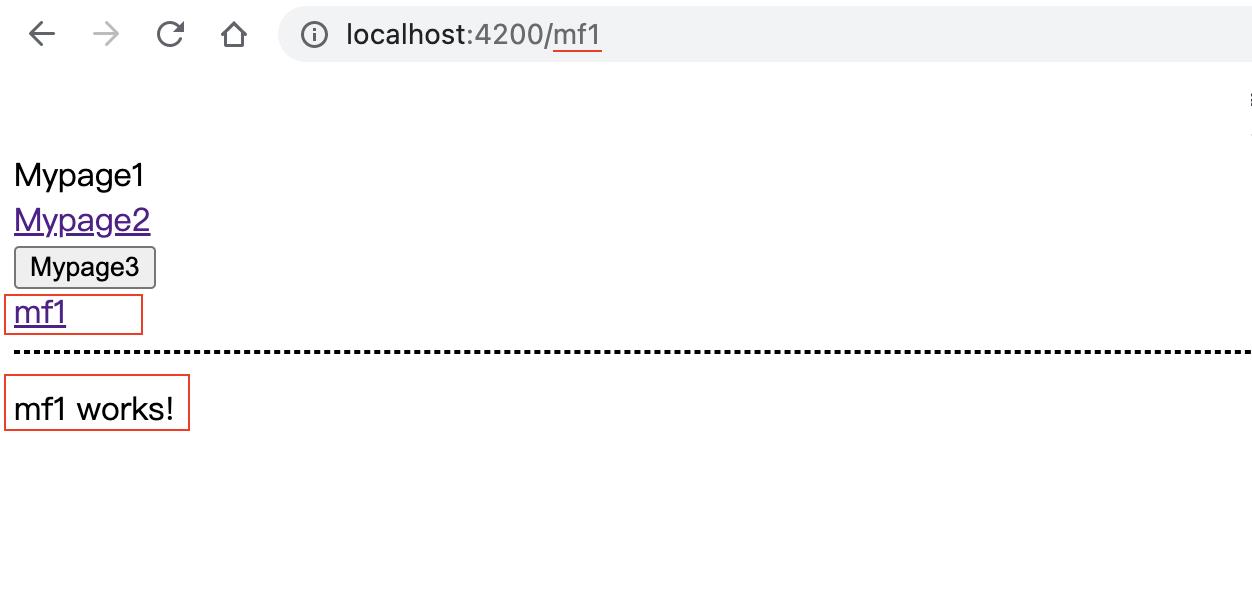
再重新執行 ng serve --open就可以正常運作了。

任務3-2: 在mypage1元件 中使用 mf1元件
首先開啟src/app/myfns/myfns.module.ts ,接下來需要將mf1Component 設定到 myfnsModule 的 exports 內。
例:
exports:[
Mf1Component
]將 mf1Component 的 tag <app-mf1></app-mf1>
加到路徑:src\app\mypage1\mypage1.component.html 中即可。
<p>
mypage1 works!
<app-mf1></app-mf1>
</p>
在src/app/app.component.html中加入 /p1 路徑
<div routerLink="/p1">Mypage1</div>

重啟專案:ng serve --open

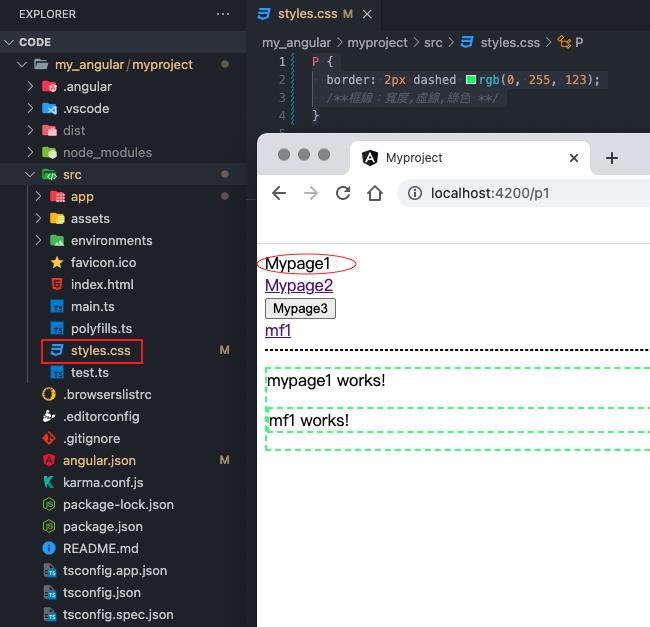
最後加上<p></p>段落標籤樣式後,可以更清楚的看到此頁其實就是兩個元件。
開啟路徑:src/styles.css
輸入以下樣式:
P {
border: 2px dashed rgb(0, 255, 123);
/**框線:寬度,虛線,綠色 **/
}
完成檔如下:

我們已經了解了什麼是模組,也初步建立了模組,接下來就要開始介紹模板(template)語法,詳細介紹請參閱下一篇-認識Angular中的模板(Template)語法
Yiru@Studio - 關於我 - 意如