文、意如
參考目錄:
第3篇-認識Angular中的路由(Routing)與元件(Component)
第5篇-認識Angular中的模組(NgModule)
第6篇-認識Angular中的模板(Template)語法
第7篇-認識Angular中的*ngIf、*ngFor、ngSwitch語法
第8篇-認識Angular官方所推薦的模組化元件-Angular Material
第9篇-Angular-使用 Flex-Layout 模組來建立網站基本框架
第10篇-Angular-實作左側欄加上導覽列
第11篇-Angular-實作上方標題列
第12篇-Angular-綜合應用實作篇(1)-實作按鈕切換圖片
第13篇- Angular-綜合應用實作篇(2)-表單輸入後按下Enter,或離開輸入框時,取得輸入的值並顯示出來
第14篇- Angular-抓取API資料,並將抓回來的資料呈現在表格上
任務一:Angular是什麼?
任務二:認識Angular CLI
任務三:環境建置
任務3-1 : 安裝Node
任務3-2 : 安裝 Angular CLI
任務3-3:建立Angular專案
任務3-4 : 啟動專案
任務四:認識基本專案架構
任務一:Angular是什麼?
Angular是由Google 基於TypeScript編寫的Javascript前端框架,也可以稱為是一個開發平台,在Angular2版本中整合了許多功能。
例如我們常用的
i18n - 多國語系化
Animation - 動畫
Router - 提供路由機制開發 SPA
Angular CLI - 命令列工具,可用來建立專案、建立應用和函式庫程式碼
這些好用的功能已全都整合至Angular2中。
任務二:認識Angular CLI
Angular CLI 是一個開發工具,利用cmd指令下 ng 命令可用來執行多種開發任務,
例如:建立專案、使用函式庫程式碼、測試、打包和發佈。
認識CLI常用指令:
| 指令 | 描述 |
| ng build | 編譯Angular開發的程式到輸出目錄為dist/中 |
| ng config | angular.json 文件中檢索或設置 Angular 配置值 |
| ng help | 列出可用命令及其簡短描述 |
| ng new | 創建一個 Angular 工作區 |
| ng serve | 建構應用程式並啟動開發伺服器,當檔案變化時重新建構 |
| ng run | 可選自定義構建器配置運行 Architect 目標 |
| ng generate | 根據原理圖去生成或修改檔案 |
| ng test | 對指定專案進行單元測試 |
| ng e2e | 編譯並啟動Angular程式,並執行端到端測試 |
任務三:環境建置
任務3-1 : 安裝Node
安裝Angular,必須安裝Node與npm套件管理器。
所以先到Node官網下載並安裝(預設npm也會一起被安裝)
https://nodejs.org/en/download/
裝好打開 Terminal或Cmd 輸入npm -v,如果有看到npm版本號,代表已安裝成功。

任務3-2 : 安裝 Angular CLI
指令:
npm install -g @angular/cli
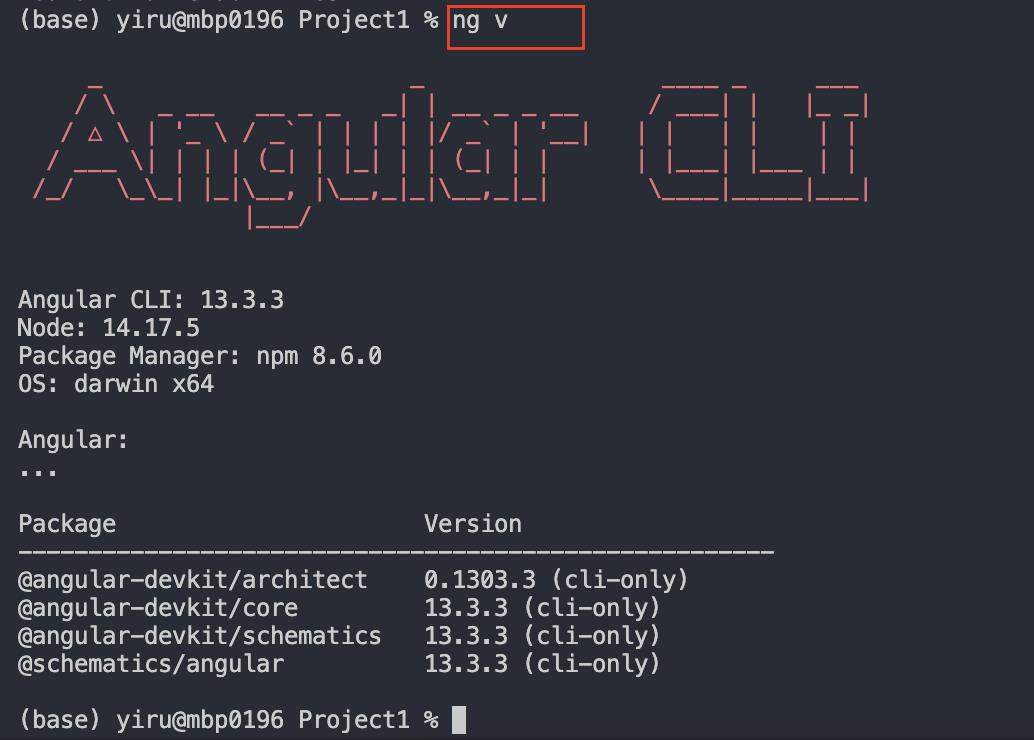
查詢是否安裝成功,輸入指令ng v ,查詢版本資訊,如出現以下畫面即代表安裝成功。

任務3-3:建立Angular專案
首先透過指令ng new 來建立一個工作區,並初始化專案,也會使用git進行版本控制。
先開啟cmd或terminal,輸入cd 指令到預設要放專案的目錄後,再輸入以下指令。
指令:
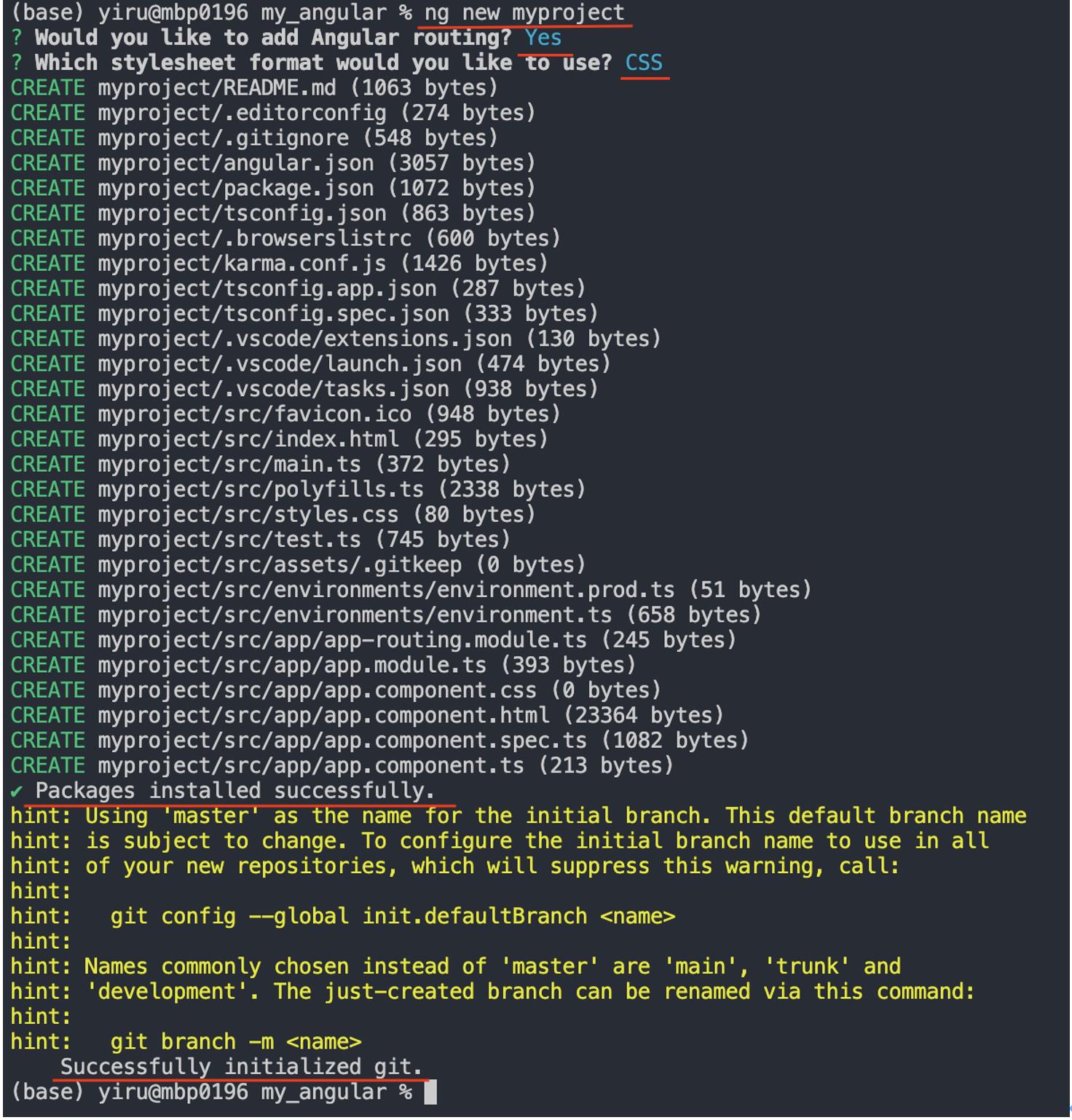
ng new myproject
此時會問
would you like to add Angular routing ? 按下y繼續
Which stylesheet format would you like to use? 按下Enter 繼續

安裝完成後會出現以下文字
Packages installed successfully .
Successfully initialized git . 代表已經建立成功,查看我們的目錄已經多了一些初始化的資料。

任務3-4 : 啟動專案
1.先到cd 到剛剛建立的目錄,指令 cd myproject
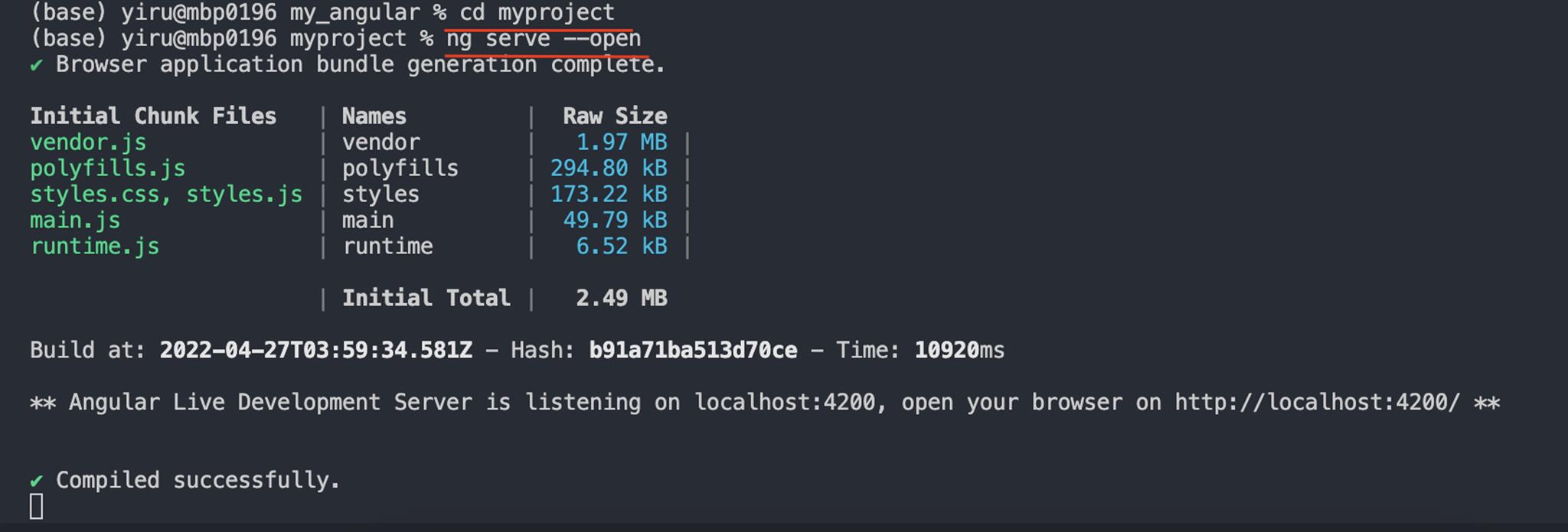
2.接著把專案build起來 ,指令 ng serve --open

ng serve指令會啟動伺服器,並可查看檔案狀態,只要有任何改變就會重新建構--open或簡寫-o都可以自動開啟瀏覽器
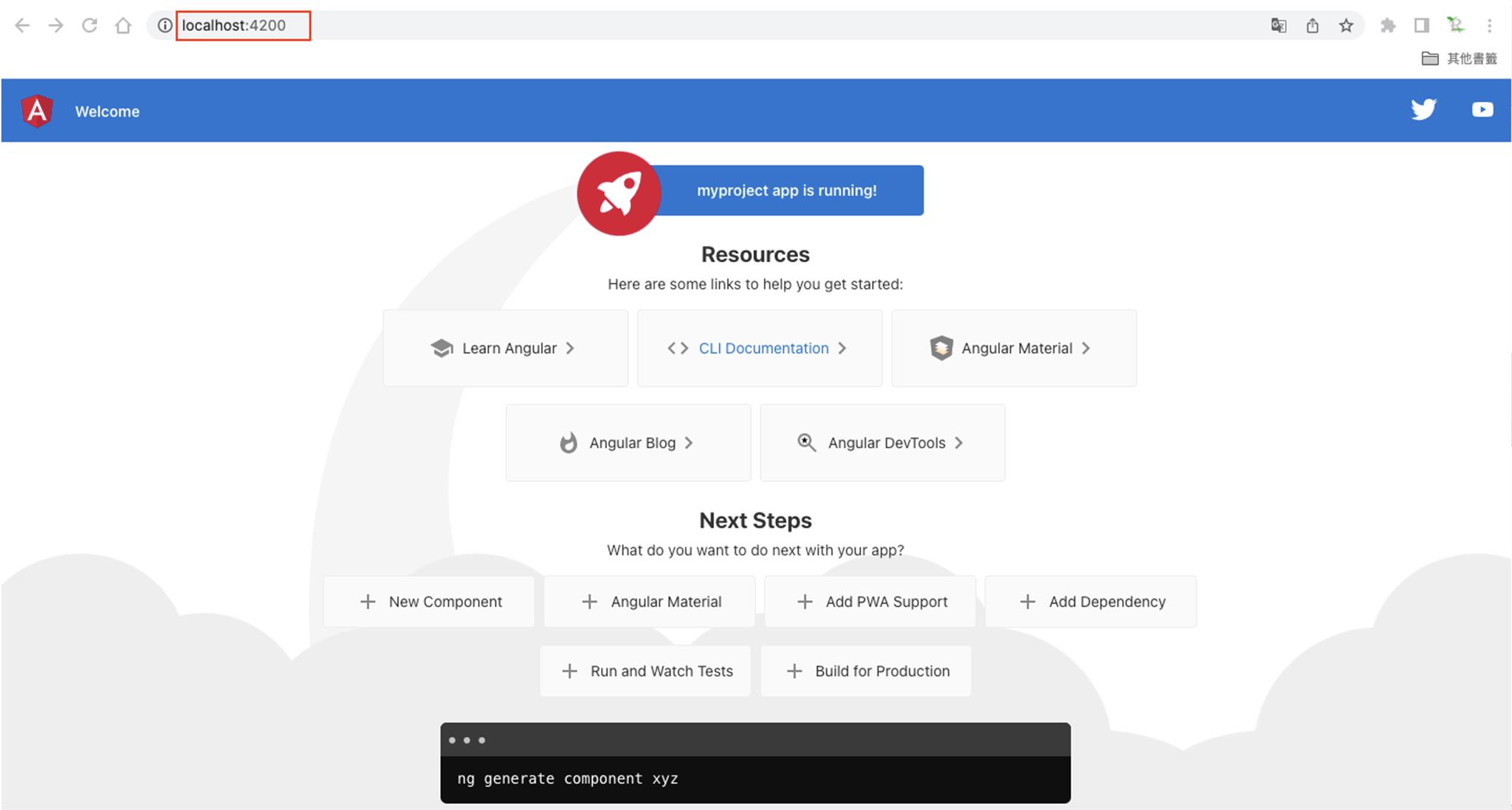
自動開啟瀏覽器,或自行開啟瀏覽器在網址列輸入:
有出現以下畫面即代表專案已經編譯並啟動成功。

任務四:認識基本專案架構
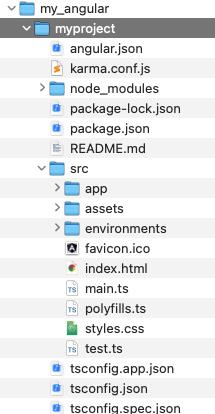
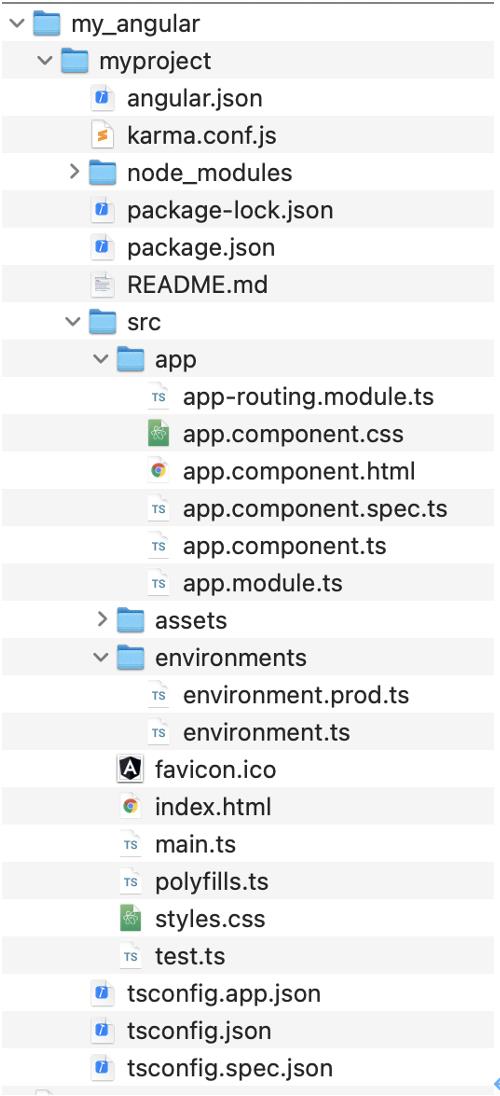
剛剛建立好的myproject專案,架構預設如下:

接下來認識幾個比較重要的檔案、資料夾
| 目錄 | 說明 |
| myproject | 專案資料夾根、目錄 |
| /src | 開發的程式碼都會放這裡 |
| /src/app/ | 包含整個網頁應用程式的 模組(Module)、模板(Template)、 元件(Component)、服務(Service) 服務(Service) |
| /src/assets/ | 放置圖片等靜態資源(Image、CSS、Font) |
| /src/environments/ | 放置環境變數設定檔 |
/src/environments/ environments.ts | 標準開發環境變數設定檔production:false |
| /src/environments/ environment.prod.ts | 生產環境變數設定檔(production: true) |
| angular.json | Angular CLI 設定檔 Angular workspace 和 project 的預設配置 |
| tsconfig.json | TypeScript 編譯設定檔 |
目前已大致了解專案的整體架構,下一篇就要來實作第一個Angular專案
Yiru@Studio - 關於我 - 意如