文、意如
網頁置中,主要使用css → margin:0 auto;
步驟1:
1.外層會需要先建立一個空間A,並先設定預設寬度:例如螢幕尺寸的100%
<div style="text-align:center;background-color:#CAFFFF;width:100%;height:300px">
</div>
步驟2:
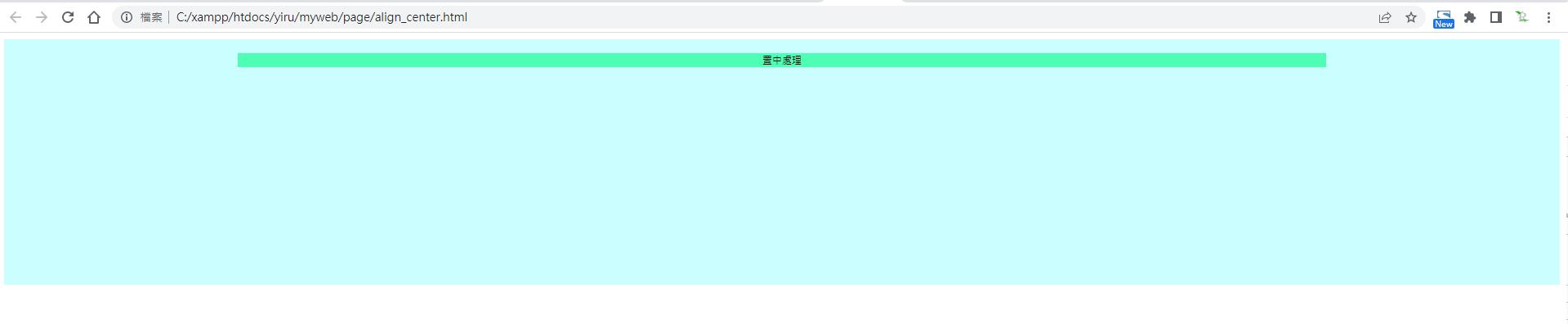
內層空間為B, 設定寬度,例如70% ,這時候就會以A的空間的中的70%去呈現,
<div style="background-color:#4EFEB3;width:70%;margin:0 auto;">置中處理</div>
把這段程式碼包在空間A中
完整程式碼
<html>
<head>
<title>置中</title>
</head>
<body>
<div style="text-align:center;background-color:#CAFFFF;width:100%;height:300px">
<div style="background-color:#4EFEB3;width:70%;margin:0 auto;">置中處理</div>
</div>
</body>
</html>
Yiru@Studio - 關於我 - 意如