文、意如
程式流程:
| 1. 管理者後端-登入頁 login.php | 畫面 |
| 2. 管理者後端-輸入帳號密碼點選登入時adlogin.php | 預設: 1.帳號:admin,密碼:md5(admin12345)= 0192023a7bbd73250516f069df18b500 |
| 3.管理者前端-登入後畫面(右上角放置帳號,登出) admin_index.php | 1.右上角放置帳號(讀出cookie) 2.登出按鈕 |
| 4.登出adminlogout.php | 1.session['login']=false 2.導回登入頁 |
|
建立相關資料夾

頁面:
1.前端登入畫面→login.php
2.輸入帳號密碼後判斷是否登入→adlogin.php
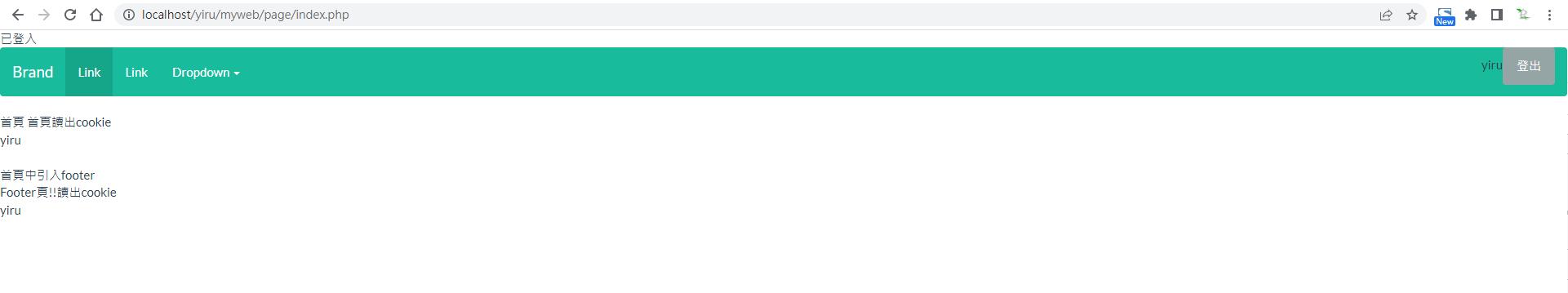
3.成功登入導至→index.php
4.共用導覽列→header.php
5.共用footer→public/footer.php(為了演示階層關係,所以特別再多一個public資料夾)
6.登出頁→ logout.php
1.前端登入畫面→login.php

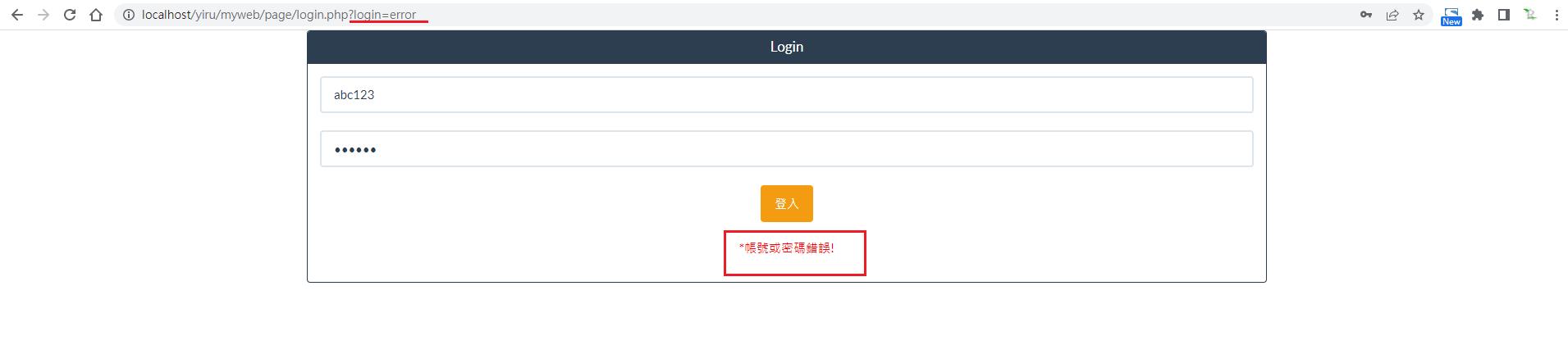
尚未登入或登入失敗導回登入頁時:

login.php
<?php
//當未登入或是密碼輸入錯誤時被導回來的時$_GET['login'] 會等於 error
$login=isset($_GET['login']) ? $_GET['login'] : ''; //if判斷是否存在(條件):成立時顯示 ? 不成立顯示空值
?>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="../jq/jquery-3.4.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="../bs3.4.1/bootstrap.js"></script>
<link rel='stylesheet' href='../bs3.4.1/bootstrap.css'>
<title>login</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="text-center">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Login</h3>
</div>
<div class="panel-body">
<form action="adlogin.php" method="post">
<input type="text" class="form-control" name="account" placeholder="Account" value="abc123" required><br>
<input type="password" class="form-control" name="password" placeholder="Password" value="abc123" required><br>
<button type="" class="btn btn-warning" id="loginin">登入</button><br><br>
<form>
<?php
if($login=='error'){ //當密碼錯誤,或尚未登入時,顯示提示文字
echo "<center><font color='red'>*帳號或密碼錯誤!</font></center>";
}
?>
</div>
</div>
</div>
</div>
</div>
</body>
</html>2.輸入帳號密碼後判斷是否登入→adlogin.php
adlogin.php
<?php
session_start();//啟用Session功能
//預設帳密
$acc="abc123";
$pwd="e99a18c428cb38d5f260853678922e03";//使用md5(abc123)編碼
$name="yiru";
$user_acc=$_POST["account"];
$user_pwd=md5($_POST["password"]);//將使用者傳進的值使用md5()編碼方式
//echo $user_acc;//印出測試
//echo $user_pwd;//印出測試
if($acc == $user_acc && $pwd == $user_pwd){
echo "登入成功,寫入session與cookie<br>";
$_SESSION['mylogin'] = true;//將此值記錄於Session變數
echo "登入狀態:".$_SESSION['mylogin']."<Br>";//測試讀出Session
setcookie("name", $name);//寫入cookie
//echo "姓名:".$_COOKIE['name']."<Br>";//測試讀出cookie
//成功登入導到首頁
$URL="index.php";
header("Location: $URL");// 將網址導回首頁
}else{
//echo "登入失敗";
$URL="login.php?login=error"; //在網址中帶錯誤訊息回去
header("Location: $URL");// 將網址導回登入
}
?>
3.成功登入導至→index.php
首頁中引入共用header.php與footer.php

<?php
include 'header.php'; //引入表頭
?>
<html>
<head>
<title>網頁標題</title>
</head>
<body>
首頁
<?php
echo "首頁讀出cookie<br>";
echo $_COOKIE['name']."<Br>"; //測試讀出cookie
?>
<br>
<?php
echo "首頁中引入footer<br>";
include 'public/footer.php';//引入footer
?>
</body>
</html>
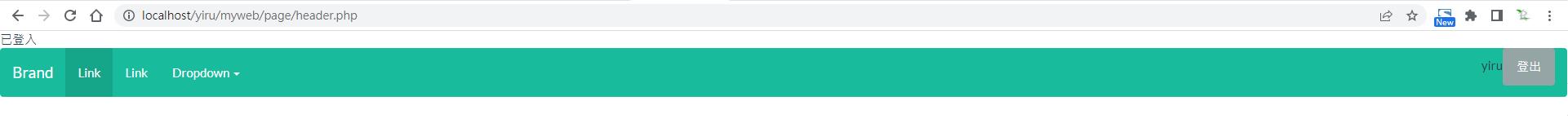
4.共用導覽列→header.php

header.php
<?php
//判斷是否登入,未登入導回登入頁
session_start();
if($_SESSION['mylogin']){
echo "已登入";
}else{
echo "導回登入頁";
$URL="login.php?login=error";
header("Location: $URL");// 將網址導回登入頁
}
?>
<html>
<head>
<script src="../jq/jquery-3.4.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="../bs3.4.1/bootstrap.js"></script>
<link rel='stylesheet' href='../bs3.4.1/bootstrap.css'>
</head>
<body>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-2">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-2">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
</ul>
</li>
</ul>
<div class="nav navbar-nav navbar-right">
<?php echo $_COOKIE['name'];?><a href="logout.php"><button class="btn btn-default">登出</button></a>
</div>
</div>
</div>
</nav>
</body>
</html>
5.共用footer→public/footer.php(為了演示階層關係,所以特別再多一個public資料夾)

<html>
<head>
</head>
<body>
<?php
echo "Footer頁!!讀出cookie<br>";
echo $_COOKIE['name']."<Br>";
?>
</body>
</html>
6.登出頁→ logout.php
<?php
//清除session和cookie導回登入頁
session_start();//啟用Session功能
session_destroy();//清除所有session
//清除cookie,將過期時間定為之前的時間即可清除
setcookie ( "name", "", time () - 100 ); //將時間設定成過去的時間
$URL="login.php";
header("Location: $URL");// 將網址導回登入頁
?>
Yiru@Studio - 關於我 - 意如