文、意如
建立CSS檔-分別代表
手機版本 css → webm.css
平板版本 css → webt.css
電腦版本 css → webp.css

目前目錄如下:

接下來建立首頁:
index.html
先把基本元素先打上(連結CSS、文字、圖片)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width">
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/webm.css" media="only screen and (max-width:480px)">
<link rel="stylesheet" type="text/css" href="css/webt.css" media="only screen and (min-width:481px) and (max-width:768px)">
<link rel="stylesheet" type="text/css" href="css/webp.css" media="only screen and (min-width:769px)">
</head>
<body>
<div>
<div>
<div>近距離魔術道具</div>
<div>鈔票.硬幣魔術</div>
<div>紙牌魔術道具</div>
<div>火類魔術</div>
<div>花類魔術</div>
<div>生活用品類魔術</div>
<div>花類魔術</div>
<div>出鴿魔術</div>
</div>
<div>
<div>劉簽</div>
<div>羅彬</div>
<div>時田小白</div>
<div>劉簽</div>
<div>大衛.不來恩</div>
<div>法蘭資哈拉瑞</div>
<div>大衛考柏非</div>
</div>
<div>
<div>台北兩廳院</div>
<div>桃園體育館館</div>
<div>台中科工館</div>
<div>台南體育館</div>
<div>高雄中正紀念堂</div>
<div>屏東海生館</div>
</div>
</div>
</body>
</html>
webp.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 882px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_1.gif);
}
#main1 {
background-image: url(../images/back_2_1.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}webt.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 768px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_2.gif);
}
#main1 {
background-image: url(../images/back_2_2.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}
webm.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 320px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_3.gif);
}
#main1 {
background-image: url(../images/back_2_3.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}


設定中間區塊main2,與下方區塊main3
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width">
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/webm.css" media="only screen and (max-width:480px)">
<link rel="stylesheet" type="text/css" href="css/webt.css" media="only screen and (min-width:481px) and (max-width:768px)">
<link rel="stylesheet" type="text/css" href="css/webp.css" media="only screen and (min-width:769px)">
</head>
<body>
<div id="main">
<div id="main1"></div>
<div id="main2">
<div>
<div>近距離魔術道具</div>
<div>鈔票.硬幣魔術</div>
<div>紙牌魔術道具</div>
<div>火類魔術</div>
<div>花類魔術</div>
<div>生活用品類魔術</div>
<div>花類魔術</div>
<div>出鴿魔術</div>
</div>
<div>
<div>劉簽</div>
<div>羅彬</div>
<div>時田小白</div>
<div>劉簽</div>
<div>大衛.不來恩</div>
<div>法蘭資哈拉瑞</div>
<div>大衛考柏非</div>
</div>
<div>
<div>台北兩廳院</div>
<div>桃園體育館館</div>
<div>台中科工館</div>
<div>台南體育館</div>
<div>高雄中正紀念堂</div>
<div>屏東海生館</div>
</div>
</div>
<div id="main3"></div>
</div>
</body>
</html>
webp.css
#main2 {
margin-right: 45px;
margin-left: 45px;
}
#main3 {
background-image: url(../images/back_3_1.png);
height: 230px;
width: 882px;
clear: both;
}webt.css
#main2 {
margin-right: 45px;
margin-left: 45px;
}
#main3 {
background-image: url(../images/back_3_2.png);
height: 230px;
width: 768px;
clear: both;
}webm.css
#main2 {
margin-left: 30px;
}
#main3 {
background-image: url(../images/back_3_3.png);
height: 230px;
width: 320px;
}


設定中間區塊 main2中的 main2_1,main2_2,main3_3
index.html
<div id="main">
<div id="main1"></div>
<div id="main2">
<div id="main2_1">
<div>近距離魔術道具</div>
<div>鈔票.硬幣魔術</div>
<div>紙牌魔術道具</div>
<div>火類魔術</div>
<div>花類魔術</div>
<div>生活用品類魔術</div>
<div>花類魔術</div>
<div>出鴿魔術</div>
</div>
<div id="main2_2">
<div>劉簽</div>
<div>羅彬</div>
<div>時田小白</div>
<div>劉簽</div>
<div>大衛.不來恩</div>
<div>法蘭資哈拉瑞</div>
<div>大衛考柏非</div>
</div>
<div id="main2_3">
<div>台北兩廳院</div>
<div>桃園體育館館</div>
<div>台中科工館</div>
<div>台南體育館</div>
<div>高雄中正紀念堂</div>
<div>屏東海生館</div>
</div>
</div>
<div id="main3"></div>
</div>
webp.css
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
float: left;
margin-top: -80px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
float: left;
margin-top: -80px;
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
float: left;
margin-top: -80px;
}webt.css
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
float: left;
margin-top: -80px;
margin-left: 60px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
float: left;
margin-top: -80px;
margin-left: 40px;
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
float: left;
margin-left: 60px;
}webm.css
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
margin-top: -80px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
display: none;
}


設定項目符號、超連結與按鈕
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width">
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/webm.css" media="only screen and (max-width:480px)">
<link rel="stylesheet" type="text/css" href="css/webt.css" media="only screen and (min-width:481px) and (max-width:768px)">
<link rel="stylesheet" type="text/css" href="css/webp.css" media="only screen and (min-width:769px)">
</head>
<body>
<div id="main">
<div id="main1"></div>
<div id="main2">
<div id="main2_1">
<div><img src="images/arrow.png"> <a href="#">近距離魔術道具</a></div>
<div><img src="images/arrow.png"> <a href="#">鈔票.硬幣魔術</a></div>
<div><img src="images/arrow.png"> <a href="#">紙牌魔術道具</a></div>
<div><img src="images/arrow.png"> <a href="#">火類魔術</a></div>
<div><img src="images/arrow.png"> <a href="#">花類魔術</a></div>
<div><img src="images/arrow.png"> <a href="#">生活用品類魔術</a></div>
<div><img src="images/arrow.png"> <a href="#">花類魔術</a></div>
<div><img src="images/arrow.png"> <a href="#">出鴿魔術</a></div>
</div>
<div id="main2_2">
<div><img src="images/arrow.png"> <a href="#">劉簽</a></div>
<div><img src="images/arrow.png"> <a href="#">羅彬</a></div>
<div><img src="images/arrow.png"> <a href="#">時田小白</a></div>
<div><img src="images/arrow.png"> <a href="#">劉簽</a></div>
<div><img src="images/arrow.png"> <a href="#">大衛.不來恩</a></div>
<div><img src="images/arrow.png"> <a href="#">法蘭資哈拉瑞</a></div>
<div><img src="images/arrow.png"> <a href="#">大衛考柏非</a></div>
<div><a href="#"><img src="images/button.gif"></a></div>
</div>
<div id="main2_3">
<div><img src="images/arrow.png"> <a href="#">台北兩廳院</a></div>
<div><img src="images/arrow.png"> <a href="#">桃園體育館館</a></div>
<div><img src="images/arrow.png"> <a href="#">台中科工館</a></div>
<div><img src="images/arrow.png"> <a href="#">台南體育館</a></div>
<div><img src="images/arrow.png"> <a href="#">高雄中正紀念堂</a></div>
<div><img src="images/arrow.png"> <a href="#">屏東海生館</a></div>
<div><a href="#"><img src="images/button.gif"></a></div>
</div>
</div>
<div id="main3"></div>
</div>
</body>
</html>

設定超連結樣式
webp.css
webt.css
webm.css
a:link { #連結
color: #fcffce;
}
a:visited {#點擊過的
color: #fcffce;
}
a:hover {#滑鼠滑過
color: #FFFFFF;
}
a:active {#點擊時
color: #fcffce;
}
設定更多資料的按鈕
index.html
<div align="center"><a href="#"><img src="images/button.gif" border="0" class="bt_use"></a></div>
webp.css
webt.css
webm.css
.bt_use {
margin-top: 10px;
}
設定文字底線樣式
index.html
<div class="myword"><img src="images/arrow.png" /> <a href="#">近距離魔術道具</a></div>webp.css
webt.css
webm.css
.myword {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #fcffce;
}

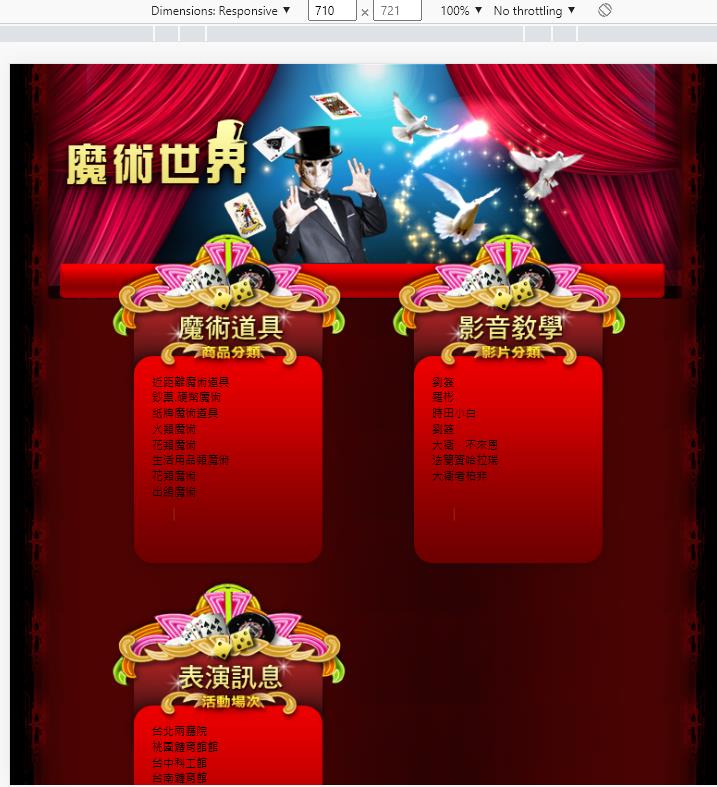
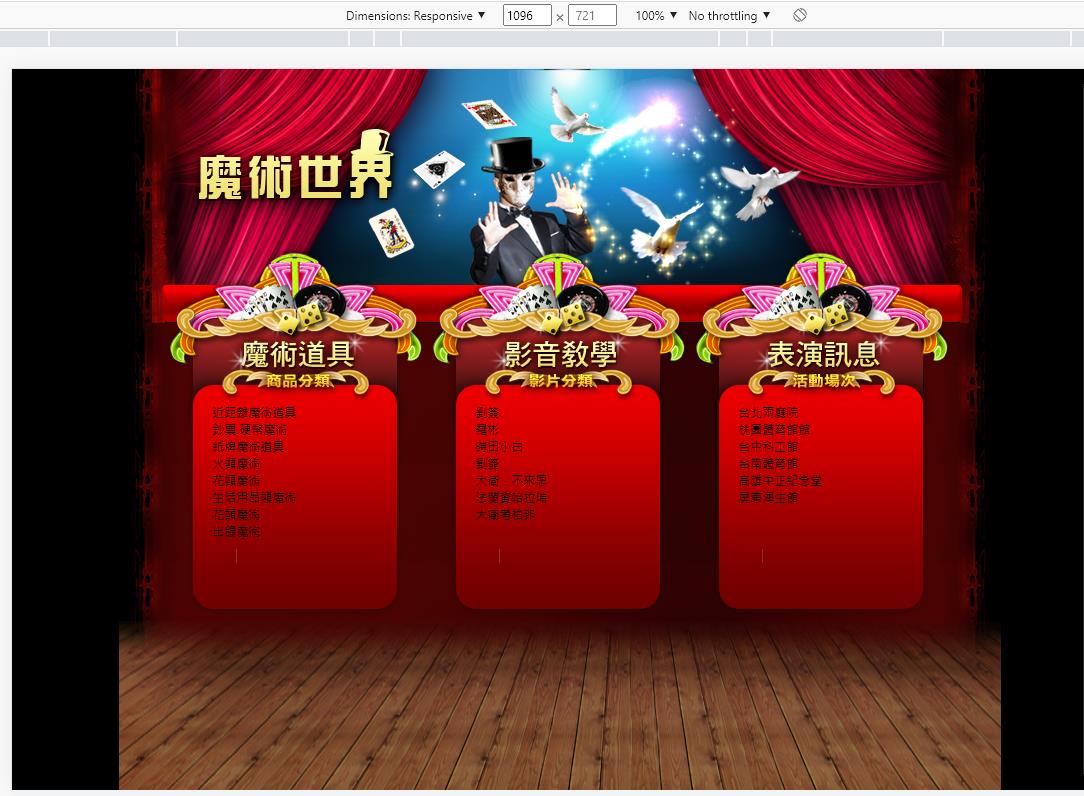
完成檔:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width">
<title>test</title>
<link rel="stylesheet" type="text/css" href="css/webm.css" media="only screen and (max-width:480px)">
<link rel="stylesheet" type="text/css" href="css/webt.css" media="only screen and (min-width:481px) and (max-width:768px)">
<link rel="stylesheet" type="text/css" href="css/webp.css" media="only screen and (min-width:769px)">
</head>
<body>
<div id="main">
<div id="main1"></div>
<div id="main2">
<div id="main2_1">
<div class="myword"><img src="images/arrow.png" /> <a href="#">近距離魔術道具</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">鈔票.硬幣魔術</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">紙牌魔術道具</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">火類魔術</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">花類魔術</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">生活用品類魔術</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">出鴿魔術</a></div>
</div>
<div id="main2_2">
<div class="myword"><img src="images/arrow.png" /> <a href="#">劉簽</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">羅彬</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">時田小白</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">大衛.不來恩</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">法蘭資哈拉瑞</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">大衛考柏非</a></div>
<div align="center"><a href="#"><img src="images/button.gif" border="0" class="bt_use"></a></div>
</div>
<div id="main2_3">
<div class="myword"><img src="images/arrow.png" /> <a href="#">台北兩廳院</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">桃園體育館館</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">台中科工館</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">台南體育館</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">高雄中正紀念堂</a></div>
<div class="myword"><img src="images/arrow.png" /> <a href="#">屏東海生館</a></div>
<div align="center"><a href="#"><img src="images/button.gif" border="0" class="bt_use"></a></div>
</div>
</div>
<div id="main3"></div>
</div>
</body>
</html>
webp.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 882px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_1.gif);
}
#main1 {
background-image: url(../images/back_2_1.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}
#main2 {
margin-right: 45px;
margin-left: 45px;
}
#main3 {
background-image: url(../images/back_3_1.png);
height: 230px;
width: 882px;
clear: both;
}
a:link {
color: #fcffce;
}
a:visited {
color: #fcffce;
}
a:hover {
color: #FFFFFF;
}
a:active {
color: #fcffce;
}
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
float: left;
margin-top: -80px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
float: left;
margin-top: -80px;
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
float: left;
margin-top: -80px;
}
.myword {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #fcffce;
}
.bt_use {
margin-top: 10px;
}webt.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 768px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_2.gif);
}
#main1 {
background-image: url(../images/back_2_2.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}
#main2 {
margin-right: 45px;
margin-left: 45px;
}
#main3 {
background-image: url(../images/back_3_2.png);
height: 230px;
width: 768px;
clear: both;
}
a:link {
color: #fcffce;
}
a:visited {
color: #fcffce;
}
a:hover {
color: #FFFFFF;
}
a:active {
color: #fcffce;
}
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
float: left;
margin-top: -80px;
margin-left: 60px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
float: left;
margin-top: -80px;
margin-left: 40px;
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
float: left;
margin-left: 60px;
}
.myword {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #fcffce;
}
.bt_use {
margin-top: 10px;
}webm.css
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color: #000;
}
#main {
width: 320px;
margin-right: auto;
margin-left: auto;
background-image: url(../images/back_1_3.gif);
}
#main1 {
background-image: url(../images/back_2_3.png);
background-repeat: no-repeat;
background-position: center;
height: 254px;
}
#main2 {
margin-left: 30px;
}
#main3 {
background-image: url(../images/back_3_3.png);
height: 230px;
width: 320px;
}
a:link {
color: #fcffce;
}
a:visited {
color: #fcffce;
}
a:hover {
color: #FFFFFF;
}
a:active {
color: #fcffce;
}
#main2_1 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_4.png);
margin-top: -80px;
}
#main2_2 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_5.png);
}
#main2_3 {
height: 217px;
width: 167px;
padding-top: 161px;
padding-right: 48px;
padding-left: 48px;
background-image: url(../images/back_6.png);
display: none;
}
.myword {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #fcffce;
}
.bt_use {
margin-top: 10px;
}



Yiru@Studio - 關於我 - 意如