文、意如
實作練習:
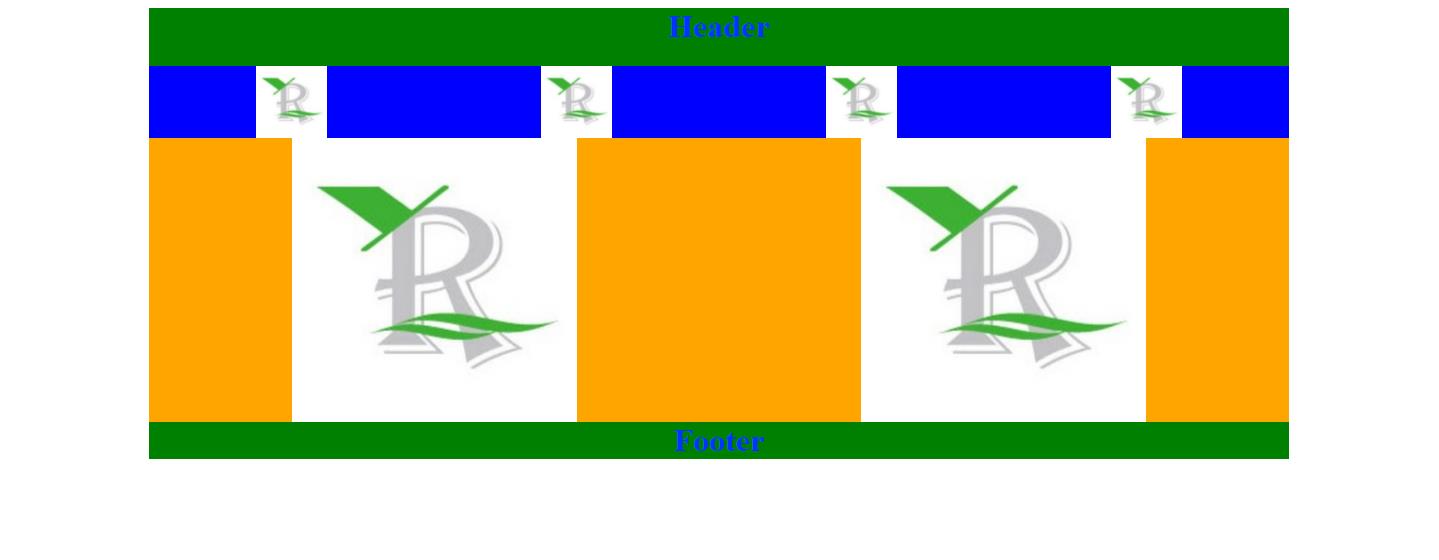
電腦寬80% ,
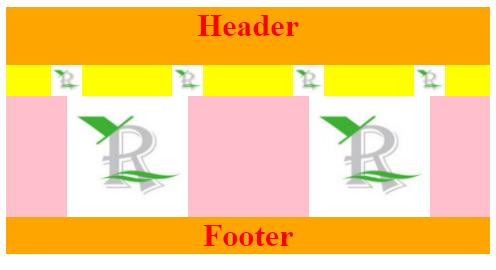
平板、手機寬100%
第二列分四塊(內容置中顯示)
第三列分兩塊(內容置中顯示)
完成檔如下


index.html
<html>
<head>
<title></title>
<style>
/**電腦**/
@media only screen and (min-width: 769px) {
h1{
color:#03F;
text-align:center;
}
#wrapper{
background-color:green;
width:80%;
margin:0 auto;
}
#main{
background-color:yellow;
width:100%;
margin:0 auto;
text-align:center;
}
#main1{
background-color:blue;
width:25%;
float:left;
}
#main2{
background-color:blue;
width:25%;
float:left;
}
#main3{
background-color:blue;
width:25%;
float:left;
}
#main4{
background-color:blue;
width:25%;
float:left;
}
#content{
background-color:orange;
width:100%;
margin:0 auto;
text-align:center;
}
#content1{
background-color:orange;
width:50%;
float:left;
}
#content2{
background-color:orange;
width:50%;
float:left;
}
}
/**手機,平板**/
@media only screen and (min-width: 0px) and (max-width: 768px) {
h1{
color: #F00;
text-align:center;
}
#wrapper{
background-color:orange;
width:100%;
margin:0 auto;
}
#main{
background-color:yellow;
width:100%;
margin:0 auto;
text-align:center;
}
#main1{
background-color:yellow;
width:25%;
float:left;
}
#main2{
background-color:yellow;
width:25%;
float:left;
}
#main3{
background-color:yellow;
width:25%;
float:left;
}
#main4{
background-color:yellow;
width:25%;
float:left;
}
#content{
background-color:pink;
width:100%;
margin:0 auto;
text-align:center;
}
#content1{
background-color:pink;
width:50%;
float:left;
}
#content2{
background-color:pink;
width:50%;
float:left;
}
}
</style>
</head>
<body>
<div id="wrapper">
<h1>Header</h1>
<div id="main">
<div id="main1"><img src="images/logo1.jpg" width="25%"></div>
<div id="main2"><img src="images/logo1.jpg" width="25%"></div>
<div id="main3"><img src="images/logo1.jpg" width="25%"></div>
<div id="main4"><img src="images/logo1.jpg" width="25%"></div>
</div>
<div id="content">
<div id="content1"><img src="images/logo1.jpg" width="50%"></div>
<div id="content2"><img src="images/logo1.jpg" width="50%"></div>
</div>
<h1>Footer</h1>
</div>
</body>
</html>
Yiru@Studio - 關於我 - 意如