文、意如
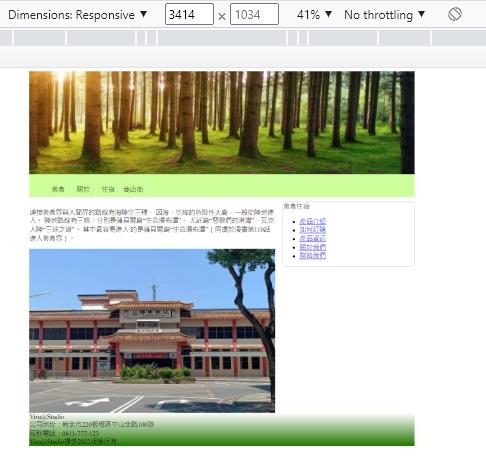
電腦版:

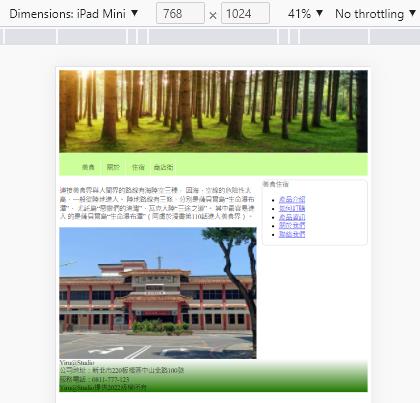
平板版:

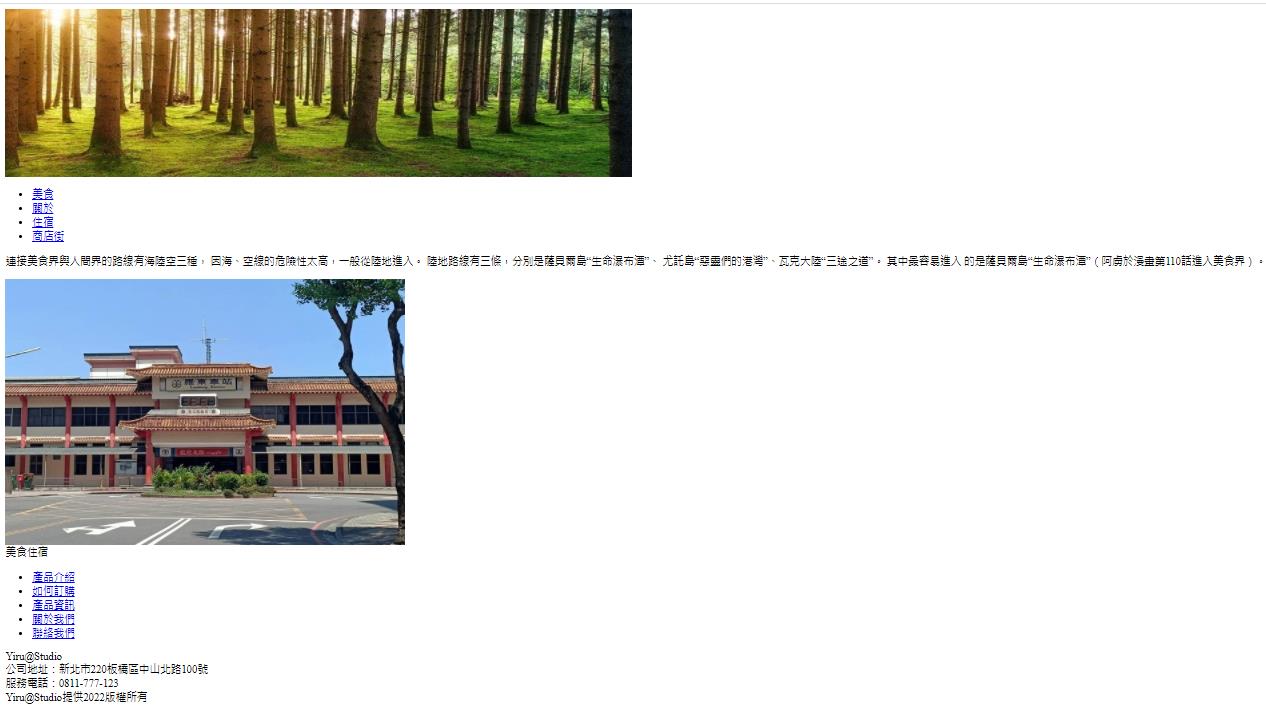
手機版:

準備兩張圖片備用
圖片1尺寸:940*251
圖片2尺寸:600*400
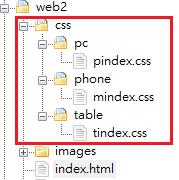
步驟一:建立三種尺寸的css檔

步驟二:
根據不同的尺寸讀取該尺寸的css檔
index.html
<html>
<head>
<title>RWD</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="css/pc/pindex.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/table/tindex.css" media="screen and (min-width:600px) and (max-width:979px)">
<link rel="stylesheet" type="text/css" href="css/phone/mindex.css" media="screen and (max-width:599px)">
</head>
<body>
</body>
</html>步驟三:
建立網頁文字圖片
<html>
<head>
<title>RWD</title>
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" type="text/css" href="css/pc/pindex.css" media="screen">
<link rel="stylesheet" type="text/css" href="css/table/tindex.css" media="screen and (min-width:600px) and (max-width:979px)">
<link rel="stylesheet" type="text/css" href="css/phone/mindex.css" media="screen and (max-width:599px)">
</head>
<body>
<div id="wrapper">
<header>
<img src="images/img1.jpg">
<nav id="items">
<ul>
<li><a href="#">美食</a></li>
<li><a href="#">關於</a></li>
<li><a href="#">住宿</a></li>
<li><a href="#">商店街</a></li>
</ul>
</nav>
</header>
<article>
<p>連接美食界與人間界的路線有海陸空三種,
因海、空線的危險性太高,一般從陸地進入。
陸地路線有三條,分別是薩貝爾島“生命瀑布潭”、
尤託島“惡靈們的港灣”、瓦克大陸“三途之道”。
其中最容易進入
的是薩貝爾島“生命瀑布潭”(阿虜於漫畫第110話進入美食界)。</p>
<img src="images/img2.jpg">
</article>
<aside>
美食住宿
<nav id="">
<ul>
<li><a href="#">產品介紹</a></li>
<li><a href="#">如何訂購</a></li>
<li><a href="#">產品資訊</a></li>
<li><a href="#">關於我們</a></li>
<li><a href="#">聯絡我們</a></li>
</ul>
</nav>
</aside>
<footer>
<p>
Yiru@Studio<br>
公司地址:新北市220板橋區中山北路100號<br>
服務電話:0811-777-123<br>
Yiru@Studio提供2022版權所有
</p>
</footer>
</div>
</body>
</html>目前網頁如下:

電腦版尺寸用:pindex.css
/*電腦*/
body{
background-color:moccasin;
}
#wrapper {
width:940px;
margin:auto;
}
article {
float:left;
width:600px;
}
aside {
float:right;
width:320px;
border:solid 1px lightgray;
border-radius:10px;
}
footer {
clear:both;
background:linear-gradient(to bottom,white,#227700)
}
#items {
background-color:#CCFF99;
overflow:hidden;
}
#items li {
list-style-type:none;
float:left
}
#items li a {
width:60px;
height:30px;
display:block;
color:black;
border-right:1px white solid;
text-decoration:none;
text-align:center;
padding:10px 0px 0px;
}P.S-overflowCSS 使用方式請參考此篇文章: https://www.dotblogs.com.tw/YiruAtStudio/2022/03/26/153620
平板尺寸用:tindex.css
/*平板*/
body{
background-color:yellow;
}
#wrapper {
width:100%
}
article {
width:100%
}
aside {
width:34%
}
img {
width:100%
}手機尺寸用:mindex.css
/*手機*/
body{
background-color:pink;
}
#wrapper {
width:100%
}
article {
width:100%
}
aside {
width:100%
}
img {
width:100%;
height:auto
}
Yiru@Studio - 關於我 - 意如