1.引入順序
2.缺少popper.min.js檔
1.引入順序
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="/jq/jquery-3.4.1.js"></script>
<script src="/bootstrap/popper.min.js"></script>
<script src="/bootstrap/bootstrap.js"></script>
<link rel='stylesheet' href='/bootstrap/bootstrap.css'>2.缺少popper.min.js檔
下載popper.js :https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js,存入 js 資料夾中
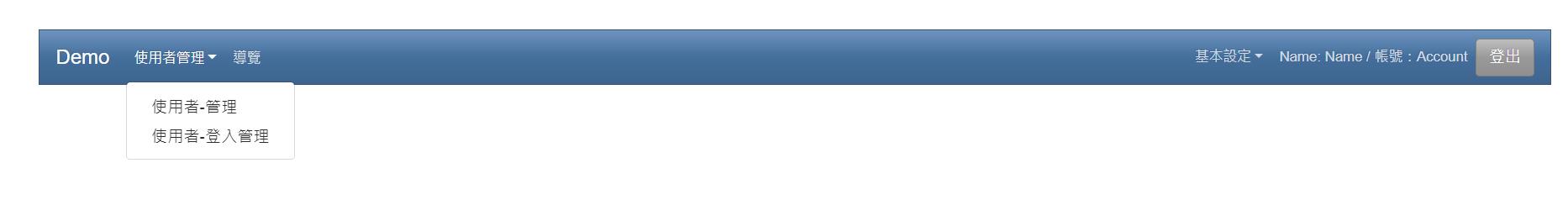
bootstrap導覽列
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<a class="navbar-brand" href="#">Demo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarColor02"
aria-controls="navbarColor02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarColor02">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button"
aria-haspopup="true" aria-expanded="false">使用者管理</a>
<div class="dropdown-menu" x-placement="bottom-start"
style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(0px, 40px, 0px);">
<a class="dropdown-item" href="#">使用者-管理</a>
<a class="dropdown-item" href="#">使用者-登入管理</a>
</div>
</li>
<li><a class="nav-link" href="#">導覽</a></li>
</ul>
<ul class="navbar-nav navbar-right">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button"
aria-haspopup="true" aria-expanded="false">基本設定</a>
<div class="dropdown-menu" x-placement="bottom-start" style="position: absolute; will-change: transform; top: 0px; left: 0px; transform: translate3d(0px, 40px, 0px);">
<a class="dropdown-item" href="#">設定一</a>
<a class="dropdown-item" href="#">設定</a>
</div>
</li>
<li>
<a class="nav-link">Name: Name / 帳號:Account</a>
</li>
<li><a class="btn btn-secondary" href="#">登出</a></li>
</ul>
<div style="display: none;">v1.0</div>
</div>
</nav>
<div class="container">

Yiru@Studio - 關於我 - 意如