記得在<form>加上enctype="multipart/form-data"
ex:
<form enctype="multipart/form-data">
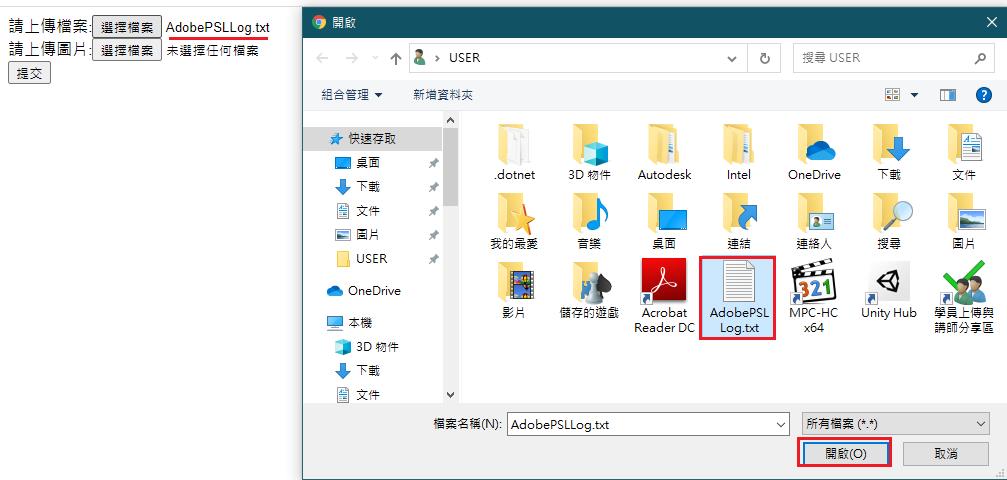
上傳圖片或檔案


<form id="myform" method="" action="" enctype="multipart/form-data">
請上傳檔案:<input type="file" name="myfile"><br>
請上傳圖片:<input type="file" id="profile_pic" name="profile_pic" accept=".jpg, .jpeg, .png"><br>
<input type="submit">
</form>
上傳檔案限制格式
請上傳圖片:<input type="file" name="mypic" accept=".png"><br>
請上傳圖片:<input type="file" name="mypic" accept=".png,.jpg,.gif"><br>上傳多個檔案
名字取一樣但是使用陣列的方式儲存
請上傳檔案:<input type="file" name="myfile[]"><br>
請上傳檔案:<input type="file" name="myfile[]"><br>
請上傳檔案:<input type="file" name="myfile[]"><br>
請上傳檔案:<input type="file" name="myfile[]"><br>
Yiru@Studio - 關於我 - 意如