文、意如
Iframe 框架
請先製作一張首頁、兩張內頁、內容不拘
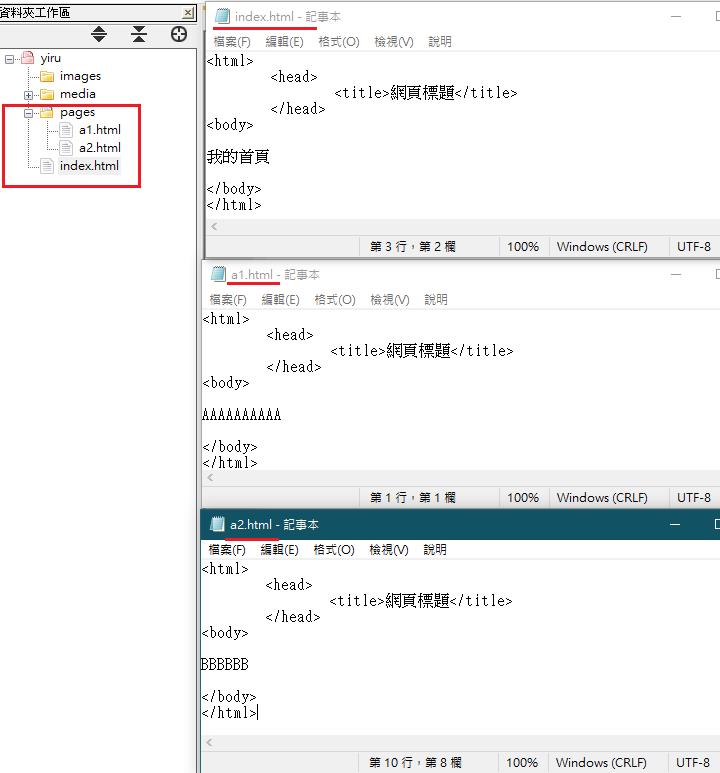
例如:index.html
內頁:pages/a1.html、pages/a2.html

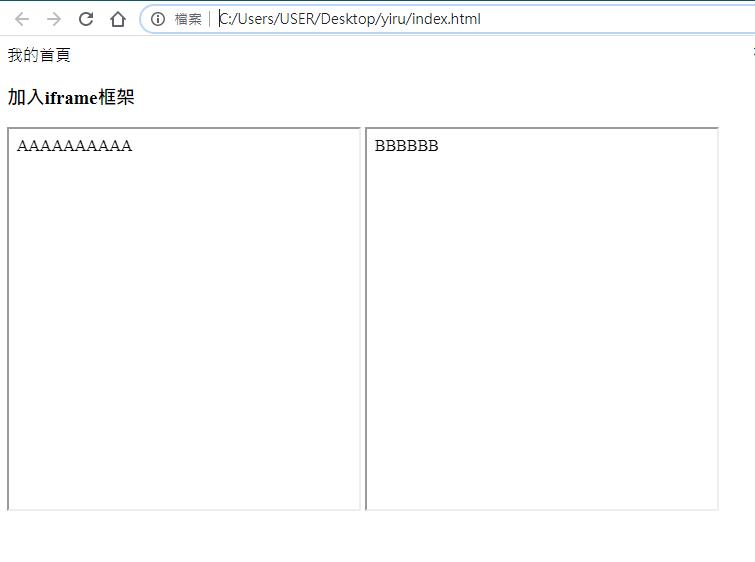
在首頁嵌入內頁:pages/a1.html、pages/a2.html ,如下圖:

<iframe src="路徑" width="寬" height="高">
您的瀏覽器不支援iframe框架! (瀏覽器不支援時顯示)
</iframe>完整程式碼:
<html>
<head>
<title>網頁標題</title>
</head>
<body>
我的首頁
<h3>加入iframe框架</h3>
<iframe src="pages/a1.html" width="350" height="380">
您的瀏覽器不支援iframe框架!
</iframe>
<iframe src="pages/a2.html" width="350" height="380">
您的瀏覽器不支援iframe框架!
</iframe>
</body>
</html>實作:
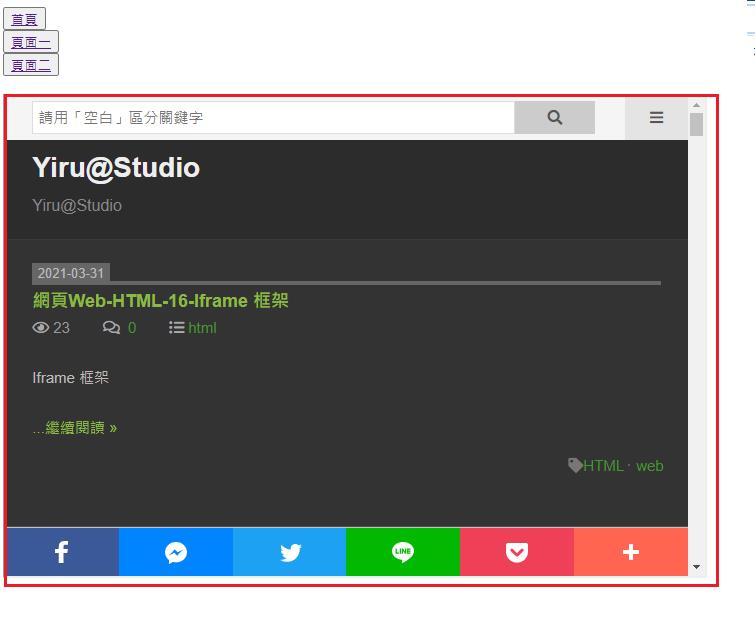
1.首頁上的框架預設為嵌入外部頁面

記得幫iframe 取個名字例: name="main"
<iframe name="main" src="https://www.dotblogs.com.tw/YiruAtStudio" width="700" height="480">
您的瀏覽器不支援iframe框架!
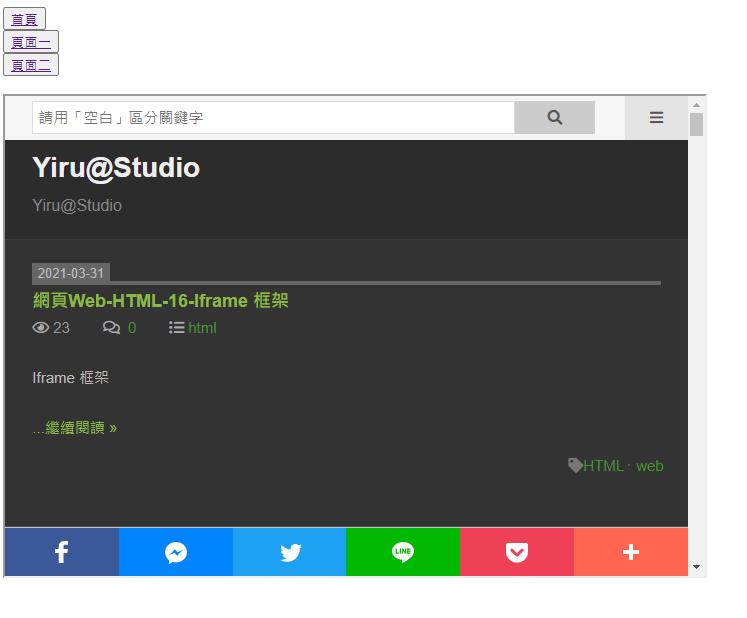
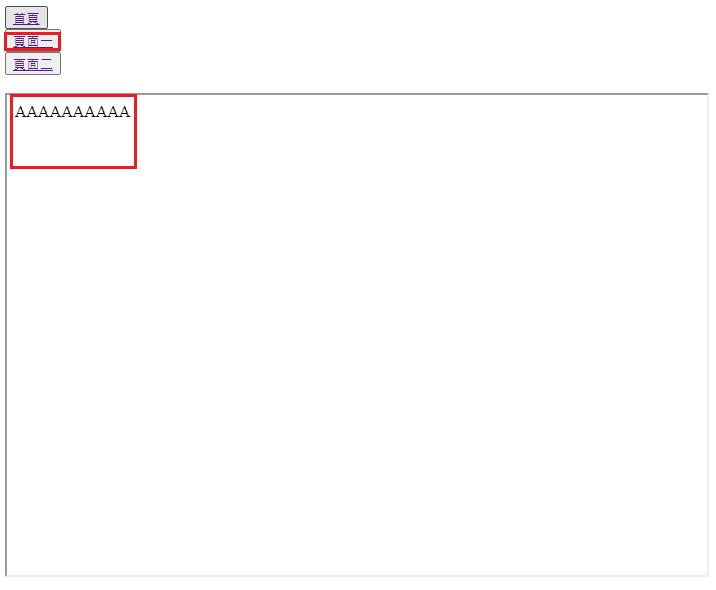
</iframe>2.點選首頁按鈕,連結到原本的頁面

<button><a href="iframe2.html">首頁</a></button><br>2.點選頁面一,首頁的框架連結到 pages/a1.html內頁

目標位置為框架的名字 例如:target="main"
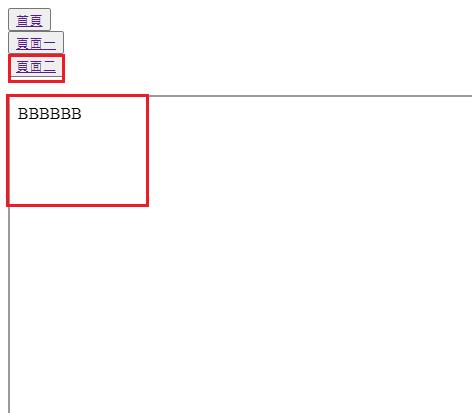
<button><a href="pages/a1.html" target="main">頁面一</a></button><br>3.點選頁面二,首頁的框架連結到 pages/a1.html內頁

<button><a href="pages/a2.html" target="main">頁面二</a></button>完整程式碼:
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<button><a href="iframe2.html">首頁</a></button><br>
<button><a href="pages/a1.html" target="main">頁面一</a></button><br>
<button><a href="pages/a2.html" target="main">頁面二</a></button><br><br>
<iframe name="main" src="https://www.dotblogs.com.tw/YiruAtStudio" width="700" height="480">
您的瀏覽器不支援iframe框架!
</iframe>
</body>
</html>實作:
A1page.html (內容為Google地圖任意位置)
A2page.html (內容為youtube任意一個影片)
A3page.html (內容為任意一個外部網站)
使用表格排列整齊(全部置中對齊),連結內容內頁皆顯示在下面iframe內

參考程式碼:
首頁:iframe3.html
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<table border="1" align="center">
<tr align="center">
<td>
<a href="iframe3.html">首頁</a>
</td>
<td>
<a href="pages/myyoutube.html" target="main">youtube影音</a>
</td>
<td>
<a href="pages/map.html" target="main">聯絡我們</a>
</td>
</tr>
<tr>
<td colspan="3">
<iframe name="main" src="https://www.dotblogs.com.tw/YiruAtStudio" width="700" height="480">
您的瀏覽器不支援iframe框架!
</iframe>
</td>
</tr>
</table>
</body>
</html>pages/myyoutube.html
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<center>
<iframe width="560" height="315" src="https://www.youtube.com/embed/2tGXX-jqISg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</center>
</body>
</html>pages/map.html
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<center>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3615.0027469618926!2d121.5623502148822!3d25.033980844446358!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442abb6da9c9e1f%3A0x1206bcf082fd10a6!2zMTEw5Y-w5YyX5biC5L-h576p5Y2A5L-h576p6Lev5LqU5q61N-iZnw!5e0!3m2!1szh-TW!2stw!4v1617196897560!5m2!1szh-TW!2stw" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</center>
</body>
</html>Yiru@Studio - 關於我 - 意如