- 自己建立一個json檔案 xxxx.json
- 讀取自己的json檔案 (使用檔案讀取的方式)
- 取得json資料的值
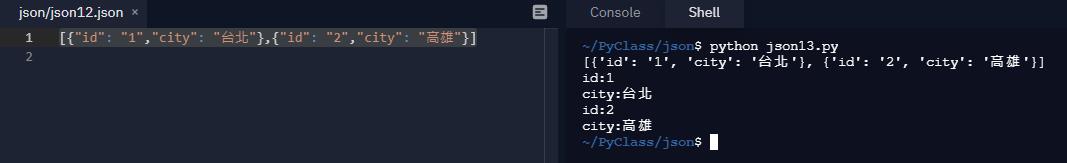
自己建立一個json檔案 xxxx.json
[{"id": "1","city": "台北"},{"id": "2","city": "高雄"}]
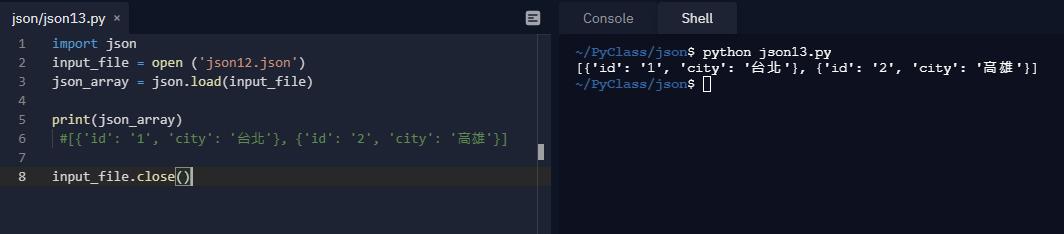
讀取自己的json檔案 (使用檔案讀取的方式)
import json
input_file = open ('json12.json')
json_array = json.load(input_file) #看版本支援,或使用json_array = json.loads(input_file)
print(json_array)
#[{'id': '1', 'city': '台北'}, {'id': '2', 'city': '高雄'}]
input_file.close()

取得json資料的值
for item in json_array:
print("id:" + item['id'])
print("city:" + item['city'])完整程式碼:
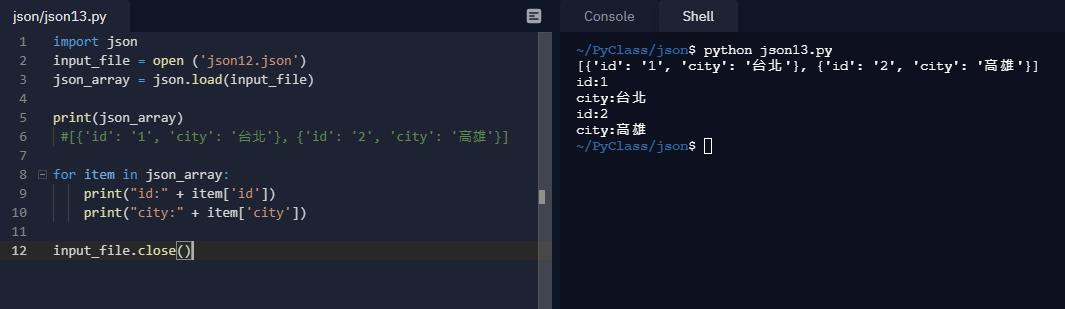
json12.json
[{"id": "1","city": "台北"},{"id": "2","city": "高雄"}]json13.py
import json
input_file = open ('json12.json', encoding = 'utf8')
json_array = json.load(input_file)
print(json_array)
#[{'id': '1', 'city': '台北'}, {'id': '2', 'city': '高雄'}]
for item in json_array:
print("id:" + item['id'])
print("city:" + item['city'])
input_file.close()


Yiru@Studio - 關於我 - 意如