實作:計數器
如果需要function()的時候,可以寫在methods裡
例如: (原文字為:hihi,fn 功能為 : hihi 文字改成 hello , hello 文字改成 hihi)


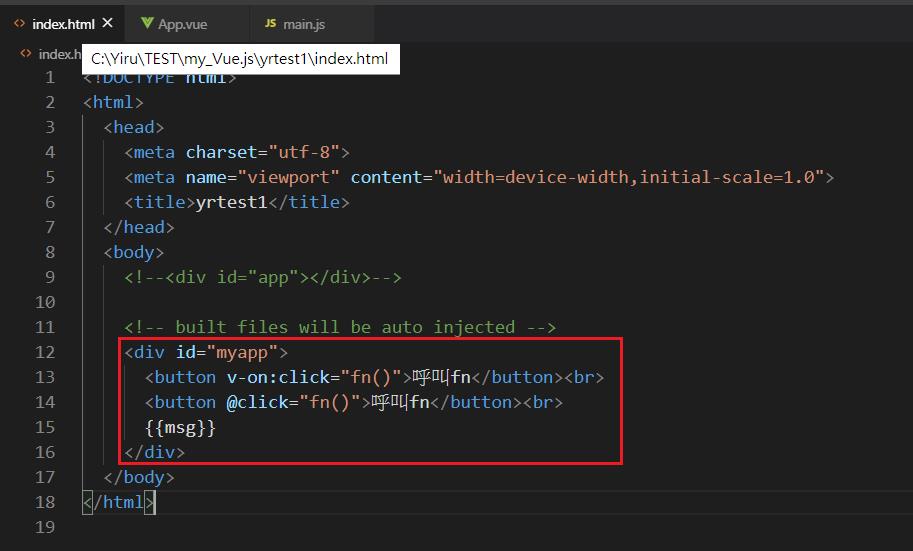
index.html
<div id="app">
<!--兩個按鈕效果都一樣-->
<button v-on:click="fn()">呼叫fn</button><br>
<!--@為縮寫方式-->
<button @click="fn()">呼叫fn</button><br>
{{msg}}
</div>

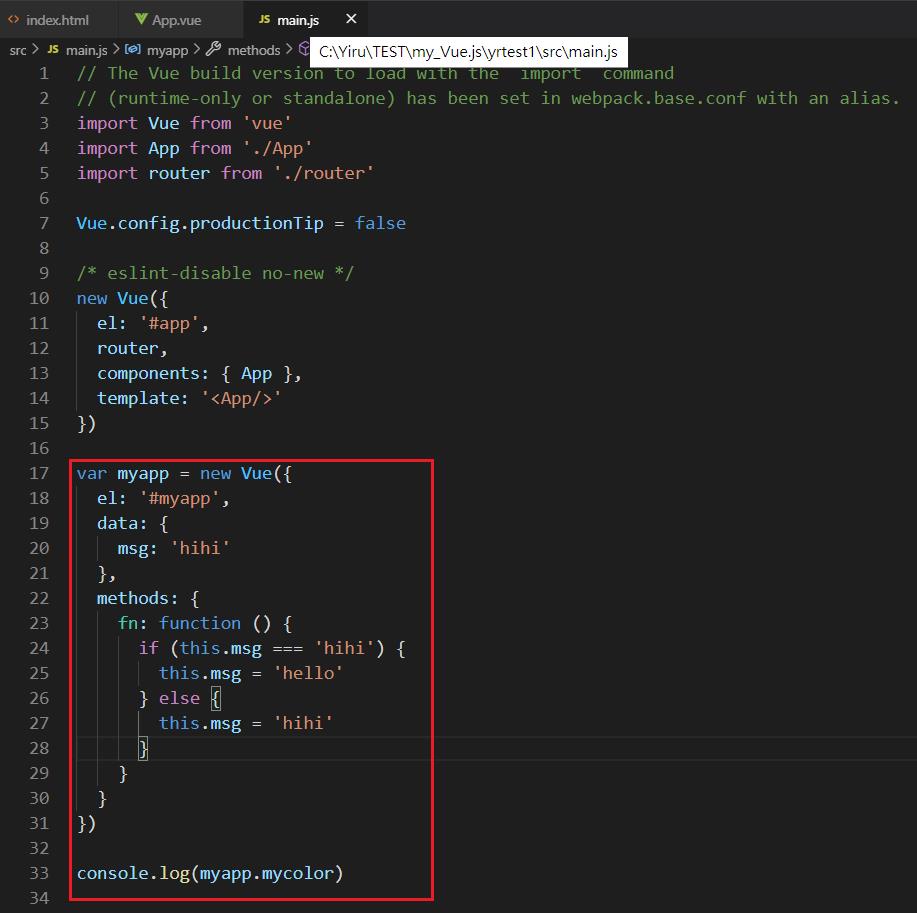
main.js
var myapp = new Vue({
el: '#myapp',
data: {
msg: 'hihi'
},
methods: {
fn: function () {
if (this.msg === 'hihi') {
this.msg = 'hello'
} else {
this.msg = 'hihi'
}
}
}
})
console.log(myapp.mycolor)

https://jsfiddle.net/YiruAtStudio/djbemyo9/21/
實作-計數器

index.html
<div id="myapp">
<button v-on:click="fn()">+1</button><br>
<button @click="fn2()">-1</button><br>
計數:{{num}}
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
num: 0
},
methods: {
fn: function () {
this.num += 1
},
fn2: function () {
this.num -= 1
}
}
})
console.log(myapp.num)
https://jsfiddle.net/YiruAtStudio/08rubh6w/
參考:
https://ithelp.ithome.com.tw/articles/10194631
Yiru@Studio - 關於我 - 意如