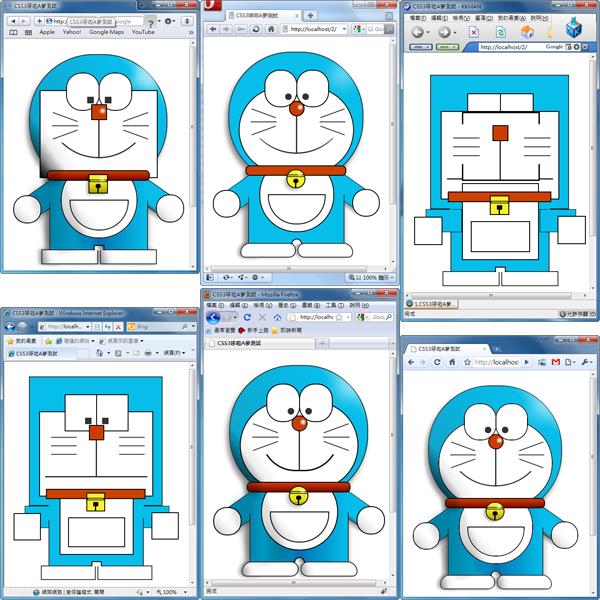
CSS支援
一樣的程式碼,用各家瀏覽器支持程度都不一樣。

所以需要加上各家瀏覽器的前綴詞來處理不同瀏覽器之間的兼容問題
| 前綴詞 | 對應瀏覽器 |
| -moz- | Firefox |
| -webkit- | Safari and Chrome |
| -o- | Opera |
| -ms- | Internet Explorer |
範例:
-moz-column-width:15em;
-moz-column-gap:2em;
-webkit-column-width:15em;
-webkit-column-gap:2em;Yiru@Studio - 關於我 - 意如