1.v-bind 縮寫為:(冒號)
2.綁定多個Style屬性
3.綁定:style物件object 寫法(集合)
4.綁定:style array 寫法
1.v-bind
index.html
<div id="myapp">
超連結<br>
<a href="http://www.google.com/" title="123">link0</a><br>
<a v-bind:href="url" v-bind:title="hint">link1</a><br>
<!--結果相同,為縮寫-->
<a :href="url" :title="hint">link2</a>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
url: 'https://dotblogs.com.tw/YiruAtStudio',
hint: '連到YiruAtStudio'
}
})

https://jsfiddle.net/YiruAtStudio/y5d4o0jp/7/
2.綁定多個Style屬性
index.html
<div id="myapp">
<h2 :style="{color:mycolor,fontSize:myfsize}">文字</h2>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mycolor: 'blue',
myfsize: '50px'
}
})
https://jsfiddle.net/YiruAtStudio/d3ye75ma/1/
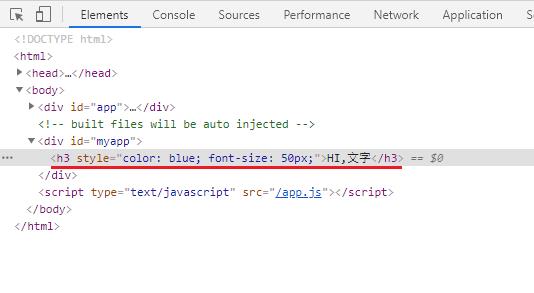
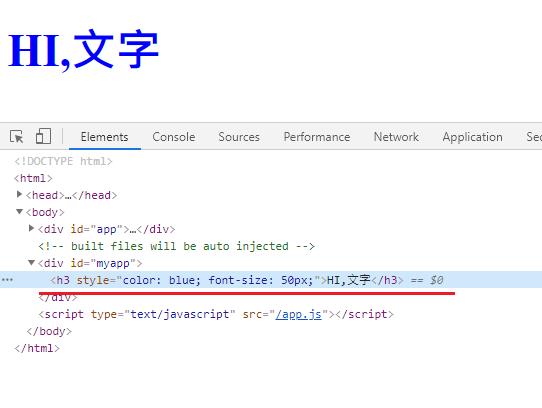
3.綁定:style物件object (集合)

index.html
<div id="myapp">
<h3 :style="mystyleObj">HI,文字</h3>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mystyleObj: {
color: 'blue',
FontSize: '50px'
}
}
})
https://jsfiddle.net/YiruAtStudio/h16a5omp/3/
4.陣列array 寫法
index.html
<div id="myapp">
<h3 :style="[mycolor,myfontSize]">HI,文字</h3>
</div>
main.js
var myapp = new Vue({
el: '#myapp',
data: {
mycolor: {'color': 'blue'},
myfontSize: {'fontSize': '50px'}
}
})
https://jsfiddle.net/YiruAtStudio/c6yLfesq/3/

參考:
https://ithelp.ithome.com.tw/articles/10194379
Yiru@Studio - 關於我 - 意如