每個 Vue 都需要通過實例化
var myvue = new Vue({ })
npm run dev
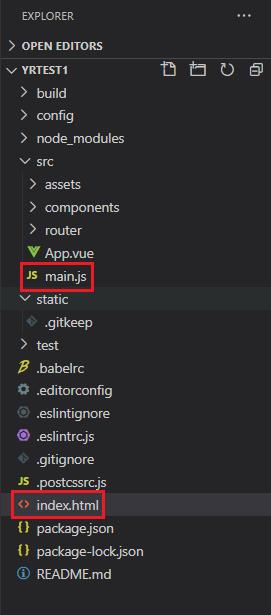
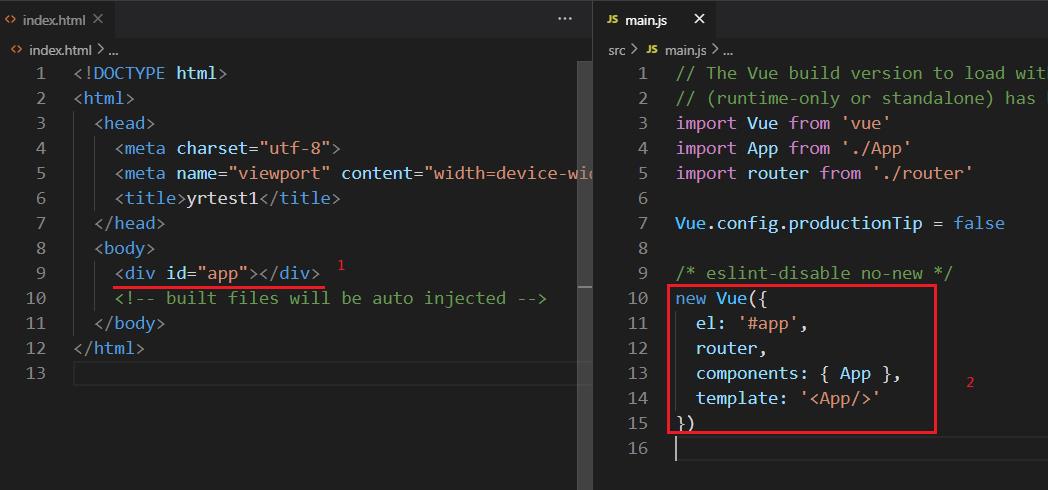
啟動http server,這個指令會同時開啟根目錄下的index.html與src資料夾內的main.js這兩個檔案


new Vue({
el = 這邊會取代 id=app 元素
router = 傳入 vue-router元件(ES6)
components = 會使用到UI子元件(App.vue)
template = 表示html模板套用至<App/> 的 el 的標籤
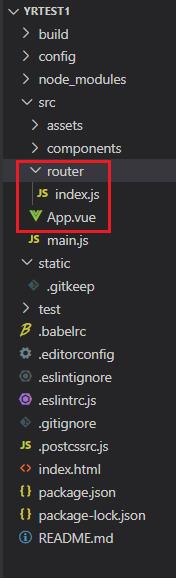
})main.js會同時運行App.vue以及在router資料夾內的index.js

App.vue
<route-view/>這邊樣板設定會套用至main

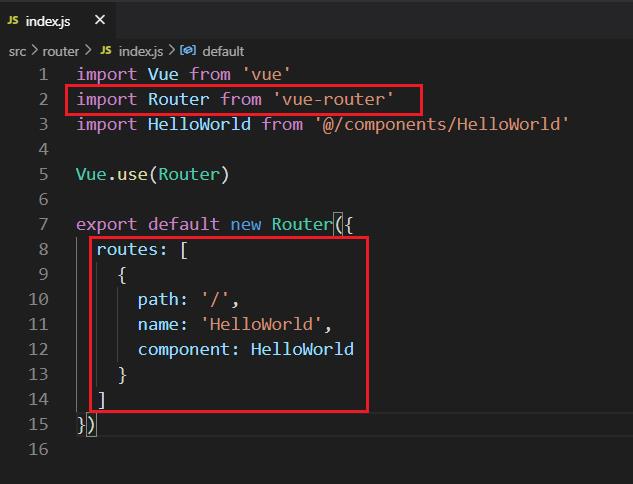
index.js 是由路由配置,定義路徑和UI元件

</router-view>
是路由器顯示標籤,為vue-router使用,在index.js下Router函數中所使用的UI元件皆會套用至這個標籤當中。
index.js中,可以在Router這個函數內,自定義url路徑名稱(path),components下可以放入寫好的UI元件。
main vue instance
<router-view/> 為Vue-router使用,這樣index.js Router 這個函數下寫的components才會顯示出來

如果我們要產生新的UI元件,就要寫一個.vue檔,可放置在components資料夾之下;
如果我們要將這個vue元件顯示出來,就需要到index.js中修改路由配置
例:
在src/components 新增 mytest.vue

src/components/mytest.vue
<template>
<div class="myfont">
{{mymsg}}
</div>
</template>
<script>
export default{
data(){
return{
mymsg:"hi,mymsg!"
}
}
}
</script>
<style>
.myfont{
background:yellow;
}
</style>
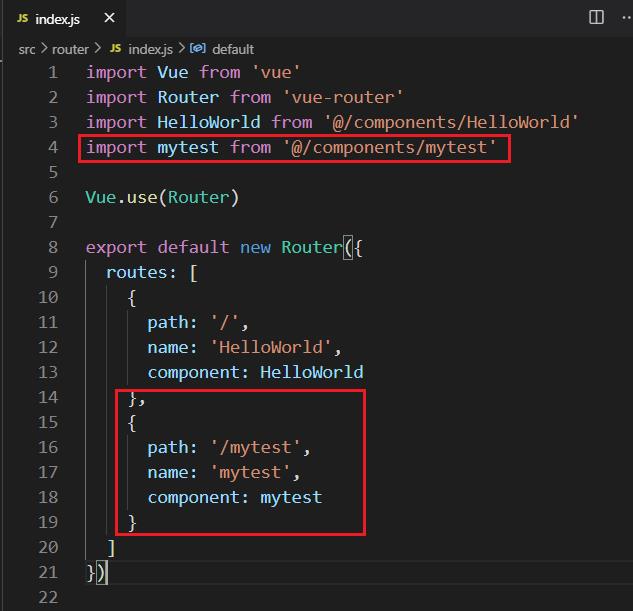
src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import mytest from '@/components/mytest'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/mytest',
name: 'mytest',
component: mytest
}
]
})

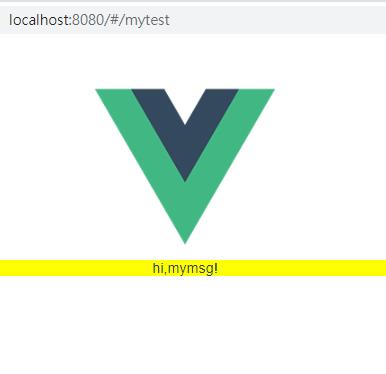
執行 npm run dev
下指令啟動server後,瀏覽器輸入http://localhost:8080/#/mytest,會如下圖所示

通常如果沒按Ctrl+C停止server,網頁會自動更改
參考:
https://ithelp.ithome.com.tw/articles/10193966
https://www.runoob.com/vue2/vue-start.html
Yiru@Studio - 關於我 - 意如