HTML-表單篇

<html>
<head>
<title>網頁標題放這裡</title>
</head>
<body>
<form>
帳號:<input type="text"><br>
密碼:<input type="text"><br>
<input type="submit">
</form>
</body>
</html>
#form屬性
id="" #名字
method="" #傳送方法 (GET、POST)
action="" #傳送位置
enctype="multipart/form-data" #如果你的表單有圖片或影片時需要加入
例:
<form id="myform" method="" action="" enctype="multipart/form-data">
![]()
#<input> 屬性
"""
id="" #給JS、CSS使用的名字
name="" #要傳給後端用的名字
value="" #預設值
readonly #輸入框唯讀(不能修改)
disabled #無法點擊(不能修改)
"""
編號:<input type="text" id="number" name="number" value="1" readonly ><br>
編號:<input type="text" id="" name="" value="A123456789" disabled><br>


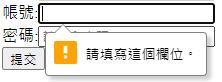
*帳號:<input type="text" id="" name="" required><br>
*密碼:<input type="password" id="" name="" placeholder="請填入密碼"><br>
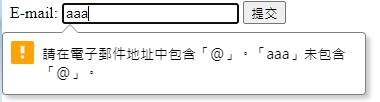
#Email檢查

E-mail: <input type="email" name="acc_email">

年月日<input type="date" name="mydate"><br>
時間:<input type="time" name="mytime"><br>
日期、時間:<input type="datetime-local" name="mydatetime"><br>
<input type="submit">
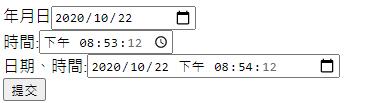
填上預設日期、時間

年月日<input type="date" name="mydate" value="2020-10-22"><br>
時間:<input type="time" name="mytime" value="20:53:12"><br>
日期、時間:<input type="datetime-local" name="mydatetime" value="2020-10-
22T20:54:12"><br>
<input type="submit">
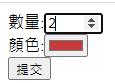
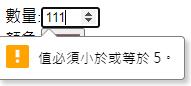
數量、顏色



數量:<input type="number" name="" min="1" max="5"><br>
顏色:<input type="color" name="" value="#ff0000"><br>
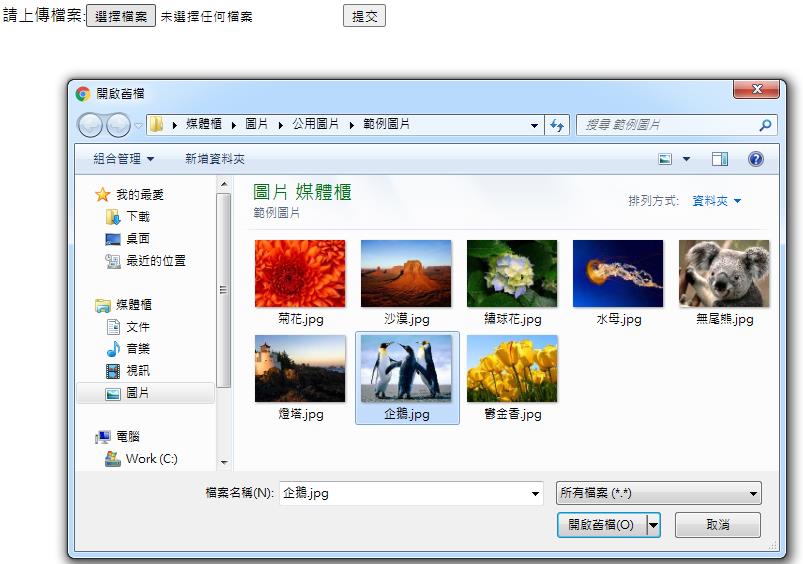
上傳檔案 ![]()

記得在<form>加上enctype="multipart/form-data"
<form enctype="multipart/form-data">
<form id="myform" method="" action="" enctype="multipart/form-data">
請上傳檔案:<input type="file" name="aaa">
<input type="submit">
</form>

留言框

cols="寬"
rows="高"
<textarea cols="100" rows="10">留言內容</textarea><br>
單選

#單選->
#name如果是一組的話名字要一樣
#value 送出去的值是編號:例如 :1為男生、2為女生
性別:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
<br>
<input type="submit">
複選

#複選
#name的地方記得用陣列[]
請勾選您最想知道的資訊<br>
<input type="checkbox" value="1" name="info[]">HTML<br>
<input type="checkbox" value="2" name="info[]">CSS<br>
<input type="checkbox" value="3" name="info[]">Javascript<br>
<br>
下拉式選單

請選擇貨運方式:
<select name="select_one">
<option value="0">請選擇</option>
<option value="s711">7-11貨到付款</option>
<option value="family">全家貨到付款</option>
<option value="hilife">萊爾富貨到付款</option>
</select>
Yiru@Studio - 關於我 - 意如