本文所需安裝的程式大致有
- Node.js:到官網下載安裝後,可於Command line或在Visual studio code中操作npm指令。
- Visual Studio Code:用以開發Node.js的程式編輯器,支援npm指令,並可使用中斷點除錯,可至官網下載安裝。
- Express框架:Node.js網站的MVC框架,可透過NPM套件進行安裝,可於Visual Studio Code專案中安裝。
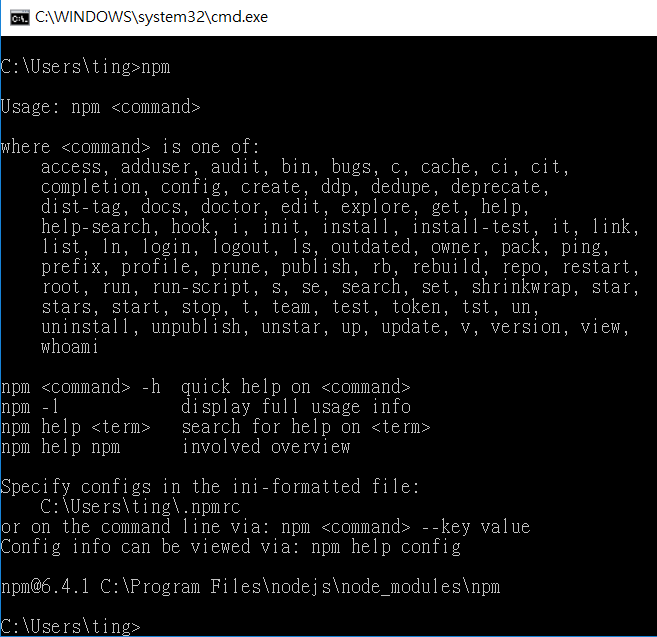
1.安裝Node.js,可參考官網說明自行安裝,本文不加以贅述。若安裝成功則可於Command Line,輸入命令「npm」,結果如下圖。
 2.安裝Visual studio Code,可參考官網說明自行安裝,本文不加以贅述。
2.安裝Visual studio Code,可參考官網說明自行安裝,本文不加以贅述。
3.建立專案資料夾:於選定的路徑,按右鍵「新增」→「資料夾」,並命名。(本文命名為:ExpressApi)
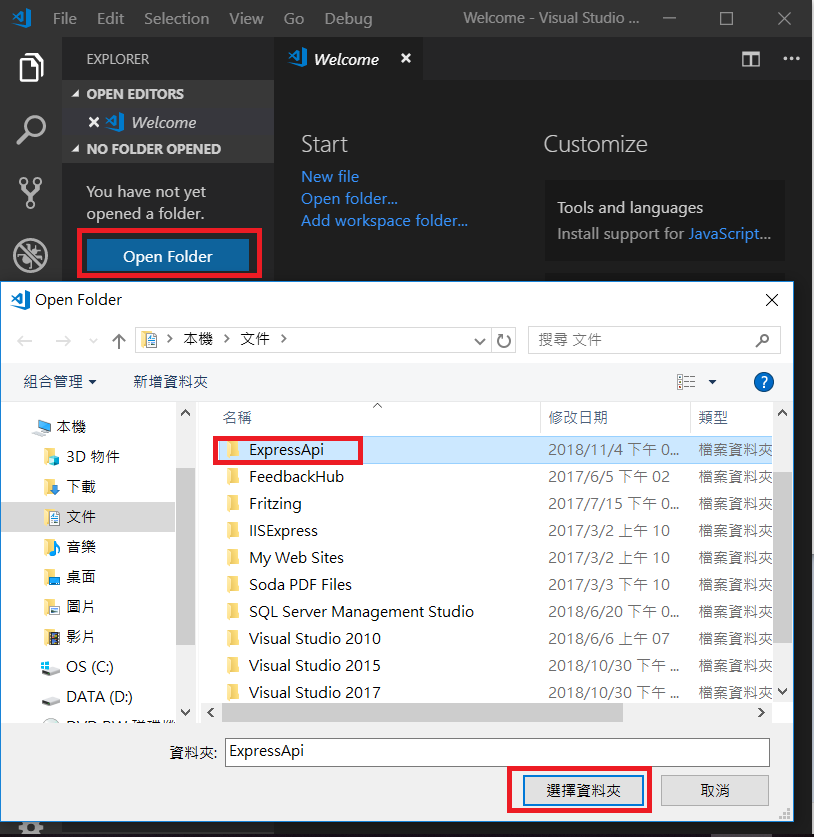
4.開啟Visual studio Code,將專案資料夾匯入,操作如下圖。

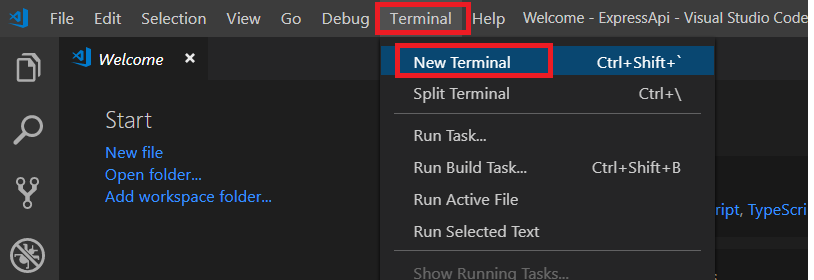
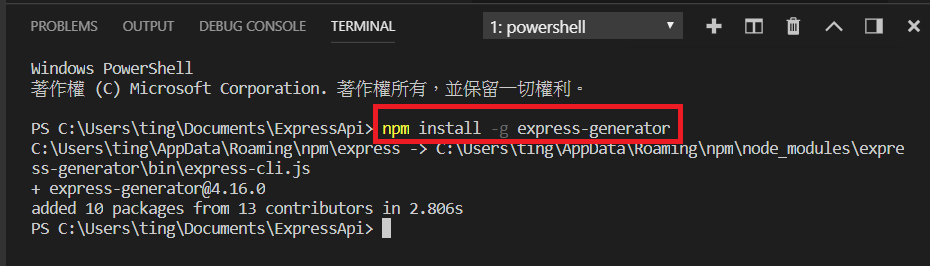
5.開啟Visaul Studio Code,點選「Terminal」→「New Terminal」,如下圖。 6.安裝Express命令列工具,執行命令「npm install -g express-generator」,結果如下圖。
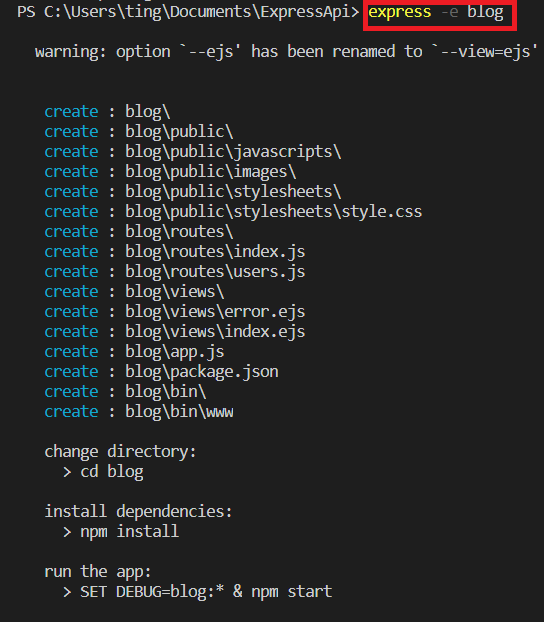
6.安裝Express命令列工具,執行命令「npm install -g express-generator」,結果如下圖。 7.安裝Express部落格框架,執行命令「express -e blog」,結果如下圖。
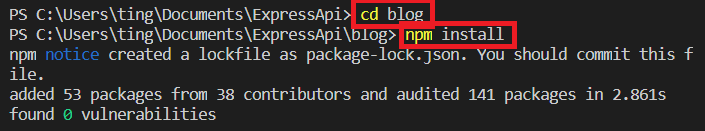
7.安裝Express部落格框架,執行命令「express -e blog」,結果如下圖。 8.執行命令「cd blog」及「npm install」,操作及結果如下圖。
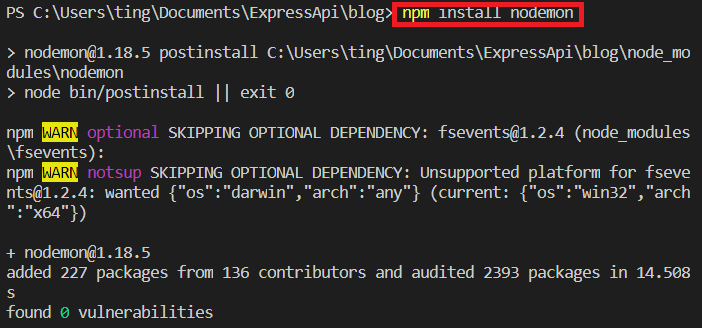
8.執行命令「cd blog」及「npm install」,操作及結果如下圖。 9.安裝nodemon,執行命令「npm install nodemon」,操作結果如下圖。
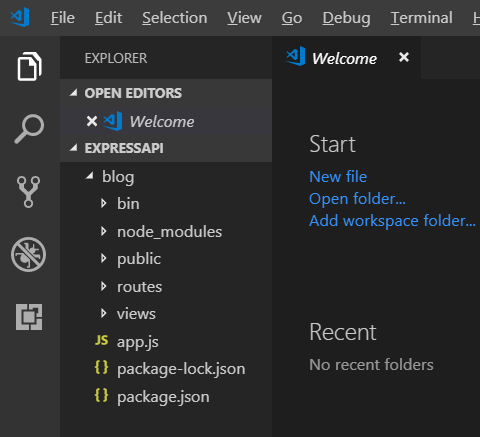
9.安裝nodemon,執行命令「npm install nodemon」,操作結果如下圖。 10.回到Visual Studio Code,可看出Express框架已於專案資料夾下產生,如下圖。
10.回到Visual Studio Code,可看出Express框架已於專案資料夾下產生,如下圖。 11.啟動本專案站台,執行指令「npm start」,結果如下圖。
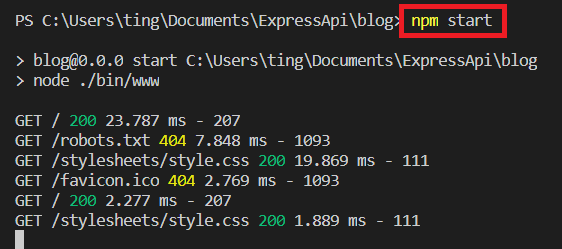
11.啟動本專案站台,執行指令「npm start」,結果如下圖。 12.開啟瀏覽器,網址列輸入「http://localhost:3000/」,結果如下圖。
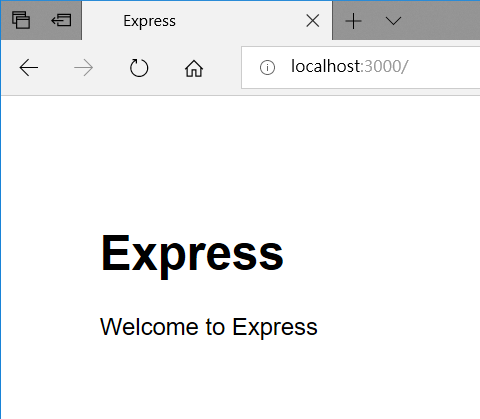
12.開啟瀏覽器,網址列輸入「http://localhost:3000/」,結果如下圖。

補充:
Nodemon詳細說明,可參考網址:https://nodejust.com/nodejs-nodemon-installation/
VScode偵錯,可參考網址:https://channel9.msdn.com/Series/Mastering-Visual-Studio-Code/Debug-Nodejs-App
操作影片,可參考網址:https://www.youtube.com/watch?v=_5fhJ2dg96o