copy/paste操作可以將文字貼到網頁的編輯欄位內,那圖的copy/paste?
copy/paste操作可以將文字貼到網頁的編輯欄位內,也可以copy/paste圖形到網頁的某個「編輯區」內? Sure. 以Chrome為例,程式碼如下 (忘了從哪裡學來的)
<html>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
.inputArea {border:1px solid blue;padding:5px}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<body>
<div id=inputArea class=inputArea contenteditable>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$("#inputArea").on("paste",function(event){
var items = (event.clipboardData || event.originalEvent.clipboardData).items;
//console.log(JSON.stringify(items)); // will give you the mime types
for (index in items) {
var item = items[index];
if (item.kind === 'file') {
var blob = item.getAsFile();
var reader = new FileReader();
reader.onload = function(event){
var URL_img= event.target.result;
$T= $("<div><img src='" + URL_img + "'></div>")
insertNodeAfterSelection($T.get(0))
}; // data url!
reader.readAsDataURL(blob);
}
}
})
}) // ready
function insertNodeAfterSelection(node) {
var sel, range, html;
if (window.getSelection) {
sel = window.getSelection();
if (sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0);
range.collapse(false);
range.insertNode(node);
}
} else if (document.selection && document.selection.createRange) {
range = document.selection.createRange();
range.collapse(false);
html = (node.nodeType == 3) ? node.data : node.outerHTML;
range.pasteHTML(html);
}
}
</script>
- DIV#inputArea 標了editable的屬性,使之成為一個可編輯區
- javascript中定義了對#inputArea 的paste動作,因而可以達到圖copy/paste的效果。smaple如下
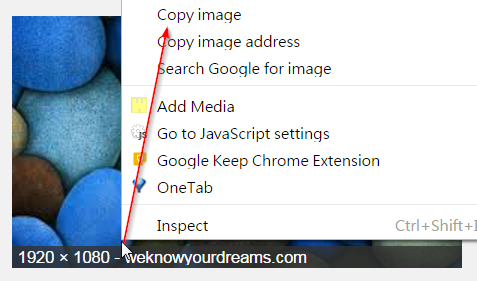
隨便對某網頁的圖做copy image操作
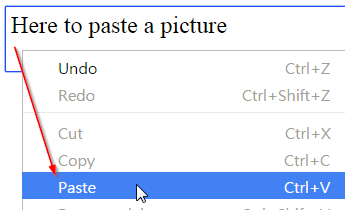
 到自製的編輯區做paste動作
到自製的編輯區做paste動作

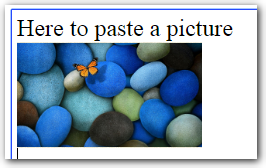
便得到

要注意的是,這個paste動作,只能對單純的一個圖的copy/paste有效。像這個選取了混雜文字和圖的copy/paste,將只會把文字部分paste過去,圖並不會被處理到。解決的方式是,對於圖的部分就單獨做copy/paste。這是美中不足之處,但還可以接受。