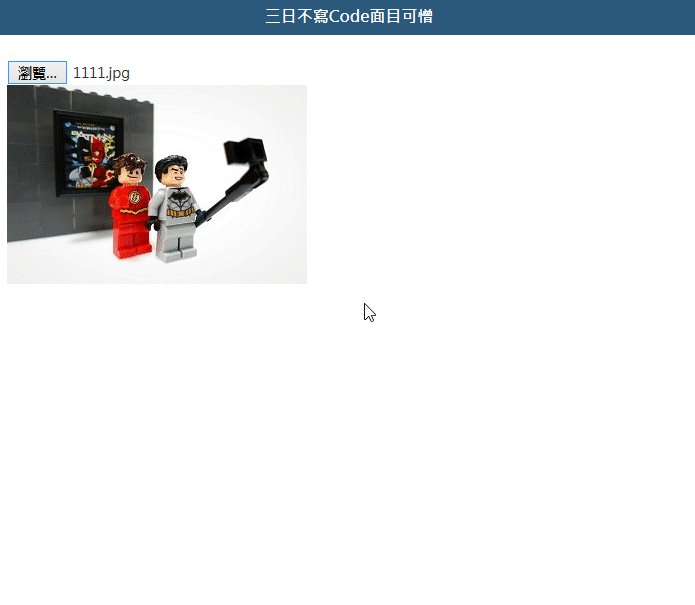
要讓上傳後的圖片直接於畫面中顯示,可使用FileReader物件達成。

1.HTML
<!--上傳圖片的按鈕-->
<input id="file" type="file"/>
<!--預覽區塊-->
<img id="demo"/>
2.Javascript
$('#file').change(function() {
var file = $('#file')[0].files[0];
var reader = new FileReader;
reader.onload = function(e) {
$('#demo').attr('src', e.target.result);
};
reader.readAsDataURL(file);
});
