這陣子有個需求是把用SVG畫好的圖形要可以等比例縮小,本來想說該不會是要在畫的過程中計算比例逐一縮放元件吧...結果好險可以用原本就有的viewBox屬性進行圖形縮放...

1.原始圖形結構
<svg id="svgBarChart" width="800" height="800" style="background-color:yellow">
<!-- X軸 -->
<line stroke="gray" x1="100" y1="500" x2="725" y2="500"/>
<!-- X軸標籤 -->
<text x="150" y="520" font-size="14" text-anchor="middle" fill="blue">一月</text>
<text x="225" y="520" font-size="14" text-anchor="middle" fill="blue">二月</text>
<text x="300" y="520" font-size="14" text-anchor="middle" fill="blue">三月</text>
<text x="375" y="520" font-size="14" text-anchor="middle" fill="blue">四月</text>
<text x="450" y="520" font-size="14" text-anchor="middle" fill="blue">五月</text>
<text x="525" y="520" font-size="14" text-anchor="middle" fill="blue">六月</text>
<text x="600" y="520" font-size="14" text-anchor="middle" fill="blue">七月</text>
<text x="675" y="520" font-size="14" text-anchor="middle" fill="blue">八月</text>
<!-- Y軸 -->
<line stroke="gray" x1="100" y1="100" x2="100" y2="500"/>
<!-- Y軸標籤 -->
<text x="90" y="500" font-size="14" text-anchor="end" fill="blue">0</text>
<text x="90" y="450" font-size="14" text-anchor="end" fill="blue">50</text>
<text x="90" y="400" font-size="14" text-anchor="end" fill="blue">100</text>
<text x="90" y="350" font-size="14" text-anchor="end" fill="blue">150</text>
<text x="90" y="300" font-size="14" text-anchor="end" fill="blue">200</text>
<text x="90" y="250" font-size="14" text-anchor="end" fill="blue">250</text>
<text x="90" y="200" font-size="14" text-anchor="end" fill="blue">300</text>
<text x="90" y="150" font-size="14" text-anchor="end" fill="blue">350</text>
<text x="90" y="100" font-size="14" text-anchor="end" fill="blue">400</text>
<!--Bar -->
<rect id="Axxx" x="125" y="300" fill="#FF6CC4" width="50" height="200"/>
<rect id="A" x="200" y="200" fill="#FF6CC4" width="50" height="300"/>
<rect id="A" x="275" y="150" fill="#FF6CC4" width="50" height="350"/>
<rect id="A" x="350" y="450" fill="#FF6CC4" width="50" height="50"/>
<rect id="A" x="425" y="375" fill="#FF6CC4" width="50" height="125"/>
<rect id="A" x="500" y="245" fill="#FF6CC4" width="50" height="255"/>
<rect id="A" x="575" y="275" fill="#FF6CC4" width="50" height="225"/>
<rect id="A" x="650" y="135" fill="#FF6CC4" width="50" height="365"/>
<!-- 折線 -->
<path d="M150 300 L225 200 L300 150 L375 450 L 450 375 L525 245 L600 275 L675 135" stroke="#6241f4" stroke-width="3" fill="none"/>
<!-- 在折線的點上加上圓圈 -->
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="150" cy="300" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="225" cy="200" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="300" cy="150" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="375" cy="450" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="450" cy="375" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="525" cy="245" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="600" cy="275" r="5"/>
<circle fill="#24C1E0" stroke="#21A2BF" stroke-width="2" cx="675" cy="135" r="5"/>
</svg>
2.在SVG的Tag上增加viewBox屬性
<svg id="svgBarChart" width="800" height="800" style="background-color:yellow" viewBox="0 0 1600 1600">
...
...
...
</svg>
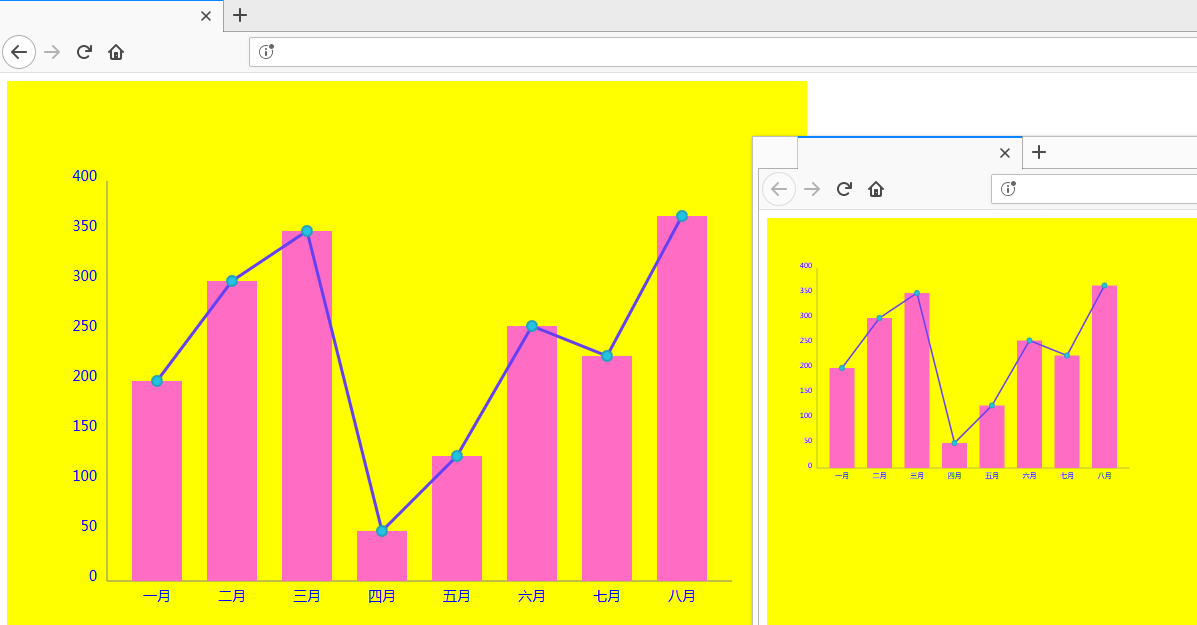
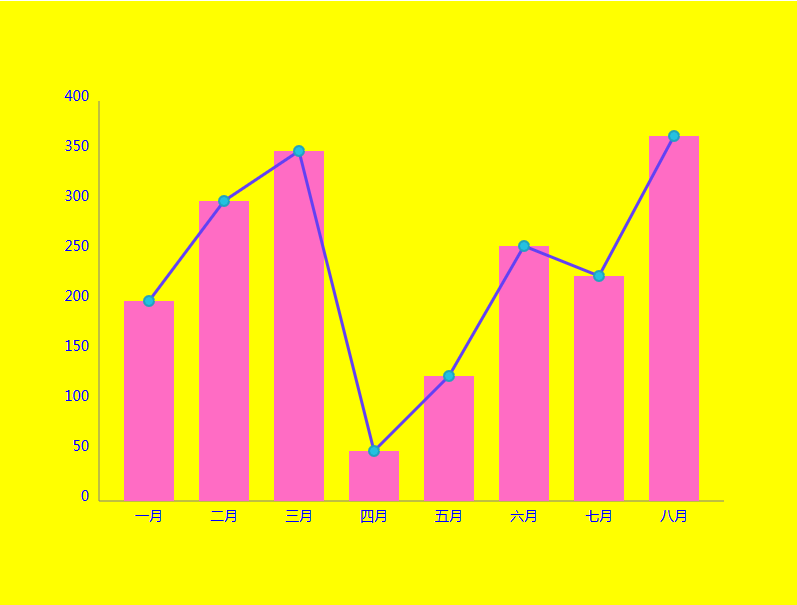
3.效果
原始大小:

加入viewBox後


