最近遇到一個問題,當父元件設定透明度後,子元件儘管設定透明度為1後,
仍舊會吃父元件的透明度效果,最後使用background:rgba(255, 0, 0, 0.5)來設定即可處理。
情境:
外區塊:紅色,透明度0.5
內區塊:藍色,透明度1
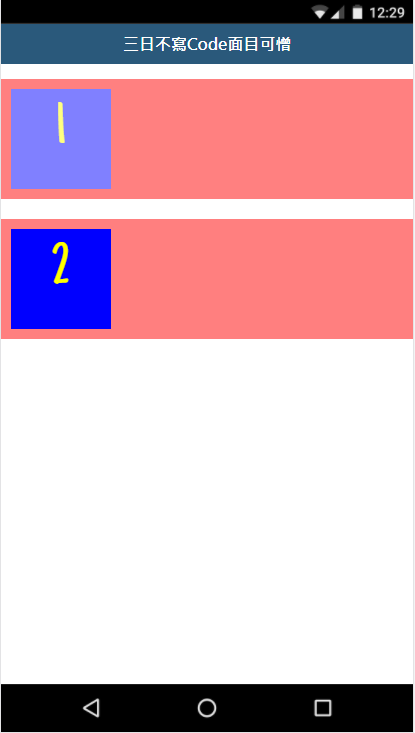
寫法1.子元件的Div仍舊保留父元件的透明度
寫法2.子元件的Div可吃自己的透明度

CSS:
div{
min-height:100px;
width:100%;
font-size:60px;
text-align:center;
color:yellow;
}
HTML:
<!-- 子元件的Div仍舊保留父元件的透明度 -->
<div style="background-color:red; opacity:0.5; padding:10px;">
<div style="background-color:blue; opacity:1; width:100px;">
1
</div>
</div>
<br/>
<!-- 子元件的Div可吃自己的透明度 -->
<div style="background:rgba(255, 0, 0, 0.5); padding:10px; ">
<div style="background:rgba(0, 0, 255, 1); width:100px;">
2
</div>
</div>
