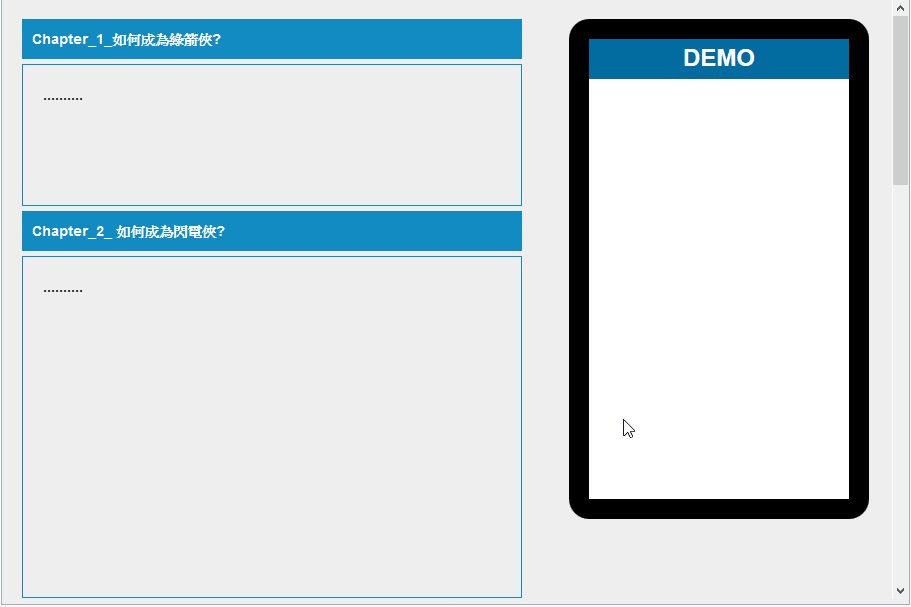
滿喜歡IONIC的範例教學文件,他透過滑鼠滾輪的滑動,動態於手機中呈現該章節可能的結果,心血來潮用jQuery模擬寫看看效果。
效果:

CSS:
.chapter{
width:500px;
background-color:#128BC2;
padding:10px;
color:white;
}
.chapterContent{
border:1px solid #128BC2;
width:500px;
padding :20px;
}
#divPhone {
position:fixed;
top:20px;
right:40px;
height:500px;
width:300px;
border:20px solid black;
border-radius:20px;
text-align:center;
background-color:white;
font-weight:bold;
}
#divPhoneHeader {
height:40px;
line-height:40px;
background-color:#026CA0;
font-size:24px;
color:white;
}
#divPhoneContent {
font-size:20px;
color:gray;
}
HTML:
<body style="overflow:hidden; background:#EEEEEE ">
<!--左側教學說明 -->
<div id="divDocument" style="padding:20px; overflow-y:auto; width:100%; height:600px;">
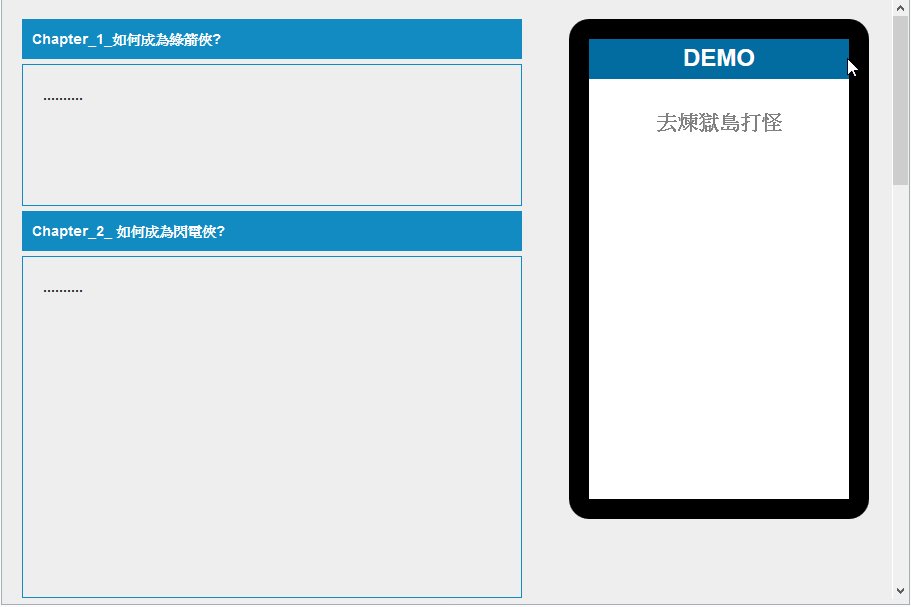
<label class="chapter">Chapter_1_如何成為綠箭俠?</label><br/>
<label class="chapterContent" style="padding-bottom:100px;">..........</label><br/>
<label class="chapter">Chapter_2_ 如何成為閃電俠?</label><br/>
<label class="chapterContent" style="padding-bottom:300px;">..........</label><br/>
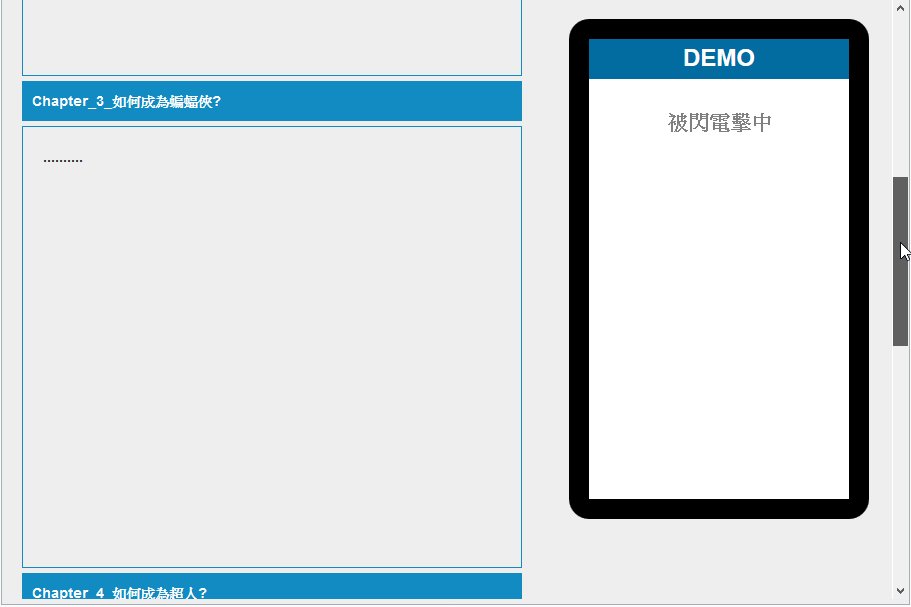
<label class="chapter">Chapter_3_如何成為蝙蝠俠?</label><br/>
<label class="chapterContent" style="padding-bottom:400px;">..........</label><br/>
<label class="chapter">Chapter_4_如何成為超人?</label><br/>
<label class="chapterContent" style="padding-bottom:700px;">..........</label><br/>
</div>
<!-- 右側手機 -->
<div id="divPhone">
<div id="divPhoneHeader">
DEMO
</div>
<div id="divPhoneContent" >
</div>
</div>
</body>
Javascript:
//1.紀錄章節與內容
var chapterObj = [
{
id : 'chapter1',
content : '去煉獄島打怪',
},
{
id : 'chapter2',
content : '被閃電擊中',
},
{
id : 'chapter3',
content : '$$$$$$',
},
{
id : 'chapter4',
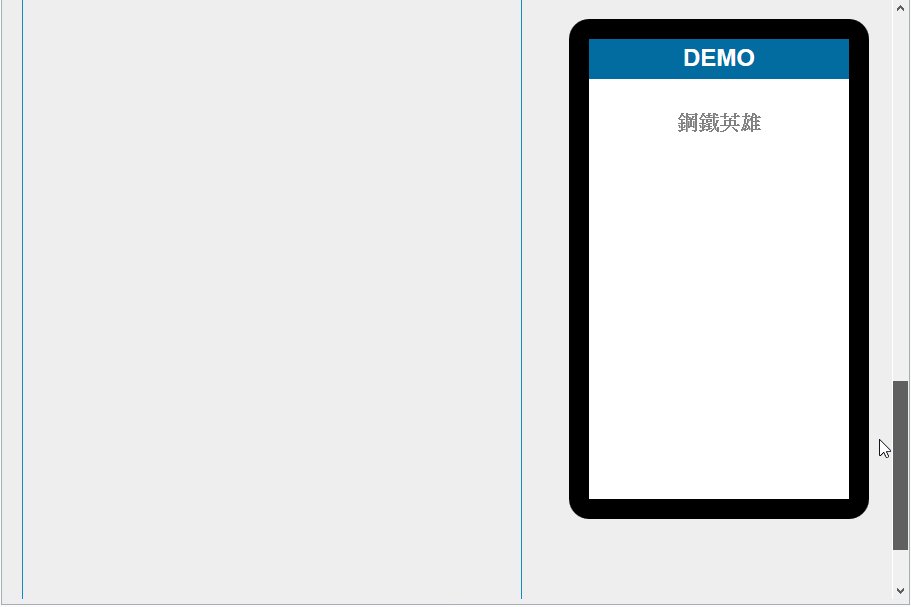
content : '鋼鐵英雄',
}
];
//2.計算所有章節所在高度
$(".chapter").each(function(index, ele){
chapterObj[index].top = ele.offsetTop;
});
//3.註冊Scroll事件
$("#divDocument").scroll(function() {
//判斷移到哪一章節
var targetChapter = null;
var scrollTop = $(this).scrollTop();
for(i=0;i<chapterObj.length;i++){
var top = chapterObj[i].top;
if(top <= scrollTop){
targetChapter = chapterObj[i];
}
}
//將該章節的結果呈現於手機上
if(targetChapter != null){
var content = targetChapter.content;
$("#divPhoneContent").html("<br/>"+content);
}
});
