工作日誌 Day 12-14
contains, replace, replaceAll, replaceFirst, setImageLevel, weight
※ 找出字串中包含的內容並取代
※ 同一個ImageView塞入多張圖片
※ 更改APP應用程式的註冊名稱(真實名稱)
※ 如何程式動態改變 layout 形狀、顏色
※ 屬性 Weight 的注意事項
這幾天出去玩,做的東西比較少...
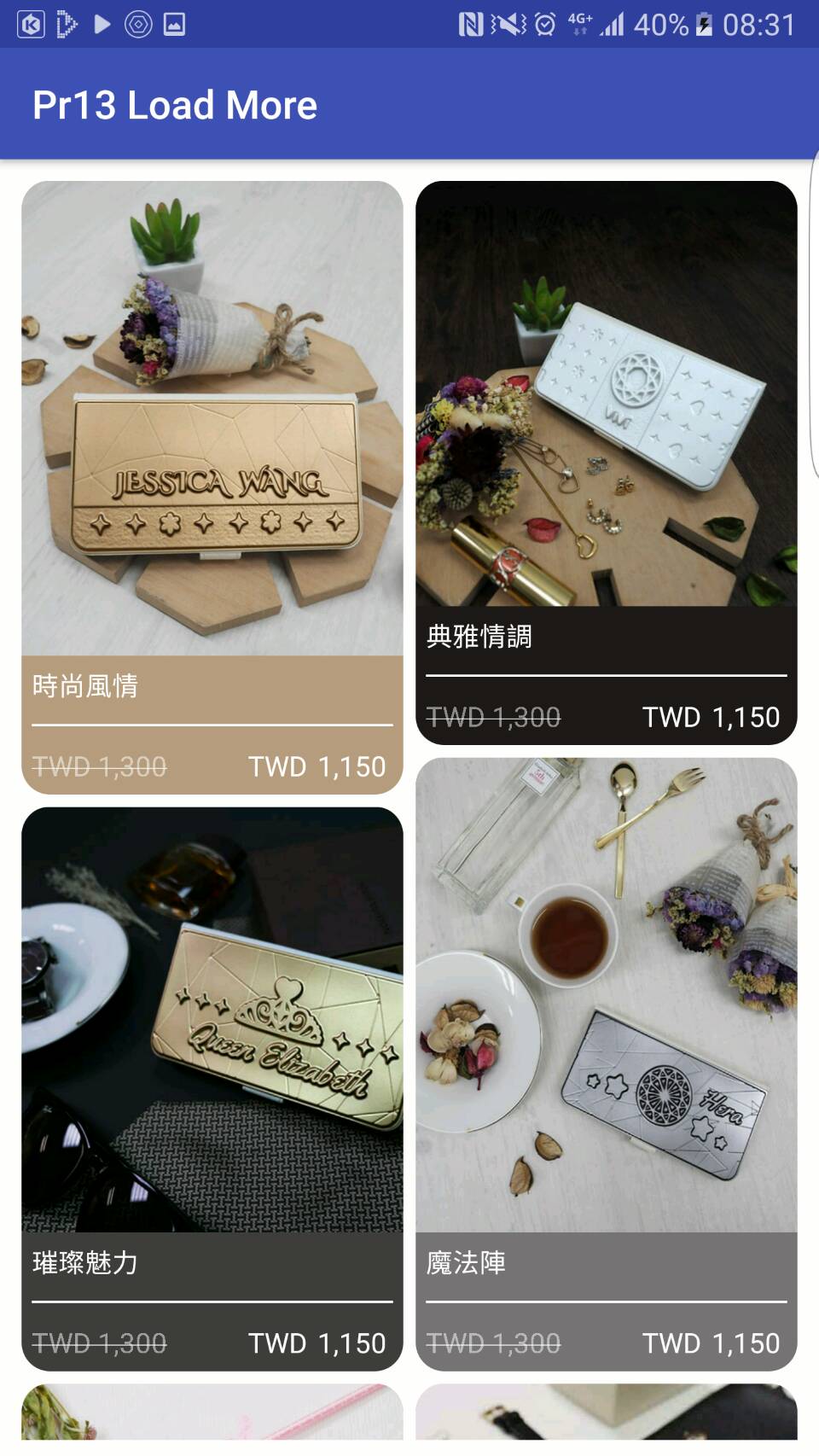
把上個 load more 的外觀改造了一下
新

舊

找出字串中有無指定字元 ( contains )
String str = "FIGHT";
Boolean ans = str.contains("G"); // 回傳true
找出字串中包含的內容並取代 ( replace, replaceAll, replaceFirst )
String str = " \"ABC-abc\" ";
String ans = str.replace("\"",""); // 原本為 "ABC-abc" 回傳 ABC-abc
String ans = str.replaceAll("[a-z]","x") // 原本為 "ABC-abc" 回傳 "ABC-xxx"
String ans = str.replaceFirst("[a-z]","x") // 原本為 "ABC-abc" 回傳 "ABC-xbc"
文字加上刪除縣
TextView txv = (TextView)findViewById(R.id.txv); txv.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
同一個ImageView塞入多張圖片 ( setImageLevel )
先創一個 xml 檔,放在drawable內
power_state.xml
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:maxLevel="0" android:drawable="@drawable/state0" />
<item android:maxLevel="1" android:drawable="@drawable/state1" />
<item android:maxLevel="2" android:drawable="@drawable/state2" />
<item android:maxLevel="3" android:drawable="@drawable/state3" />
<item android:maxLevel="4" android:drawable="@drawable/state4" />
</level-list>
接著 java 內使用
ImageView image=(ImageView)findViewById(R.id.image);
image.setImageResource(R.drawable.power_state);
image.setImageLevel(4);
如此會顯示state4這張圖片
這個功能除了可以在同一個ImageView內塞入多張圖片外
也可以輕鬆地配合計時器,達到簡單的動畫製作
更改APP應用程式的註冊名稱(真實名稱)
打開 build.gradle (Module:app)
修改 applicationId 即可,如下圖
如何程式動態改變 layout 形狀、顏色
float radius = 50.0f;
float[] outerR = new float[]{radius, radius, radius, radius, radius, radius, radius, radius};
RoundRectShape roundRectShape = new RoundRectShape(outerR, null, null); // 宣告一個圓角矩形
ShapeDrawable shapeDrawable = new ShapeDrawable(roundRectShape); // 宣告一個形狀為圓角矩形的ShapeDrawable
shapeDrawable.getPaint().setColor(0xfedcba); // 顏色
shapeDrawable.getPaint().setStyle(Paint.Style.FILL); // 設定樣式為填滿
LinearLayout linearLayout = (LinearLayout)findViewById(R.id.linearlayout);
linearLayout.setBackground(shapeDrawable);
最簡單的方法當然是直接製作一個xml檔 直接畫出想要的圖形
但那樣是寫死的,如果想動態改變,就可參考以上寫法 Button,TextView 以此類推
屬性 Weight 的注意事項
我們都知道weight可以依畫面大小比例來設定高或寬的權重
但這邊有個非常重要的細節一定要注意
weight是扣掉已經被佔有的dp後,以剩下的空間為100%去計算
也就是說
你想要不被干擾的最簡單方法就是
把所有元件的 高 或 寬 的dp 全部設定為 0dp ,再去調整他們個別的weight即可
小觀念提醒:
設定 dp 的話就是不管在哪支手機上看起來都會 一樣大
參考資料
http://blog.sina.com.cn/s/blog_a73687bc0101ds68.html
http://blog.xuite.net/x_3kkk/java/11380225-%E5%AD%97%E4%B8%B2%E7%9A%84%E6%8A%BD%E5%87%BA%E8%88%87%E5%8F%96%E4%BB%A3(+substring+%2F+replace+)
http://pydoing.blogspot.tw/2011/01/java-contains.html
http://blog.csdn.net/zhangphil/article/details/48936209
http://androchen.logdown.com/posts/2014/10/31/android-screen-resolution-and-size-problems