
其實我也是最近才有接觸到這個東西
Apache 的一個 framework -- tiles
簡單形容一下就是為了Web提供了一種模板的概念,能將網頁的排版方式與内容分開。
會使得開發的時候,頁面較為乾淨,也較好維護
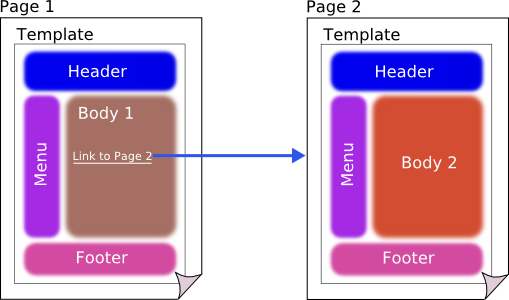
下圖就是基本概念了,Header , Menu , Footer 如果都是共用的,那為什麼每一頁都要寫呢!?
這應該就是 Tiles 的精神了,不需要在每個頁面貼一樣的程式碼
既然只有Body 會換,那把其他的東西都切出來不是更好,若你的網站很大,很多東西,是不是也更容易維護!?

(1)加入需要的Jar檔案 , Maven Pom.xml 需要的Jar 檔案 (https://tiles.apache.org/download.html)
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.7</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-servlet</artifactId> <version>3.0.7</version> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>3.0.7</version> </dependency>
============================================================
(2) 接著在WEB-INF 下新增 tiles.xml
還需要另外設定一個 layout 將分散的組合來
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <definition name="defaultTemplate" template="/views/layout.jsp"> <put-attribute name="title" value="This is Title" /> <put-attribute name="header" value="/views/header.jsp" /> <put-attribute name="body" value="" /> <put-attribute name="foot" value="/views/foot.jsp" /> </definition> </tiles-definitions>
============================================================
(3)spring-mvc.xml 配置需要加上設定,告訴它該去哪找tiles.xml
<!-- springframework tiles3 --> <bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"> <property name="definitions"> <list> <value>/WEB-INF/tiles.xml</value> </list> </property> </bean>
============================================================
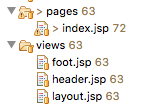
(4)拿index.jsp 為範例, 我另外新增的三隻jsp foot.jsp , header.jsp, layout.jsp

先來看 layout.jsp
============================================================
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %> <!DOCTYPE html> <head> <!--可以在這裡把要用的script 或是 link 設置進來--> <script type="text/javascript" src="${pageContext.request.contextPath}/js/main.js"></script> <link href="${pageContext.request.contextPath}/css/main.css" rel="stylesheet" type="text/css"> </head> <body> <!--這裡把 header , body, foot 組合起來--> <!-- Header --> <tiles:insertAttribute name="header" /> <!-- Body Page --> <tiles:insertAttribute name="body" /> <!-- foot Page --> <tiles:insertAttribute name="foot" /> </body> </html>
============================================================
foot.jsp , header.jsp 就把需要切出去的程式碼寫進去,
但要注意!那些html 標籤要切對地方, 不然版型一樣會跑掉
看我結尾的地方,是 </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <div class="footer"> <div class="container-fluid footer_top"> <ul> <li class="col-sm-"><a href=""> <i class="contact_us_icon f_icon"></i> <span> 聯絡我們 </span> </a></li> <li><a href=""> <i class="qa_icon f_icon"></i> <span>常見問題</span> </a></li> <li><a href=""> <i class="Attention_icon f_icon"></i> <span>旅遊行程注意事項</span> </a></li> </ul> </div> </div> </body> </html>
============================================================
最後 body 的內容就在我們寫的 index .jsp 這裡面
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%> <tiles:insertDefinition name="defaultTemplate"> <tiles:putAttribute name="body"> <!--主要 Body 內容--> </tiles:putAttribute> </tiles:insertDefinition>
============================================================
最後試著Run 看看,是不是有切成自己想要的版型