DataGrid 欄位風格改變、格行換色、滑鼠移過變色、點選變色、移動條(Scroll Bar)改變大小
在WPF 上想有跟 Web 程式一樣的 UI 風格,可以選擇安裝 MaterialDesignThemes 跟 MaterialDesignColors 這兩個套件
在 NuGet 上搜尋 MaterialDesign 下載,MaterialDesignThemes 是用來改變 UI 控件等佈景主題的風格,MaterialDesignColors 是內建幾種設計風格的顏色方便套用

這次主題是 DataGrid,我們在程式的 App.xaml 加入以下程式碼,讓我們設定自建基於 MaterialDesignThemes 風格的 DataGrid 風格範本,這個風格我就先叫他 DataGridStyle
<Style x:Key="DataGridStyle"
TargetType="{x:Type DataGrid}"
BasedOn="{StaticResource MaterialDesignDataGrid}">
</Style>並且在要套用這個 DataGrid 風格範本的 XAML 加入以下程式碼,我這邊用綁定一個變數屬性 SampleList 當數據來源
<DataGrid x:Name="dgSample"
Style="{DynamicResource DataGridStyle}"
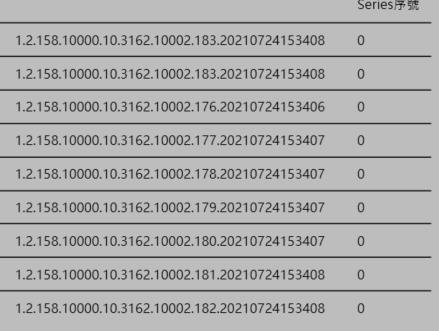
ItemsSource="{Binding SampleList}"/>以下就讓我們來看看套用風格後的 DataGrid 吧~閃亮登場!

……………….瞬間數十億人都驚掉下巴!就這…是多打那幾行程式碼的結果?!
別激動~先等我說一句~當時我也是瞬間石化了!
經過我明查暗訪,深入淺出之後,發現問題出在設定 DataGridCell 的 Style 上,依舊要回到去修改一下 App.xaml 上
但為了表示個人努力的結果,就順便加上一些花俏功能~
加上每兩行交替顯示兩種相異的顏色,滑鼠滑過去的行(Row)顯示不同的顏色,點選的行再顯示另一種顏色
以下貼出修改後的大集合程式碼~
<!-- Begin - DataGrid Style -->
<Style x:Key="DataGridStyle"
TargetType="{x:Type DataGrid}"
BasedOn="{StaticResource MaterialDesignDataGrid}">
<Style.Resources>
<Style TargetType="ScrollBar">
<Style.Triggers>
<!-- 設定垂直移動條屬性 -->
<Trigger Property="Orientation"
Value="Vertical">
<Setter Property="Width"
Value="9"/>
</Trigger>
<!-- 設定水平移動條屬性 -->
<Trigger Property="Orientation"
Value="Horizontal">
<Setter Property="Height"
Value="9"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType="DataGridRow">
<Style.Triggers>
<!-- 設定交互幾個 Row 顯示顏色 -->
<Trigger Property="AlternationIndex"
Value="1">
<Setter Property="Background"
Value="Lavender"/>
</Trigger>
<!-- 設定滑鼠移動過時顯示顏色 -->
<Trigger Property="IsMouseOver"
Value="True">
<Setter Property="Background"
Value="Bisque"/>
</Trigger>
</Style.Triggers>
</Style>
<!-- 須設定套用 BasedOn Style,不然整個表格會套用預設 Style -->
<Style TargetType="DataGridCell"
BasedOn="{StaticResource MaterialDesignDataGridCell}">
<Style.Triggers>
<!-- 設定選擇該 Row 時整列顯示的顏色 -->
<Trigger Property="DataGridCell.IsSelected"
Value="True">
<Setter Property="Background"
Value="LightGoldenrodYellow" />
</Trigger>
</Style.Triggers>
</Style>
</Style.Resources>
</Style>
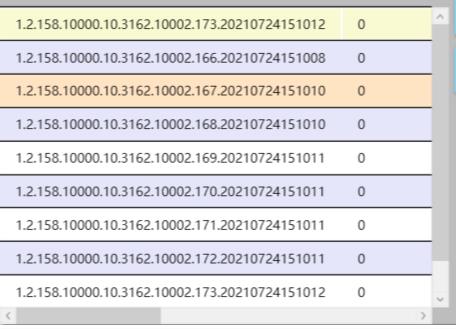
<!-- End - DataGrid Style -->先來看一下經過這番折騰之後的效果如何~登登~

效果不錯~淺黃色是點選的效果色,淺橘色是滑鼠剛好落在這一行上~
另外一點是原本的範本效果下,兩條移動條(Scroll Bar)似乎不見了!@@
這問題也是困惑我好陣子,可是當我在原本範本的 DataGrid 下測跟右側按住滑鼠移動,發現表格是可以跟著移動的!
到此大概就可以猜出是在移動條的方塊大小跟移動條的滑動區域大小設定出問題,也是上面程式碼中有設定水平與垂直移動條屬性的原因
其他參照註解就可以囉~