總有那麼些時候,覺得網頁沒照自己想的跑。也有些時候手上沒有原始碼可以改,但想試試問題在哪。
當網頁沒有照你所設想的方法去呈現時,我想第一件事應該是先去看看 HTML 有沒有照你所想的去排列。
這時候你會需要看到當下時間點的 HTML,這時候 Chrome 的「開發人員工具」就非常好用。
以卡提諾的某網頁為例,它的右下角固定位置有一個包含回首頁及 GoTop 的功能列,如果我覺得它影響體驗最好可以消失,但我沒有原始碼,是否就直接放棄,或去和工程師討論,讓他改一版給我測?

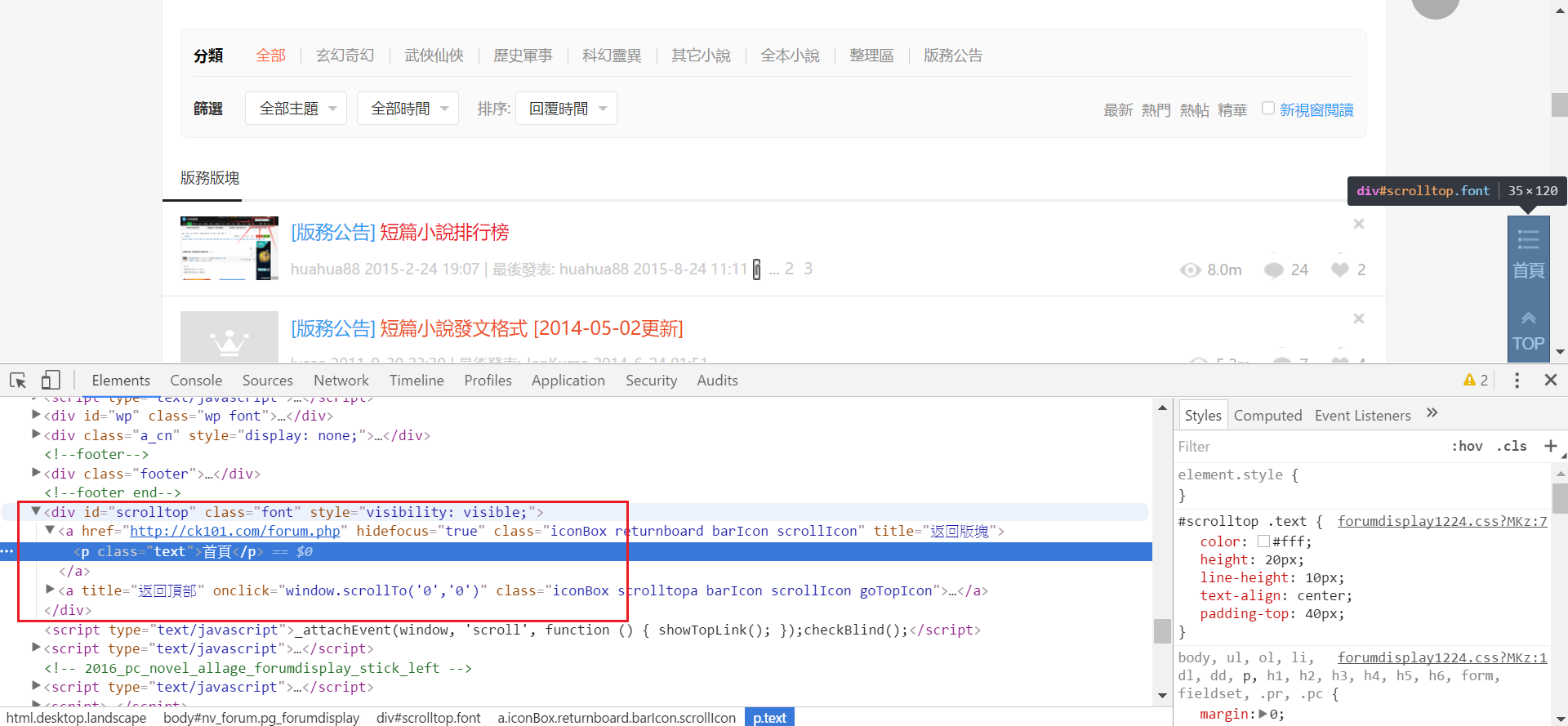
都太久了,直接在功能列上右鍵->檢查, Chrome 會直接開啟「開發人員工具」,並定位在該元素上,如下圖已定位在紅框中第三行,但這只是首頁鈕而已,而我們想鎖定的是整個功能列,移動滑鼠往上元素找, Chrome 會自動幫我們把滑鼠所指的元素在畫面上的範圍標示出來。把滑鼠移到紅框中第一行 id='scorlltop' 的元素, Chrome 即標示出一個 35×120 的範圍,這時我們已經肉眼確認這是功能列的元素,只要在第一行點左鍵再按下 delete, 元素就被消掉了。

消去功能列後,我又覺得功能列果然還是要有(還好沒去麻煩人家),在右邊太礙眼了,放左邊會好一點,這時該怎麼辦呢?
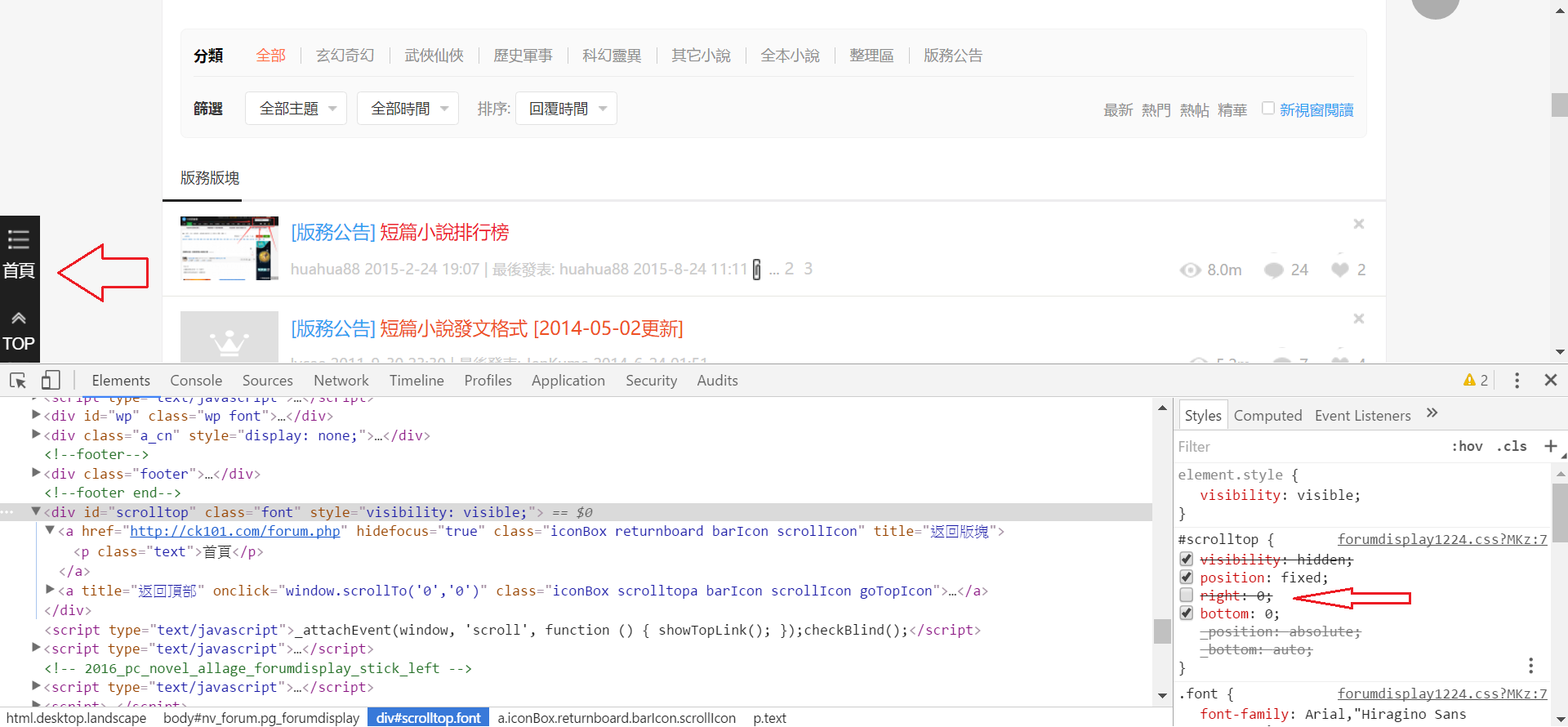
「開發人員工具」亦包含了強大樣式即時編譯功能,定位功能列後,到 Styles 分頁去看一下,把 right: 0; 樣式取消看看?好了,我們的功能列靠左囉
勾錯怎麼辦?勾回來就是了,若會一些 css 的話, Styles 分頁也可新增屬性喔

Chrome 的 HTML 調試好棒棒,但即時用 Comment Line 下 Javascript 更是加速開發。
網頁開起來後 Ajax 的資料沒有 load 到畫面,到底是 function 沒寫好,還是 function 沒被 call 到?
這時候是去改 function 寫 console.log() ,改一次 Code 、編一次 Code、開一次網頁,總有一天會改對,是嗎?
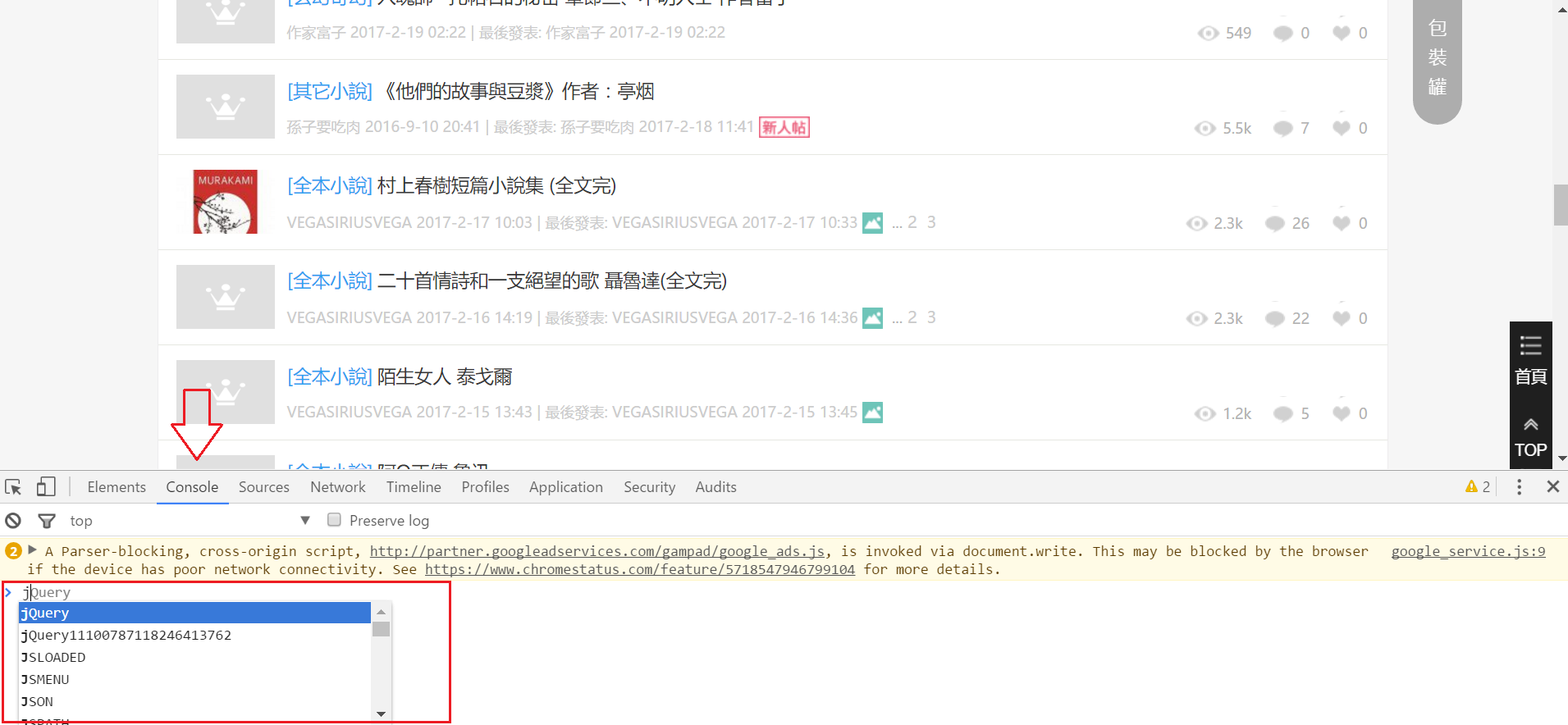
有點慢,打開「開發人員工具」切到 Console 分頁,Chrome 的 Console 功能自帶 intelence ,因為卡提諾有用 jQuery ,j 才按下去就迫不及待地跳出來了。
再 call 一次 function,馬上就知道是沒寫好、沒 call 到還是 js 根本沒 load 進來。

如果愛用 jQuery ,但網頁沒引用,是不是就只能在 Console 刻 Javascript?
如果沒有,也可以自己加料,上網 Google 找到這篇
http://stackoverflow.com/questions/1140402/how-to-add-jquery-in-js-file
在 Console 中可以下 Javascript 把 jQuery 加到 head
var script = document.createElement('script');
script.src = 'http://code.jquery.com/jquery-1.11.0.min.js';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
也可把它做成連結加到書籤,要用的時候點一下書籤就可以了(加我書籤)
javascript:(function(){
var script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-1.11.0.min.js';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
})()
