JQuery有一個很常見的效果叫做BlockUI
就是頁面會出現一個小框框顯示讀取中
然後會有一個圈圈一直轉來轉去
看著看著是蠻好玩的
不過主要用途是阻止使用者在該期間做任何操作
其實這個用法不難
難是難在顯示的畫面要怎麼用才好看
而我css又很弱
所以動圖的部分我就偷懶使用gif來取代
這篇先專注於介紹基本操作吧
首先在Nuget下載相關套件

下載好後會多一個js出來

雖然感覺BlockUI會被歸類在JQuery-UI裡面
但其實兩者是不同的js喔
接下來上程式碼
<script src="~/Scripts/jquery-3.4.1.js"></script>
<script src="~/Scripts/jquery.blockUI.js"></script>
<button onclick="show();">點擊測試</button>
<script>
function show(){
$.blockUI({
message: '<p><img src="/Image/test.gif" /> 處理中 請稍候...</p>',
css: {
width: '250px',
height: '50px'
}
});
setTimeout(function(){
$.unblockUI();
},5000)
}
</script>
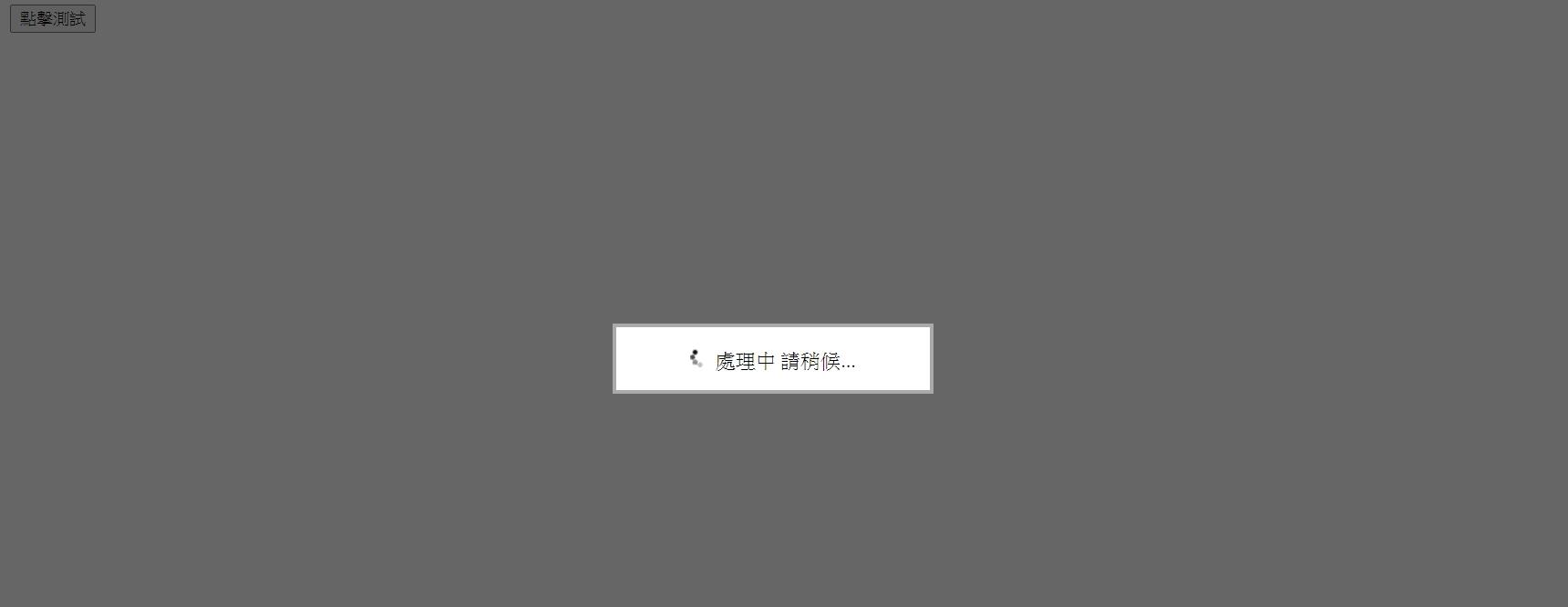
簡單建立一個按鈕啟動BlockUI
啟動的方式為$.blockUI
裡面主要有兩個參數
第一個是message
可以輸入你想要顯示的內容
而且還可以使用html標籤
所以在裡面我就插入了會轉的圈圈
另外一個是css
可以設定顯示框本身的樣式
這裡我只調整顯示框的大小
至於要結束的話只要用$.blockUI()就可以了
這裡我使用計時器並設定5秒來模擬讀取狀況
所以跑起來就會像這樣


BlockUI經常搭配Ajax來使用
在執行Ajax前就使用BlockUI
回傳結果後等執行完success之後再unBlockUI
這樣不僅畫面好看
也讓使用者比較有耐心等待
最重要的是可以阻止使用者在Ajax執行期間做任何操作
以及等回傳後的邏輯全部處理完後,再讓使用者操作