回想起以前在做網頁設計的時候,排版一直是最頭痛的前置作業。
要排出好看、順暢的版型之外,還要能符合手機版瀏覽,不能跑版。
想想真的是很麻煩。
幸虧現在有很多 CSS的FrameWork可以讓我們使用:
BootStrap、Semantic UI、Metro UI、jQuery UI 等
這些都是我們耳熟能詳,並且常用的。
那,有沒有可能是我不需要使用 CSS的FrameWork,依然可以幫助我快速排好版型,且又不會亂掉的?
那就是——FlexBox。
FlexBox是最近這一年多以來相當盛行的一個排版神器。
我們可以透過幾行簡單的語法,就可以將我們想要呈現的內容,存放在我們想要的區塊內。
而其支援程度,也因為現在大部分的瀏覽器均已支援,所以掀起了一股熱潮。
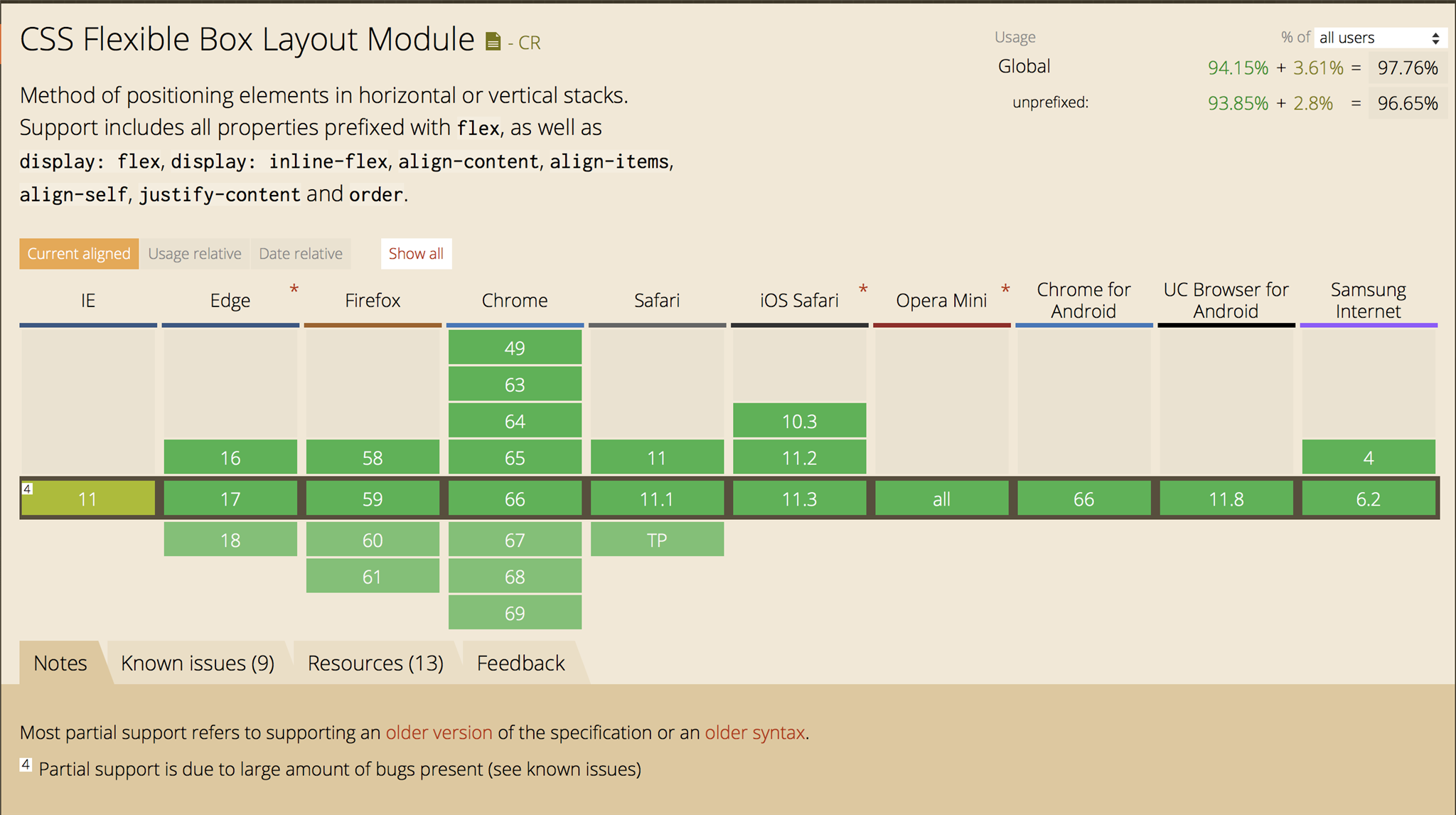
我們可以在 Caniuse 網站看到目前各大瀏覽器所支援的程度:

其支援程度高達 98%,這也就是為什麼大家非常喜歡 FlexBox的原因。
除了簡單、好用以外,最重要的是:支援程度相當高,讓我們不必再為了某瀏覽器而傷透腦筋。
那麼現在就來看一下FlexBox到底是什麼東西吧!
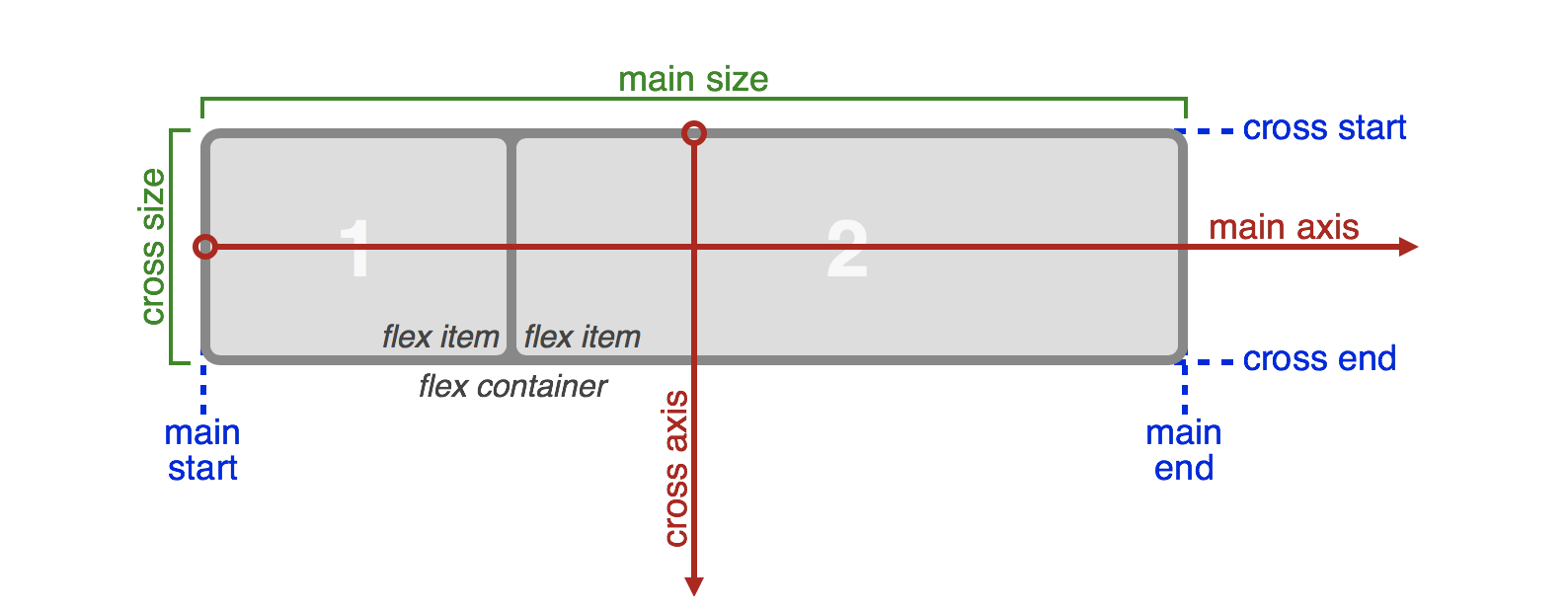
FlexBox 佈局模式示意圖
在使用FlexBox之前,我們需要先知道他的佈局模式,才能讓我們有效的運用。
根據 W3C 的文章介紹,FlexBox的模型可以用下圖來解釋。

在圖中,我們發現有許多條線相交,那麼每一條線各代表什麼意思?
就讓讀者來帶你看看。
首先我們會發現圖中最外面用了一層 Flex Container所包覆著,這代表要使用FlexBox之前,我們需要給定一個區塊,讓這個區塊內的元件具有 Flex的效果。
而Flex Container這個容器當中,一共放了兩個 Flex Item,也就是兩個區塊內容的顯示。
其中我們發現到,這張圖主要倍 Main以及Cross所劃分。
你可以想成:Main就是水平,而Cross就是垂直。
至於Start、End應該就不用多說了,就是開始以及結束。
所以你可以把FlexBox解釋成:在一個容器當中,我們將每一個區塊都視為一個 Item
其中每一個Item的擺放位置,我們可以透過 Main、Cross這兩條線來去劃分。最終將我們的區塊放入我們想要的位置當中。
接下來我們來看,FlexBox到底有哪些屬性可以用吧!
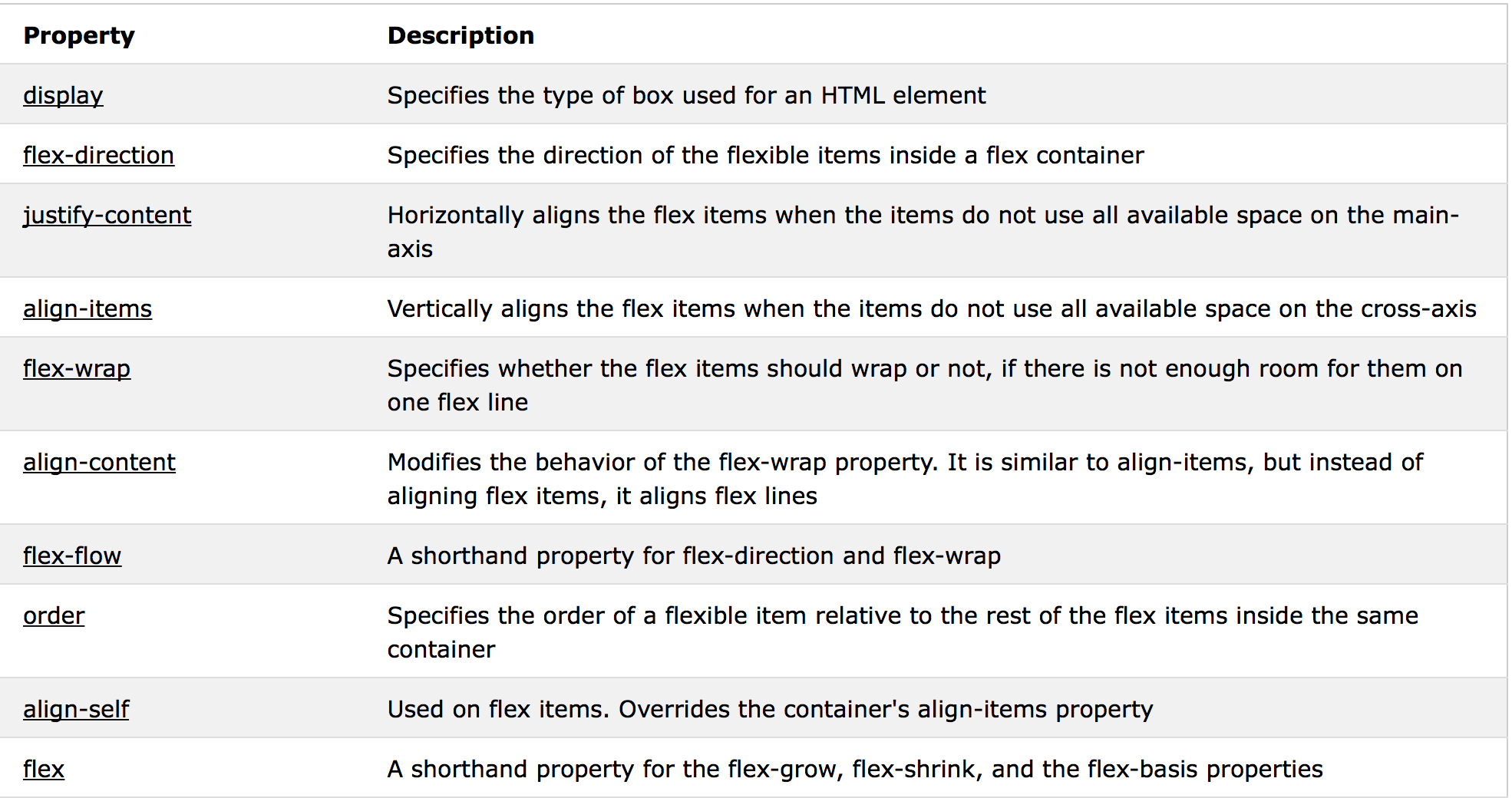
我們可以在 W3CSchool 當中查到下表:

這些屬性看似很多,但其實實際了解之後你會發現:其實真的還好,而且很好用。
| display | 在CSS3之後,我們多了 flex 屬性,可以將我們的區塊宣告為一個 FlexBox。 |
| flex-direction | 決定我們所有Items的排列方向,有垂直以及水平可以選擇。預設是水平顯示 |
| justify-content | 決定我們每一個 Items的水平對齊方式,共五種。還記得剛剛上圖Main的那一條線嗎? 就是可以利用這個屬性來控制。 |
| align-items | 決定我們每一個 Items的垂直對齊方式,共五種。還記得剛剛上圖Cross的那一條線嗎? 就是可以利用這個屬性來控制。 |
| flex-wrap | 決定是否要換行。 |
| align-content | 剛剛談到的 align-items 是針對內容為單行的Items進行對齊排列。如果遇到多行的元素,就要使用 align-content 這個屬性 |
| flex-flow | 一個簡化寫法的屬性,可以同時控制 flex-direction 以及 flex-wrap。 |
| order | 可以將區塊內的Items進行排序。 |
| align-self | 可以單獨針對某一個 Item進行操作。 |
那看完了屬性之後,我們來自己撰寫練習看看吧!
首先我們可以先準備一段Html的Code:
<!-- 這是一段很簡單的Code,主要就是將五個items放入FlexBox區塊當中 -->
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
這時候我們只需要將最外圍的Container賦予它FlexBox的效果:
/* 宣告為 flex box */
.flex-container {
display: flex;
}
/* 將每一個items賦予border,讓我們比較好看出效果 */
.flex-container > * {
width: 20%;
border: 1px solid black;
text-align:center;
}
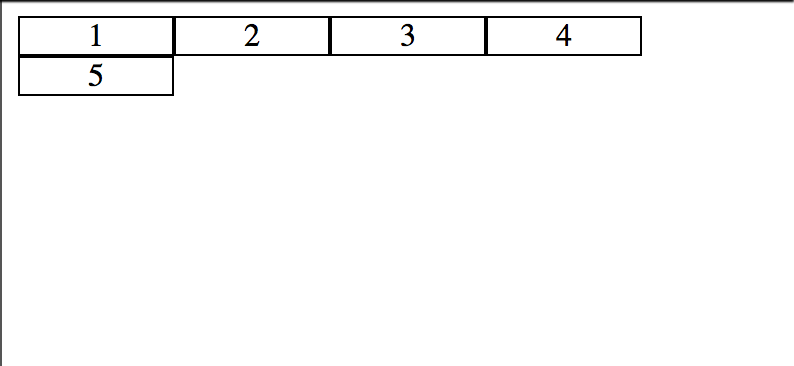
這時候會呈現這樣的效果:

這時候我們的Container已經是FlexBox了。這時候我們先來介紹幾個常用到的屬性:
flex-wrap
flex-wrap可以讓我們決定當頁面寬度過窄,以致於內容無法完整呈現的時候,是否要進行換行。
預設是 nowrap,也就是不換行。
接下來我們在container中,加入flex-wrap
.wrap {
flex-wrap: wrap;
}
這時候我們就會發現:當內容物不夠空間呈現的時候,就會自動換到下一行。就不會像以前一樣直接被遮住無法顯示。

接著我們來看第二個屬性:
Justify Content
Justify Content 是決定我們每一個 Items的水平對齊方式,一共有五種水平對齊方式,我們可以透過以下的Code來展示一下:
首先ㄧ樣先給一個html,這裡我們用三個items來看呈現效果。
<section>
Justify Content
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</section>
接著我們加上Justify Content 的屬性給Container
/* Justify Content */
.jc-start {
justify-content: flex-start; /* 靠左對齊 */
}
.jc-end {
justify-content: flex-end; /* 靠右對齊 */
}
.jc-center {
justify-content: center; /* 置中對齊 */
}
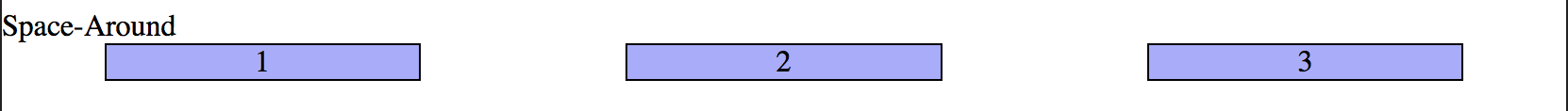
.jc-space-around {
justify-content: space-around; /* 分散對齊(前後留邊) */
}
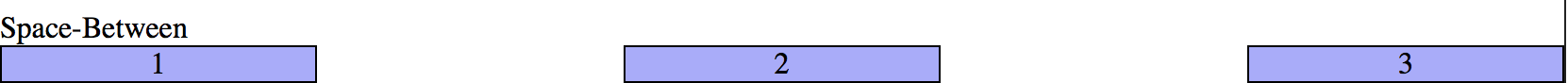
.jc-space-between {
justify-content: space-between; /* 分散對齊(前後不留邊) */
}
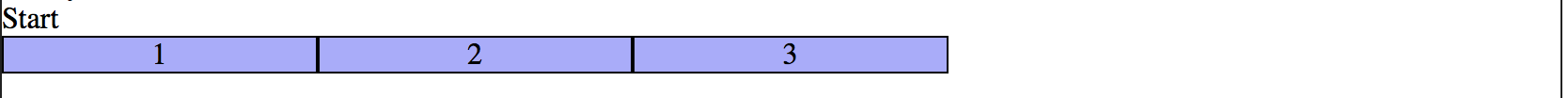
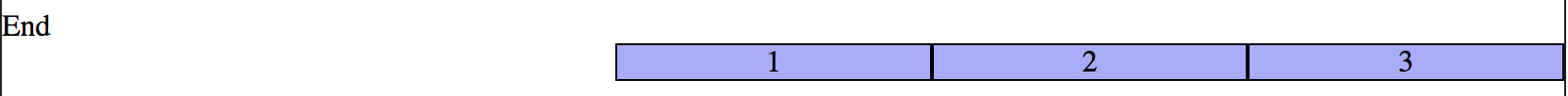
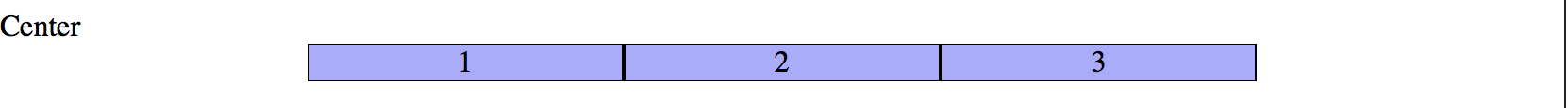
我們可以看看呈現的效果:





看完水平之後,接下來我們來看垂直:
align-items
align-items 是決定我們每一個 Items的垂直對齊方式,一共有五種垂直對齊方式。其中比較特別的是,還可以針對內容長短來自動增加Div高度。
我們可以透過以下的Code來展示一下:
首先一樣先準備我們的CSS:
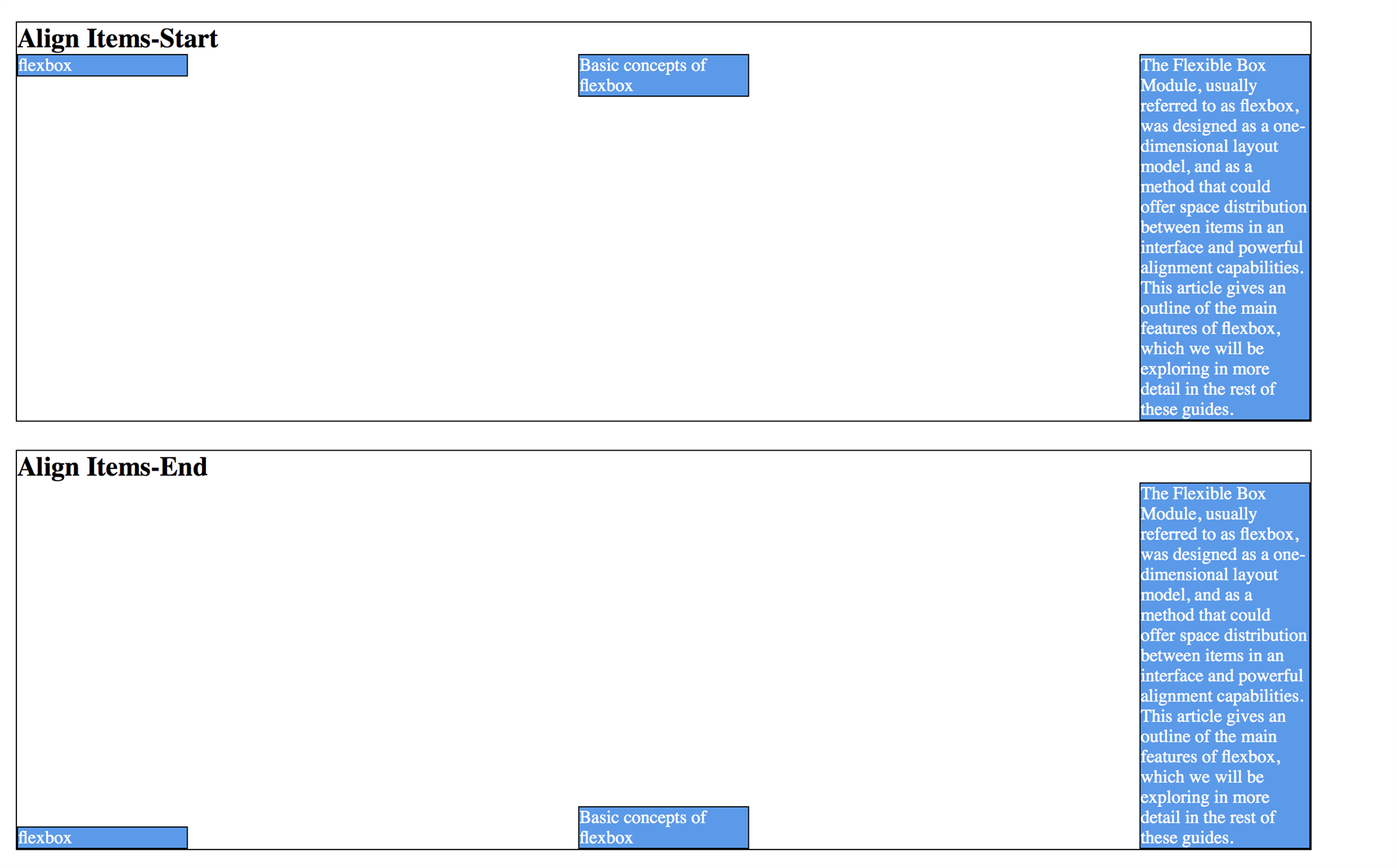
.ai--start {
align-items: flex-start;
}
.ai--end {
align-items: flex-end;
}
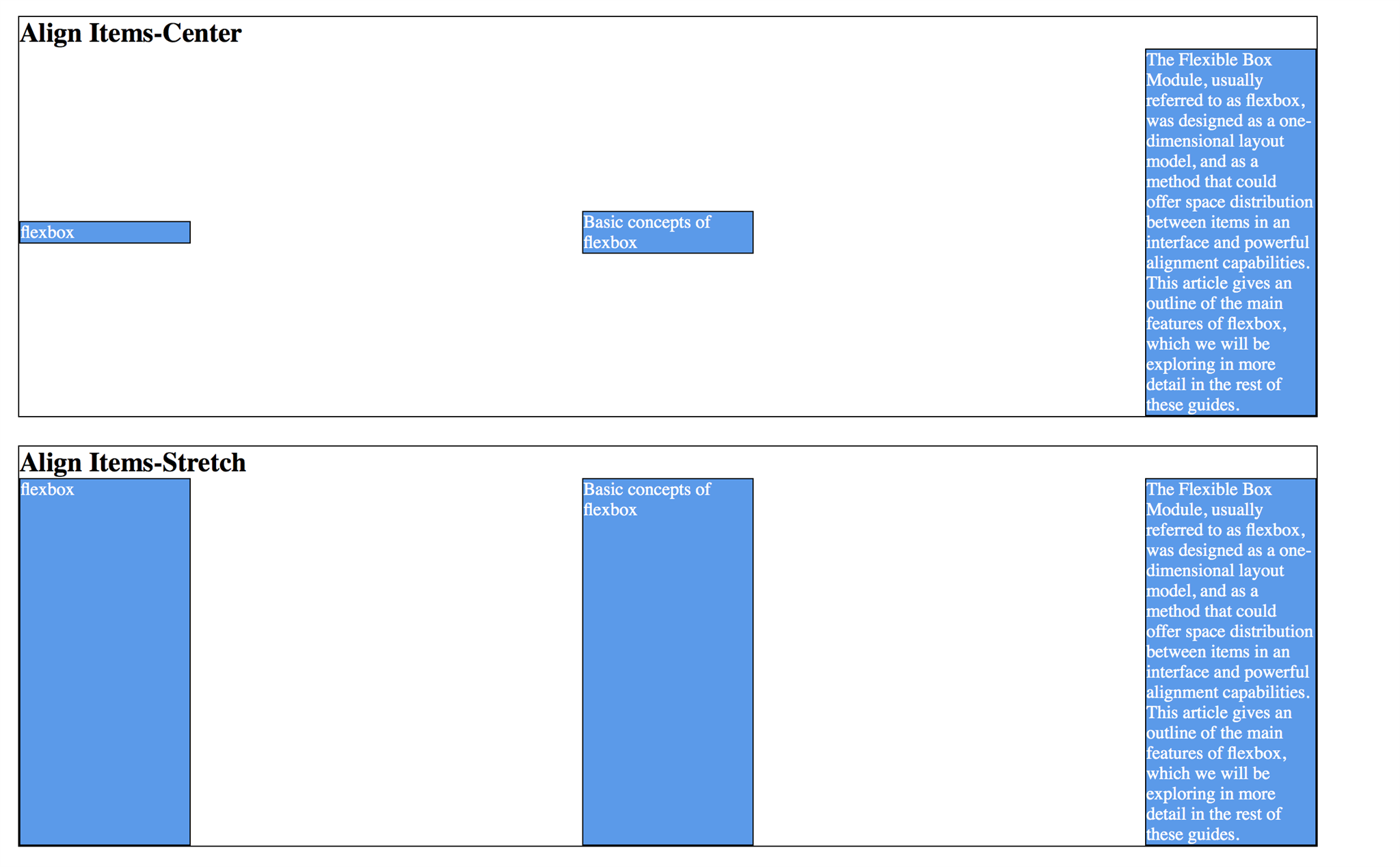
.ai--center {
align-items: center;
}
.ai--stretch {
align-items: stretch;
}
.ai--basseline {
align-items: baseline;
}
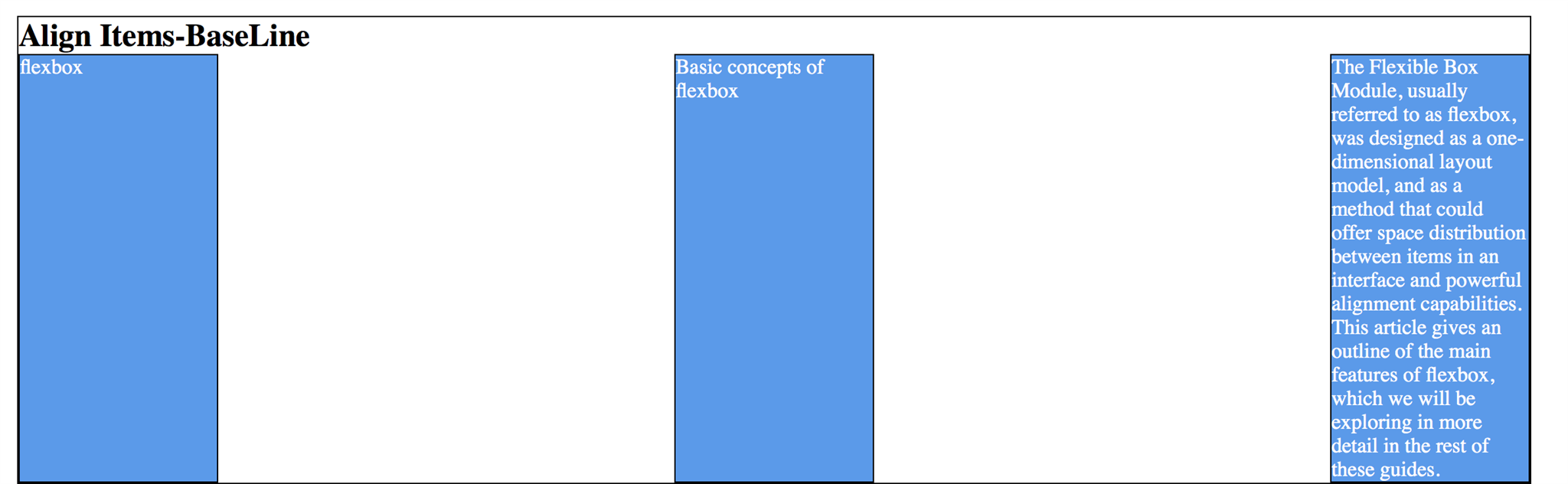
接著為了能夠顯示出效果,我們需要再針對每一個Div Item給予不一樣大小的內容:
<section>
<h1>Align Items</h1>
<div class="flex-container box-2 jc--between ai--start">
<div>flexbox</div>
<div>Basic concepts of flexbox
</div>
<div>
The Flexible Box Module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, which we will be exploring in more detail in the rest of these guides.
</div>
</div>
</section>
接下來我們來看一下呈現的效果:



從結果圖來看,我們很清楚可以知道 Start、End、以及Center的效果。
但其中比較特別的是Stretch這個屬性。
這個屬性會自動去判斷我們每一個Items長度,並且給予每一個Items最大的高度位置,來讓我們的Items都維持相同的高度。
由於FlexBox屬性不少,因此筆者這裡僅列出常用到的屬性來做範例。
若想深入了解可以點選上方表格的連結,裡面有詳盡的解釋。
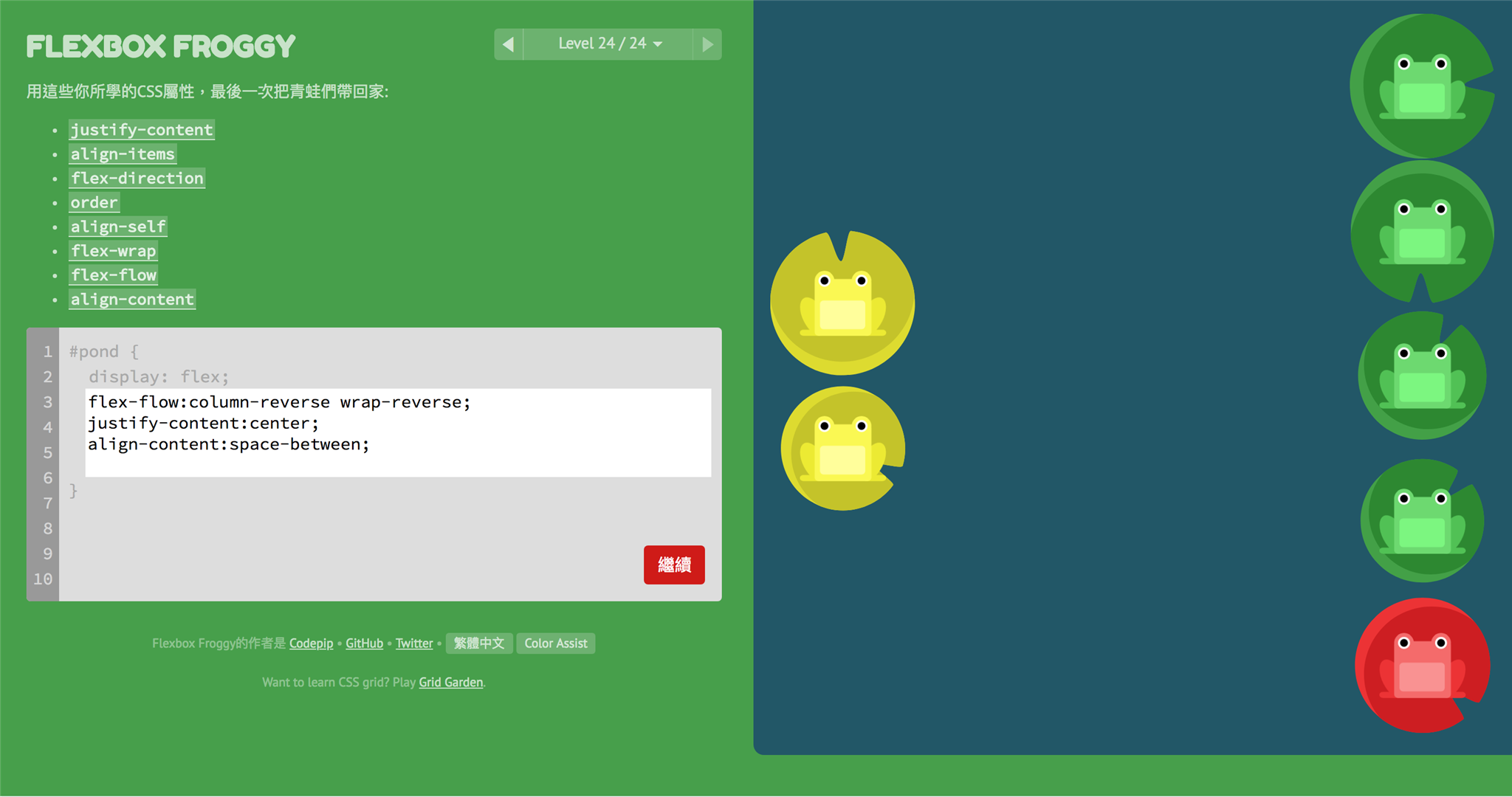
如果看完還是不懂的話,筆者建議可以透過小遊戲來學習FlexBox。
在國外,有大神們做出FlexBox的青蛙小遊戲,共有24關。
每一關介紹一種屬性,我們需要設法利用屬性,幫助青蛙回到屬於自己的荷葉上。
是一款滿有趣又能學習FlexBox的小遊戲。
有興趣的讀者們可以點選下方連結來開始遊玩:

最後,希望大家都能快速上手這個超好用的FlexBox排版神器。
下一篇會來介紹該如何利用FlexBox來進行垂直置中。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我