範本參考變數適用於當要取得某html時,可以直接將該html轉為一個物件的方式
注意!
範本參考變數的命名,會跟ts中的變數名稱衝突,使用時要注意!
範例延續上一篇Angular4-資料繫結
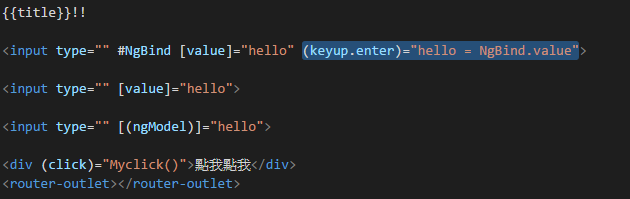
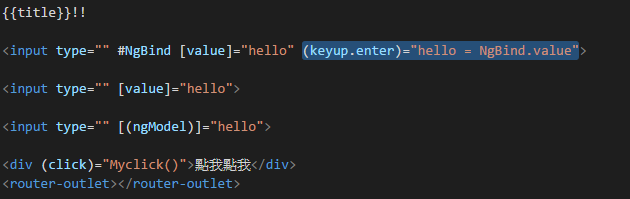
html
按下enter的事件,將本身物件的value,傳給hello變數

寫完去html頁面玩看看在第一個input把值更改過後,按下enter,資料是否有改變吧!
這種作法也可以達到雙向綁定的目的!
LINE討論群、FB討論區
歡迎您的加入,讓這個社群更加美好!
聯絡方式:
FaceBook
E-Mail